
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Добавление прозрачности
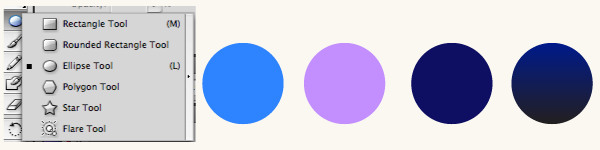
Выбор цветов
Для удобства, я заранее выбрала цвета, которые будут использоваться.
Нарисуем круги (L) или прямоугольники (M), закрашенные в голубой, сиреневый, темно-синий и градиент из черного в темно-синий, как показано на рисунке 1.
. 
Рис. 1 Цветные круги
Уберем их за пределы артборда.
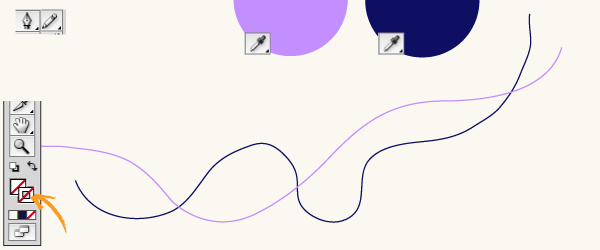
Рисование линий
Выберем инструмент Pen Tool (P) или Pencil Tool (N) и нарисуем две линии, как показано на рисунке 2.
Я сделала линии толщиной 2 pt.
Выдилим сначала одну линию. Убедимся, что окошко цвета обводки активно (рисунок 2). Выберем Eyedropper Tool (I) и, с нажатой клавишей Shift, кликнем по сиреневому кругу. Так мы закрасили линюю в сиреневый цвет.

Рис. 2 Рисование и раскрашивание линий
Повторим эти же действия со второй линией, только закрасим ее в темно-синий цвет.
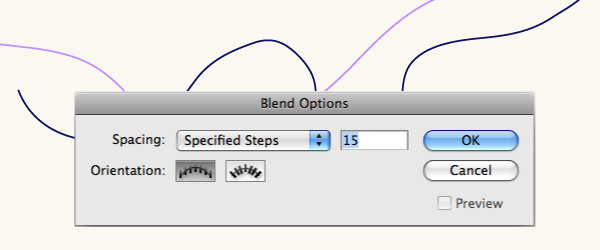
Настройка бленда
Зайдем в настройки инструмента Blend. Для этого выберем Object/Blend/Blend Options.... Установим Spacing: Specified Steps равным 15.

Рис. 3 Настройка инструмента Blend
Создание бленда
Выделим обе линии и нажмем Alt-Ctrl/Cmd-B или Object/Blend/Make. Результат показан на рисунке 4.

Рис. 4 Создание бленда и рисование новых линий
Добавление линий
Теперь нарисуем еще 2 линии, как показано на рисунке 4, и раскрасим их в голубой и темно-синий цвета.
Выделим их и применим Blend Tool (Alt-Ctrl/Cmd-B или Object/Blend/Make).

Рис. 5 Готовые бленды
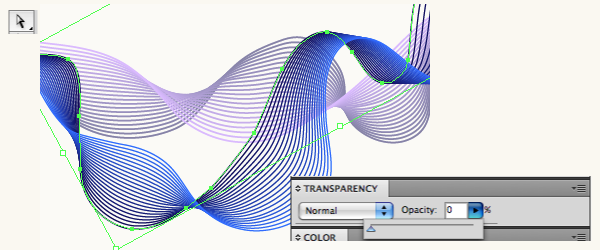
Добавление прозрачности
Возьмем инструмент Direct Selection Tool (A) и выделим темно-синюю линию одного из получившихся объектов. На панели TRANSPARENCY (Window/Transparency) установим Opacity = 0, как показано на рисунке 6.

Рис. 6 Установка прозрачности для линии
Затем сделаем тоже самое с синей линией второго объекта.

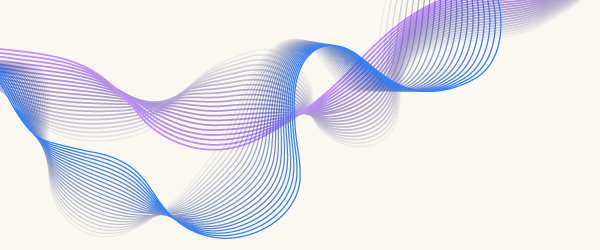
Рис. 7 Результат применения прозрачности
Добавление фона
Теперь можно добавить фон. Нарисуем прямоугольник (M) и зальем его градиентом из синего в черный. У нас он уже есть на кружочке (рисунок 1), так что можно просто кликнуть по кружку пипеткой (I)

Дом в перспективе
Использование Line Segment Tool, Rectangular Grid Tool
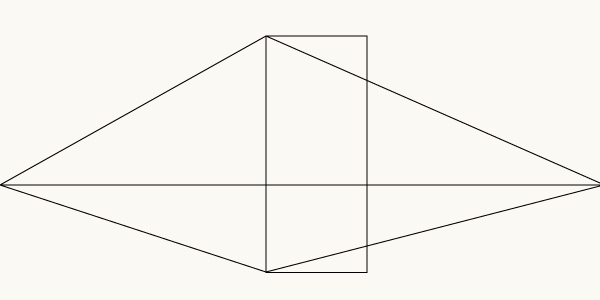
1. Для начала построим перспективу дома. Возьмем Line Segment Tool (\), нажмем Shift и нарисуем горзонт. Создадим прямоугольник, как показано на рисунке 1. Его левая сторона будет ближайшим к нам ребром дома.
 .
.
Рис. 1 Построение дома
2. Опять возьмем Line Segment Tool (\) и соединим вершины прямоугольника с краями отрезка горизонтальной линии (рисунок 2).

Рис. 2 Построение дома
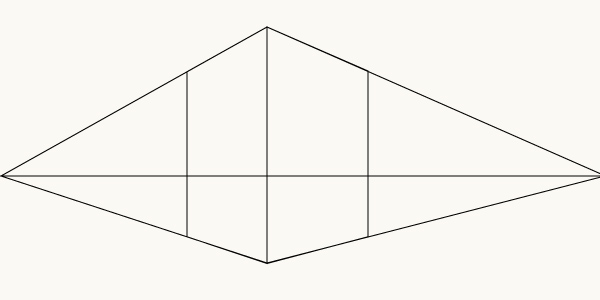
3. Возьмем Direct Selection Tool (А)и подтянем правые вершины прямоугольника так, чтобы верхняя и нижняя грани совпали со вспомогательными линиями, как показано на рисунке 3. Создадим второй прямоугольник и придадим ему форму трапеции по тому же принципу.

Рис. 3 Расположение стен дома
.
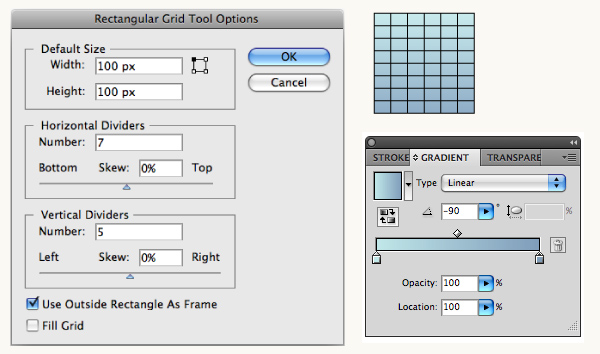
4. Выберем инструмент Rectangular Grid Tool. Щелкнем по свободному месту рабочей области. Появилось окно настроек. Установим количество вертикальных и горизонтальных линий. Зальем сетку градиентом.

Рис. 4 Настройки сетки и градиента
Таких сеток нам понадобится две.
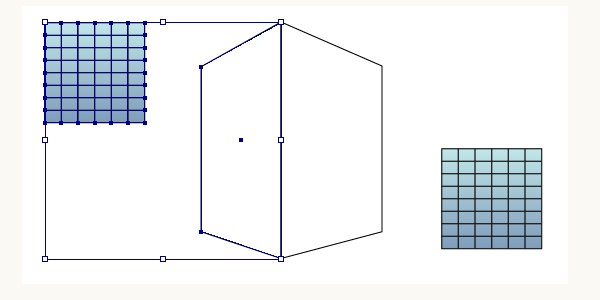
5. Вспомогательные линии можно удалить. Получившиеся трапеции поместим на передний план (Shift-Ctrl/Cmd-]). Выделим одновременно одну из сеток и трапецию (рисунок 5).

Рис. 5 Выделение объектов
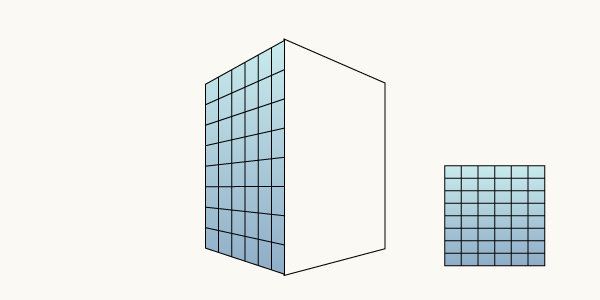
Выберем в меню Object/Envelope Destort/Make with Top Object (Alt-Ctrl/Cmd-C). Таким образом, мы деформировали стеку по форме стены дома.

Рис. 6 Результат деформации
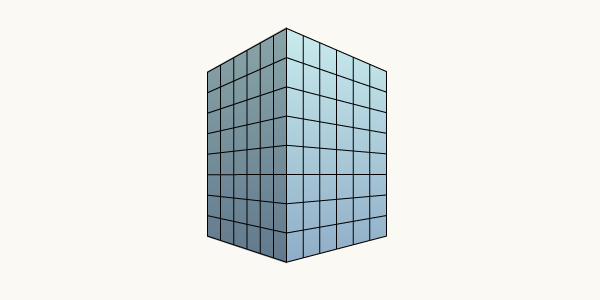
Сделаем то же самое со второй сеткой и трапецией.

Мощеная дорожка: паттерн и перспектива
Использование Swatches и Free Transform Tool
1. Нарисуем карпич. Затем уменьшим его высоту, как показано на рисунке 1.
 .
.
Рис. 1 Заготовка для плитки
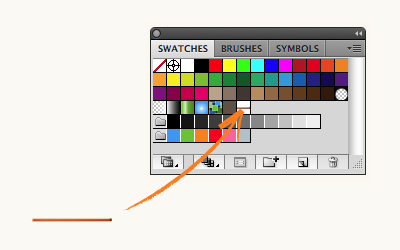
2. Перетащим его на панель Swatches (рисунок 2).

Рис. 2 Панель Swatches
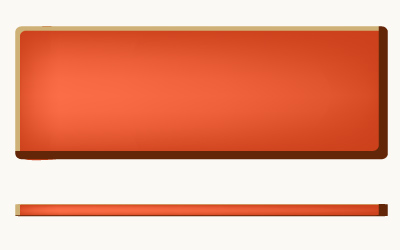
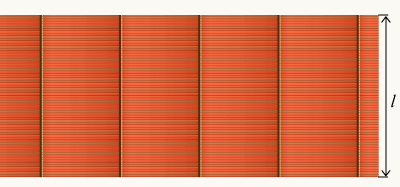
3. Нарисуем прямоугольник (М) и зальем его получившимся свотчем.

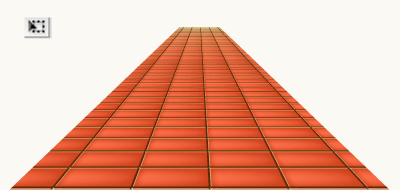
Рис. 3 Заливка прямоугольника плиткой
Тут следует заметить, что количество плиток, которыми будет замощена дорожка не изменится. На рисунке 3 обозначено расстояние l, в которое нужно поместить сразу столько плиток, сколько будет уложено на всем протяжении дорожки. Так как дорожка будет уходить в даль, то их нужно довольно много, поэтому я сделала карпич изначально таким сплющенным,.
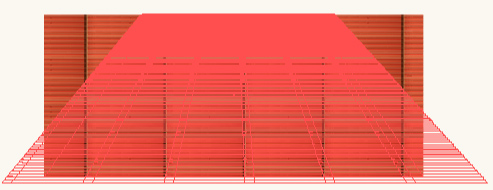
4. Выделим прямоугольник и нажмем Object/Expand....
Возьмем инструмент Free Transform Tool (E), потянем за левый-верхний угол вправо и нажмем Ctrl/Cmd-Alt-Shift, продолжая перемещать мышь к центру прямоугольника (рисунок 4).

Рис. 4 Свободная деформация
Итак, мы создали перспективу!

Рисование волос
ШАГ 1
Рисуем форму будущей прически. Для этого возмем Перо (P) или Карандаш (N). Так как она не может быть абсолютно ровной по краям, то нам нужно нарисовать несколько выбивающихся прядей.
Поэтому сделаем новую кисть и пройдемся ей по краям прически.

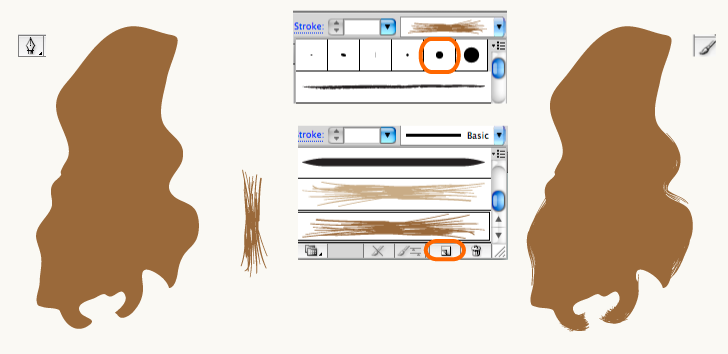
Рис.1 Создание формы прически
Для создания кисти я нарисовала инструментом Кисть (B) несколько штрихов. Я выбрала настройки для кисти: Diameter:7 Pressure 7. Эти настройки можно сделать дважды кликнув по стандартной кисти (см. рисунок 1).
Потом я выделила все штрихи и разобрала их командой Expand Appearence в меню Object. Затем на панеле PATHFINDER объединила все штрихи в один объект. (смотрите панель на рисунке 3).
Псоле этого можно создать новую кисть New Artbrush (см. рисунок 1).
ШАГ 2
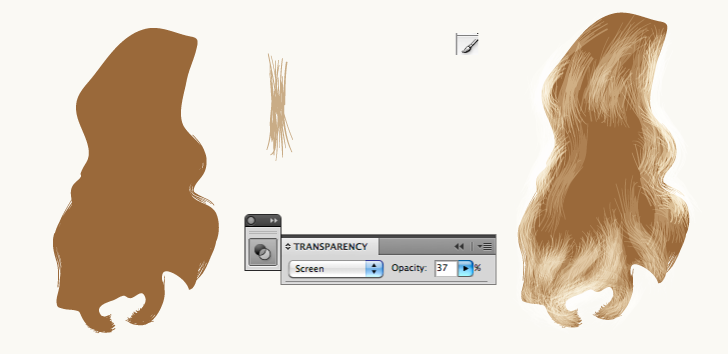
Сделаем еще одну ксить. Точно такую же, но посветлее. (Не нужно заново ничего рисовать, только поменяйте завливку объекта из которого делалась первая кисть). Будем рисовать ей в режиме прозрачности Screen 20-40% поверх уже сделанной формы прически.

Рис. 2 Рисование волос. Важно вести кисть по росту волос и избегать пересечений линий.
Сначала стоит нарисовать длинные пряди, а потом поверх них определить свелые участки волос.
ШАГ 3

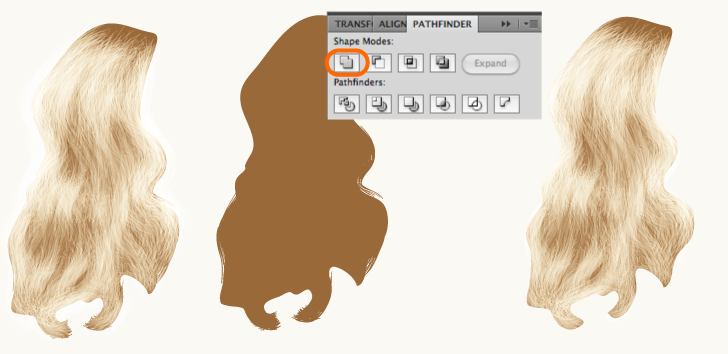
Рис. 3 Завершение рисования волос
Псоле того, как завершено рисование, штрихи окажутся вышедшими за края формы. Это будет незаметно на белом фоне, но на темном будет виден брак. Поэтому нужно взять нашу изначально заготовленную форму и скопированть ее поверх всего. (Это форму также нужно разобрать и объединить, как мы делали это с первой кистью). После этого выделите все и создайте Clipping Mask (Object/Clipping Mask/Make или cmnd/ctrl+7).
После этого можно будет корректировать содержание маски дважды кликнув по ней. Так можно сделать более аккуратные и правильные края.
Не нашли, что искали? Воспользуйтесь поиском: