
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Додатків Microsoft Visual Studio 2005
Мета роботи: ознайомлення і вивчення елементарних понять та прийомів роботи у інтегрованій середі розробки Microsoft Visual Studio.NET 2005 для створення, документування, запуску та відлагодження програм, які написані на мові.NET. – С#.
Постановка завдання: створити в Microsoft Visual Studio 2005 Web-додаток для розрахунку платежу по закладним, використуючи пошагову інструкцію до виконання, наведену в теоретичної частині цієї лабораторної роботи.
Теоретичні відомості:
Microsoft Visual Studio 2005 – повнофункціональне середовище розробки Web-додатків, гнучкий і универсальний інструмент проектування і створення закінчених додатків для платформи Windows.
Microsoft Visual Studio 2005 включає засоби управління проектами, редактор початкового тексту, конструктори призначені для користувача інтерфейсу, майстри, компілятори, компонувальники, інструменти, утиліти, документацію і відладчики. Вона дозволяє створювати застосування для 32- і 64-розрядних Windows-платформ, а також нової платформи.NET Framework. Одне з найважливіших удосконалень — можливість роботи з різними мовами і додатками різних типів в єдиному середовищі розробки. Оболонка (середовище розробки застосувань – IDE) Microsoft Visual Studio 2005 містить безліч віконних утиліт, що дозволяють програмістові отримувати зрізи інформації про свій проект і управляти розробкою додатків в зручній формі.
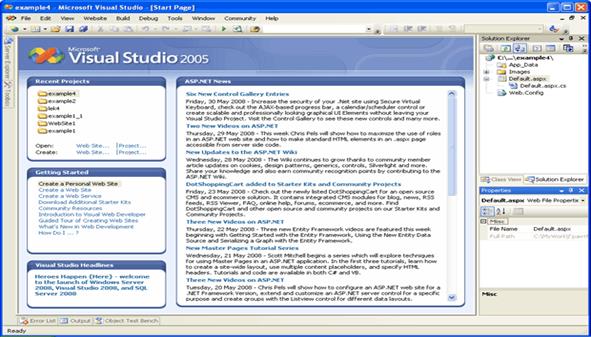
При завантаженні Microsoft Visual Studio 2005 відображається вікно, що складається з декількох областей (мал.1). Зона вікна Recent Projects містить посилання на 6 останніх проектів, відкритих в Microsoft Visual Studio 2005. Розміщена під нею область Getting Started містить посилання на завдання, що найчастіше виникають у користувача. Клацання по такому посиланню приведе до негайного виконання даного завдання.
Наприклад, клацання по посиланню "Create Web Site" приведе до негайного створення нового Web-сайта на основі ASP.NET.
Вся зона вікна, задіяна для відображення перерахованих вище розділів, надалі використовується для відображення вмісту редагованого документа (файлу) і називається вікном документів.

Мал. 1.– Головне вікно Visual Studio 2005
Права частина вікна Microsoft Visual Studio 2005 зайнята так званими інструментальними вікнами. У них відображаються компоненти додатків: елементи управління, з'єднання з базами даних, класи і властивості, використовувані в проектах. Інструментальні вікна можна набудувати на свій розсуд для максимальної зручності використання в процесі роботи. Їх можна перетягувати, розташовуючи в будь-якому місці екрану
Інструментальні вікна можна також настроювати так, щоб вони постійно знаходилися на екрані. Для цього необхідно включити кнопку Auto Hide, розташовану в правому верхньому кутку вікна.
Важливим компонентом інтерфейсу є також спосіб відображення вікон документів усередині інтегрованого середовища розробки. Існує два способи відображення вікон: стандартний багатовіконний інтерфейс, використовуваний багатьма програмами, коли усередині основного вікна створюється нове вікно, яке є окремим вікном із заголовком, воно не може бути винесене за межі головного вікна; і інтерфейс на основі закладок, коли вікно документа завжди займає весь робочий простір усередині головного вікна, а перемикання між вікнами можливо шляхом клацання по відповідній вкладці.
Для перемикання режимів відображення вікон, а також установки додаткових налаштувань, пов'язаних з відображенням вікон, в Microsoft Visual Studio 2005 необхідно виконати команду Tools Options і у вікні Options, що відкрилося, на вкладці General встановити опцію Tabbed documents.
Для створення нового додатка ASP.NET слід виконати команду File New Web Site.
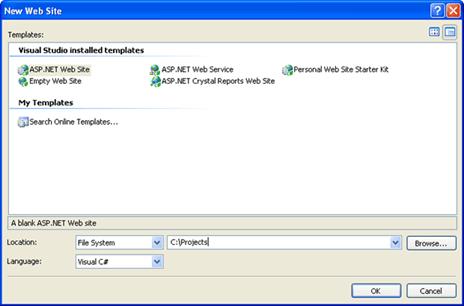
Слід звернути увагу на те, що команда New Project не використовується, оскільки Web-додаток не є проектом. У вікні New Web Site (мал. 2.), що відкрилося, можна вказати наступні відомості:
– шаблон (Templates) — визначає файли, з яких починатиметься Web-сайт. Підтримуються два типи базових додатків ASP.NET - додаток Web-сайту і додаток Web-служб. Шаблони цих додатків були скомпоновані і відкомпілювалися аналогічно. Фактично можливе додавання Web-сторінки до додатку Web-служби, а також Web-служби до звичайного Web-додатка. Відмінність полягає у файлах, створюваних Microsoft Visual Studio 2005 за умовчанням. У Web-додаткі робота починається із зразка Web-сторінки, в додаткі Web-служби — із зразка Web-служби. Крім того, є складніші шаблони для певних типів сайтів. Можна також створювати власні шаблони або завантажувати готові шаблони сторонніх постачальників;
– місцерозташування (Location) — визначає місце зберігання файлів Web-сайту. Звичайно це File System — Файлова Система (указується тека на локальному комп'ютері або мережевий шлях). Але можливо також редагування сайту безпосередньо по HTTP- або FTP-протоколу;
– мова (Language) — визначає мова програмування.NET, використовуваний за умовчанням для кодування Web-сайта.

Мал. 2.– Вікно створення нового Web-додатку
Альтернативою ручному введенню місцерозташування є натиснення кнопки "Огляд" (Browse), що відображає діалогове вікно "Вибір місцерозташування" (Choose Location). Уздовж лівої сторони діалогового вікна розташовано чотири кнопки, що дозволяють дістати доступ до різних типів місцерозташувань:
File System — Файлова система — дозволяє проглядати дерево дисків і каталогів або спільно використовуваних ресурсів, що надаються іншими комп'ютерами мережі;
Local IIS — Локальний IIS — дозволяє проглядати віртуальні каталоги, доступні за допомогою програмного забезпечення Web-хостинга IIS, яке функціонує на поточному комп'ютері;
FTP Site (FTP-сайт) — менш зручно, оскільки перед підключенням слід вказати інформацію про з'єднання, включаючи FTP-сайт, порт, каталог, ім'я користувача і пароль;
Remote Site — Видалений Web-сайт — надає доступ до Web-сайту по певному URL з використанням HTTP.
Після повернення в діалогове вікно створення Web-сайта і вказівки всіх необхідних опцій, Visual Studio створить новий Web-додаток. Новий Web-сайт починається з одного файлу — початкової сторінки за умовчанням default.aspx.
Наявність розширення .aspx у файлу говорить про те, що він містить якісь директиви ASP.NET і має бути виконаний платформою.NET Framework. При цьому, дуже важливими елементами цього файлу є директиви середовища виконання, а також вбудовані в сторінку серверні елементи управління. Ці елементи повинні обов'язково розташовуватися усередині HTML-элемента form, що виконується на стороні сервера, і позначаються тегом <asp: параметри елементу />. Наприклад, опис серверного елементу Button, вставленого в сторінку, виглядатиме таким чином:
<asp:Button ID="Button1" runat="server" Text="Button" />.
Як видно з цього прикладу, після ключового слова asp слідує тип елементу, який відповідає його класу, описаному в.NET Framework, потім ID елементу, вказівка на його обробку на стороні сервера і інші параметри.
Особливе значення при розробці додатків грає вікно панелі компонентів Toolbox. У Visual Studio вікно Toolbox відображає елементи управління і компоненти, які можна перетягувати у вікно документа. Вміст Toolbox залежить від типу редагованого документа. Наприклад, при редагуванні Web-форми Toolbox містить серверні елементи управління, HTML-элементи управління, елементи управління, пов'язані з даними, і інші компоненти, які можна розміщувати на поверхні Web-форм.
Файл Default.aspx.cs містить програмний код, прив'язаний до сторінки. Організація цього файлу практично повністю повторює організацію аналогічного файлу для проекту Windows-додатка. Файл починається з підключення різних просторів імен, що містять описи тих класів.NET Framework, які необхідно використовувати в даному модулі. Потім слідує опис класу сторінки, що складається з різних функцій, зокрема прив'язаних до обробки подій даної форми. За умовчанням створена заготівка функції — обробника події відкриття сторінки Page_Load.
Принцип розробки застосування в ASP.NET повністю відповідає об'єктно-орієнтованому підходу. Програміст в процесі створення Web-додатка оперує класами, визначаючи їх атрибути і значення, а також методи, призначені для виконання об'єктами класу дій, прив'язаних до подій сторінки.
Завдання для виконання:
Виконання лабораторної роботи полягає в покроковому описі процесу створення Web-додатку розрахунку платежів по заставах за допомогою Microsoft Visual Studio 2005.
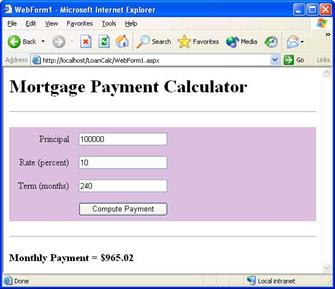
Введіть розмір позики, процентну ставку, термін позики (у місяцях) і клацніть кнопку Compute Payment. Розрахований місячний платіж буде відображений внизу сторінки.

Мал. 3 – Web-додаток розрахунку платежів по заставах
Крок 1: Створення проекту Web-додатку
Запустите Visual Studio.NET. У меню виберіть команду File/New Web Site. У діалоговому вікні, що відкрилося, задайте Templates: ASP.NET Web Site, Language: Visual C# і шлях до каталога, де буде збережений ваш проект.
Крок 2: Додавання таблиці
Клацніть вікно дизайнера Web-форм Design, щоб встановити на нім фокус введення. Потім, вибравши команду Visual Studio.NET Table/Insert/Table, додайте до Web-форме HTML-таблицу. Заповните діалогове вікно Insert Table, що з'явилося. Зокрема, встановите Rows в 4, Columns в 2, Width в 100 %, Border Size в 0 і Cell Padding в 8. Після клацання ОК таблиця з'явиться у вікні дизайнера форм.
Або: Перетягніть на форму елемент управління Table з вкладки HTML панелі інструментів. При цьому ви побачите таблицю розміром 3х3. Зміните її розмір на 4х2 таким чином:
- натисніть праву кнопку миші в області таблиці, виберіть в меню, що з'явилося, пункт Insert – Rows – Above;
- виділите один із стовпців, натисніть праву кнопку миші в області виділеного стовпця, виберіть в меню, що з'явилося, пункт Delete – Column.

Мал. 4 – Додавання таблиці до Web-форми
Крок 3 Додавання тексту
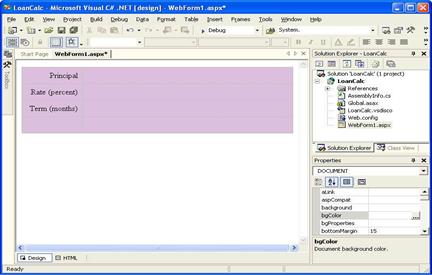
Клацніть осередок в лівому верхньому кутку таблиці. На екрані з'явиться курсор – будь-який введений вами текст буде поміщений в даний елемент таблиці. Введіть «Principal». Потім перейдіть у вікно Properties і зміните властивість align осередку на «right», щоб вирівняти текст по правому краю. Аналогічно додайте «Rate (percent)» у осередок наступного рядка і «Term (months)» у осередок під нею. Перетягнете вертикальний роздільник елементів таблиці так, щоб найлівіша колонка таблиці стала достатньо широкою, щоб вміщати введений текст. На мал.5 показаний остаточний вид таблиці.

Мал. 5– Форма LoanCalc після додавання тексту
Крок 4: Додавання елементів управління TextBox
Перетягніть в правій осередки перші три рядкі таблиці – елементи управління TextBox з вкладки Standard.
У вікні Properties встановите ідентифікатори нових елементів управління в «Principal», «Rate» і «Term» відповідно.

Мал. 6 – Форма LoanCalc після додавання елементів TextBox
Крок 5: Додавання елементу управління Button
Додайте елемент управління Button в найправіший осередок нижнього рядка таблиці. Зміните розмір кнопки так, щоб її ширина збігалася з шириною текстового поля, розташованого над нею. Зміните текст кнопки на «Compute Payment», а ідентифікатора — на «PaymentButton».
Крок 6: Додавання елементу управління Label
Виберіть у вікні Toolbox елемент управління Label і додайте його до форми прямо під таблицею. Змінить текст елементу управління на порожній рядок, а ідентифікатору на «Output».

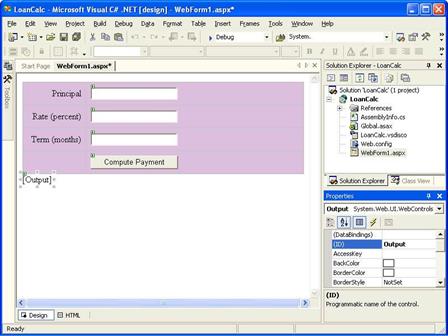
Мал. 5 – Форма LoanCalc після додавання елементу Label
Крок 7: Редагування HTML
Давайте поліпшимо зовнішній вигляд форми, додавши декілька елементів HTML. Спочатку клацніть кнопку Source внизу вікна дизайнера, щоб відобразити HTML, що згенерував для форми. Між тегами <body> і <form> додайте уручну оператори:
<h1>Mortgage Payment Calculator</h1> <hr>
Потім прокрутить текст до кінця файлу і між тегами </table> і <asp:Label> додайте операторів:
<bг> <hr> <br> <h3>
Перемісите тег </h3>, вставлений Visual Studio.NET, так щоб він розташовувався після тега <asp:Label>. Тепер клацніть кнопку Design внизу дизайнера форм, щоб вийти з режиму Source в режим малювання форми. На мал. 6 показано, як повинна виглядати змінена форма.

Мал. 6 – Форма LoanCalc після додавання HTML-тегов
Крок 8: Додавання обробника Click
Двічі клацніть кнопку Compute Payment на формі. Visual Studio.NET додасть в WebForm1.aspx.cs метод PaymentButton_Click і відобразить його в редакторові програм. Додайте цей код в порожнє тіло методу:
try {
double principal = Convert.ToDouble (Principal.Text);
double rate = Convert.ToDouble (Rate.Text) / 100;
double term = Convert.ToDouble (Term.Text);
double tmp = System.Math.Pow (1 + (rate / 12), term);
double payment = principal * (((rate / 12) * tmp) / (tmp - 1));
Output.Text = "Monthly Payment = " + payment.ToString ("з");
}
catch (Exception) {
Output.Text = "Error";
}
PaymentButton_Click — не просто метод, це обробник події. Проглянете код методу InitializeComponent, доданий Visual Studio.NET у WebForm 1.aspx.cs, і там ви побачите оператора, реєструючий PaymentBulton_Click як що викликається у відповідь на подію Click кнопки Compute Payment. InitializeComponent викликається з OnInit, який запускається, коли сторінка генерує подію Init. Тільки що написаний вами обробник реагує на подію Click, витягуючи з елементів управління TextBox дані, введені користувачем, обчислюючи відповідний щомісячний платіж і відображаючи результат в елементі управління Label.
Крок 9: Компоновка і тестування
Для компіляції коду виберіть Build LoanCalc в меню Build. Якщо компоновка пройшла без помилок, виберіть в меню Debug пункт Start (або Start Without Debugging) для запуску додатку. Коли Web-форма відобразиться в Internet Explorer переконаєтеся, що вона працює правильно, ввівши такі значення:
Principal: 100000
Rate: 10
Term: 240
Клацніть кнопку Compute Payment. Понизу сторінки з'явиться «Monthly Payment = $965.02».
Текст програми LoanCalc
Серед безлічі файлів в каталозі LoanCalc найбільший інтерес для нас представляють WebForml.aspx і WebForml.aspx.cs. Вони містять початковий код LoanCalc. Більшість з цих додаткових файлів в даному прикладі надмірно, але Visual Studio.NET все одно створює їх.
WebForml.aspx не містить програмної коди — тільки HTML. Visual Studio.NET завжди використовує в своїх Web-формах фоновий код, тому весь код на С# знаходиться в WebForml.aspx.cs. Велика частина їх вмісту згенерувала Visual Studio.NET. Оператори, додані вами, показані курсивом.
ASPX-файл визначає призначений для користувача інтерфейс за допомогою HTML і Web-элементов управління, а CS-файл містить обробник події Click від кнопки Compute Payment, а також код, що підключає цей обробник до кнопки. Жоден з файлів не містить нічого такого, чого ви не могли б написати уручну, але абсолютно очевидно, що візуальне створення Web-форм набагато швидше і менше схильне до помилок, чим їх ручне кодування.
Контрольні питання:
1. Які засоби управління включені у середовище розробки Visual Studio 2005?
2. Призначення вікна Recent Projects у Visual Studio 2005?
3. Як здійснити налаштування відображення вікон документів усередині інтегрованого середовища розробки?
4. Як створити новий додаток ASP.NET?
5. Призначення та основні функції вікна панелі компонентів Toolbox?
6. Як організован і що містить файл WebForml.aspx?
7. Як організован і що містить файл і WebForml.aspx.cs?
8. Визначьте і перечисліть переваги застосування технології является ASP.NET. для розробки Web-додатку.
Не нашли, что искали? Воспользуйтесь поиском: