
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
HTML Формы - Элемент Ввода
Работа 5.
Создание форм в HTML-документе
HTML Формы используются для различных форм ввода пользовательской информации при создании интерактивных веб-страниц.
Форма может содержать элементы ввода: текстовые поля, флажки, переключатели, кнопки подтверждения и другие. Форма также может содержать следующие элементы: списки выбора, текстовую область, группу полей, легенду, и метки.
Тег <form> используется для создания HTML формы:

HTML Формы - Элемент Ввода
Наиболее важный элемент формы - элемент ввода. Элемент ввода используется для ввода пользовательской информации.
Элемент ввода может меняться различными способами, в зависимости от атрибута type. Элемент ввода может иметь тип: текстовое поле, флажок, пароль, переключатель, кнопка подтверждения, и др.
Наиболее используемые типы ввода описаны ниже.
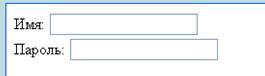
Текстовые Поля
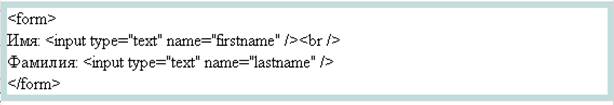
<input type="text" /> определяет однострочное текстовое поле ввода, в которое пользователь может вводить текстовую информацию:

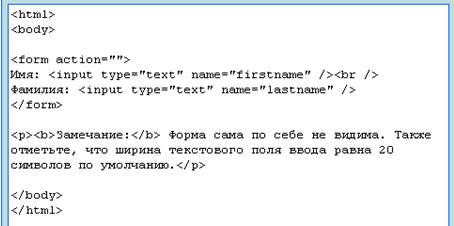
Упражнение 1. Наберите следующий фрагмент и сохраните его в виде HTML-файла

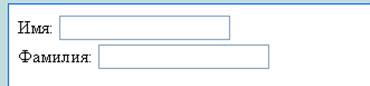
Проверьте результат:

Замечание. Форма сама по себе невидима. Ширина текстового поля ввода равна 20 символов по умолчанию.
Поле Ввода Пароля
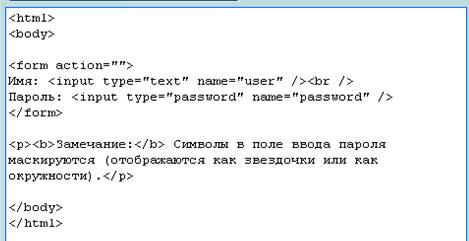
<input type="password" /> определяет поле ввода пароля:

Упражнение 2. Пример создания поля для ввода пароля пользователем.

Проверьте результат.

Замечание. Символы в поле ввод пароля маскируются (отображаются как звездочки или кружочки).
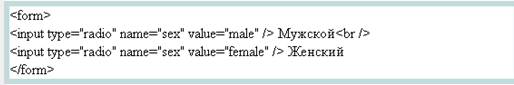
Переключатели
<input type="radio" /> определяет радио кнопку. Радио кнопки позволяют пользователю выбирать ТОЛЬКО ОДИН из ограниченного числа вариантов:

Упражнение 3. Проверьте работу переключателей. Проверьте результат.

Флажки
<input type="checkbox" /> определяет флажок. Флажки позволяют пользователю выбрать ОДНУ или БОЛЕЕ опций из ограниченного числа вариантов.

Упражнение 4. Проверьте работу флажков. Проверьте результат.

Не нашли, что искали? Воспользуйтесь поиском: