
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Структура документа
Лабораторная работа №1
Проектирование главной страницы сайта с использованием CSS
Цель работы
Целью данной работы является ознакомление с каскадными таблицами стилей и проектирование главной страницы сайта.
Методические указания по организацию самостоятельной работы
В лабораторной работе будут рассмотрены следующие вопросы:
Создание документа HTML
Элемент DIV
Свойства блоков
Управление цветом в CSS
Шрифт
Координаты и размеры
Управление видимостью
Создание документа HTML
Структура документа
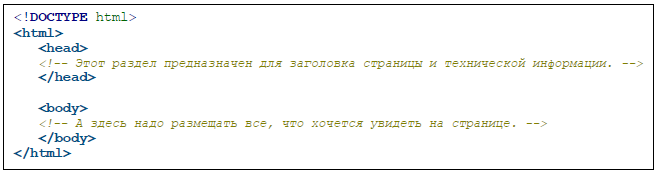
Веб-страницы состоят из двух разделов – заголовка (<HEAD>) и тела документа (<BODY>). Раздел заголовка может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице. Тело документа предназначено для размещения тегов и содержательной части (рис. 2.1).

Рис. 2.1. Простейший HTML-документ
DOCTYPE
Элемент <!DOCTYPE> предназначен для пределения типа текущего документа – DTD (document type definition). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
На данный момент организация всемирной паутины отказалась от версионирования HTML, потому текущую версию (состояние) стандарта языка HTML обозначает <!DOCTYPE html>.
2.1.3 Раздел заголовка документа (<HEAD>)
Не нашли, что искали? Воспользуйтесь поиском: