
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Практическое занятие №8
Наименование: Неявные таблицы на веб – страницах
1. Цель: Научится создавать и использовать в дизайне неявные таблицы
2. Подготовка к занятию: по предложенной литературе повторить тему «Создание таблиц средствами HTML» и ответить на следующие вопросы:
2.1 Перечислите основные теги создания таблиц в HTML – документе
2.2 С помощью какого тега можно подписать таблицу?
2.3 Какой атрибут отвечает за объединение ячеек в таблицу по горизонтали (вертикали)?
3. Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Веб - дизайн»
3.2 Шомас Е.А., Программное обеспечение компьютерных сетей, учебно – методическое пособие, гриф УМЦ 2010
3.3 Клименко Р.А. Веб-мастеринг на 100%. – СПб.: Питер, 2013. – 512 с.
4. Перечень оборудования и программного обеспечения:
4.1 ПЭВМ, подключенные к сети Интернет
4.2 Браузеры
4.3 Текстовый редактор
5. Задание:
5.1 В строке заголовка должен отражаться номер практической работы
5.2 В теле документа создайте заголовок первого уровня, где укажите наименование работы. Заголовком второго уровня – цель работы.
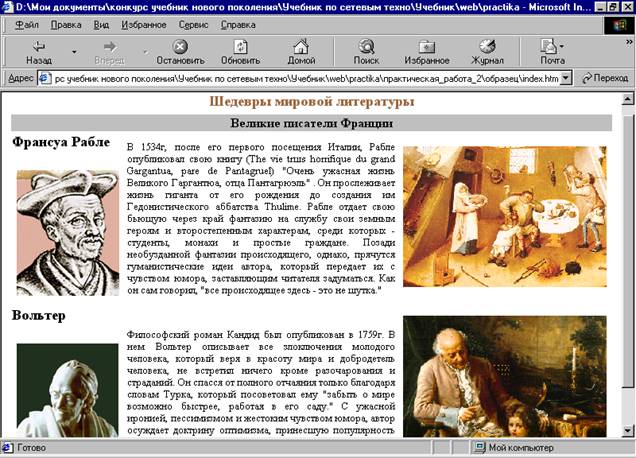
5.3 Создайте таблицу примерно следующего вида:

Вариант 1 – представить в таблице сведения о художниках (фотографии, краткие сведения, картина)
Вариант 2 – представить в таблице сведения о режиссерах (фотографии, краткие сведения, отрывок из фильма)
6. Порядок выполнения работы:
6.1 По предложенной литературе изучить необходимый материал и ответить на вопросы для допуска к практическому занятию;
6.2 Выполнить задание практического занятия;
6.3 Дать ответы на контрольные вопросы;
7. Содержание отчета:
7.1 Наименование и цель работы
7.2 Код программы
7.3 Ответы на контрольные вопросы
7.4 Вывод о проделанной работе
8. Контрольные вопросы:
8.1 Для чего в дизайне используются неявные таблицы?
8.2 Какие теги используются для объединения ячеек в таблице?
8.3 Каким тегом установить границы в таблице?
ПРИЛОЖЕНИЕ:
В HTML-таблицах может содержаться информация любого типа. С их помощью можно более эффектно расположить на странице текст и графику, а также создать четкую структуру WEB-страницы.
Вся таблица располагается внутри дескрипторов < TABLE >. Заголовок вне рамки таблицы задается дескриптором < CAPTION >, создается ряд элементов < TR >, определяющих начало строки, а внутри этих элементов размещаются элементы < TD >, описывающие ячейки и < TH >, описывающие заглавные ячейки.
Не нашли, что искали? Воспользуйтесь поиском: