
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Круги и закругления
Во многих древних культурах круг считался совершенной, божественной формой, и это неудивительно — из всех геометрических форм только окружность (в трехмерном пространстве — сфера) обладает многими уникальными, поистине удивительными свойствами. В частности, круг также можно назвать «естественной» фигурой — предоставленная самой себе, материя обычно стремится собраться в шар, будь то под действием сил гравитации (звезды) или поверхностного натяжения (мыльные пузыри). Но распространяется ли это стремление на элементы дизайн-композиции?
Нельзя сказать, чтобы окружность была популярной формой в современном дизайне. Причин этому немало. Прежде всего, круг слишком явно противоречит врожденной прямоутольности компьютерного экрана и листа бумаги, а также горизонтальности и вертикальности основных элементов информационного дизайна — строк и столбцов текста. Конечно, контраст форм (стр. 159) может стать основой динамичной, захватывающей композиции, — но в данном случае контраст граничит с разобщенностью и уже не может служить объединяющим началом.
Возражения вызывает также активная симметрия окружности (из всех фигур она явный чемпион по выраженности


Рис. 14
Сравните ощущения, которые у вас вызывают эти две композиции, отличающиеся только закругленностью углов прямоугольников

этого свойства: у окружности бесконечно много осей симметрии). В античности и средневековье симметрии придавалось необычайно важное значение, однако в современном дизайне она уступила свою роль гармонизирующего начала более общему понятию баланса (стр. 155); «классическая» симметрия теперь воспринимается скорее как нечто ограничивающее, стесняющее.
Наконец, окружность с трудом поддается интеграции с другими видами элементов: в нее с трудом вписывается изображение и с еще большим трудом — текст, она не слишком хорошо сочетается с прямоугольными фигурами и почти не поддается выравниванию на расстоянии (даже если центры двух окружностей, находящихся на некотором расстоянии друг от друга, лежат на одной горизонтали или вертикали, глазу существенно труднее заметить эту координацию, чем если бы вместо окружностей были квадраты). Вспомним, что из всех фигур данной площади круг обладает минимальным периметром — а ведь именно длина периметра определяет «дружественность» фигуры к своему окружению, количество вариантов ее соположения и объединения с другими фигурами. Короче говоря, круг — фигура слишком скользкая и слишком самодостаточная, чтобы быть хорошим членом дизайн-композиции.
С другой стороны, у круга есть немало достоинств, которые не позволяют совсем отказаться от его услуг. Совершенно особый мотив «закругленности», вносимый им в любую композицию, часто оказывается незаменимым. Как же избавиться от недостатков круга, не теряя его достоинств?
Первой в голову приходит идея вырезать часть окружности — дугу. Тем самым мы сразу избавляемся от излишней симметрии, и у фигуры появляются эффективные точки привязки — концы дуги, которыми ее можно скоординировать с другими формами. Не так уж редко в композициях можно встретить дуги большого радиуса; центры их лежат далеко за пределами страницы, что придает масштабность — пусть и только подразумеваемую — даже небольшой по размерам композиции (см. пример 17, где дуга замаскирована под фотографию земного шара из космоса). Такие дуги позволяют ввести в композицию не-горизонтальный и не-вертикальный мотив гораздо более элегантно, чем это можно было бы сделать просто наклонной прямой (см. также сто. 94).
Следующий шаг — интеграция дуг с другими формами, в первую очередь с «главной компьютерной формой», прямоугольником. Так возникают прямоугольники с закруглениями вместо углов — еще один весьма популярный графический мотив в современном дизайне. В нем счастливо сочетаются, дополняя и уравновешивая друг друга, округлость круга и прямоугольность прямоугольника; круг в нем обнаруживает все-таки присущее ему горизонтально-вертикальное начало, а прямоугольник избавляется от назойливой угловатости, цепляющей взгляд (рис. 14). Правда, прием этот достаточно требователен — стоит ввести в композицию один закругленный прямоугольник, как он почти наверняка потребует скругления всех остальных углов, что заметно изменит общий стиль композиции (пример 12). Хороший пример целостного корпоративного стиля, основанного на закруглениях по дугам окружностей, можно найти на сайте www.macromedia.com.
Кривые Безье
Окружностям родственны (и геометрически, и визуально) другие математические объекты — кривые Безье третьего порядка (названные так в честь француза Пьера Безье, который в 60-е годы впервые стал применять их в дизайне; математический аппарат, лежащий в основе этих кривых, разработан 1912 г. нашим соотечественником Сергеем Бернштейном). Кривые Безье — главный инструмент построения криволинейных форм во всех без исключения программах компьютерной графики; с их помощью можно очень точно аппроксимировать любую линию переменной кривизны (раньше, в эпоху кульманов и ватманов, любые кривые, кроме дуг окружностей, вычерчивались подбором «на глазок» подходящего по характеру кривизны лекала).
Несмотря на присущий им шарм, в веб-дизайне кривые Безье как отдельный прием используются не так уж часто — обычно для стилизации под эпоху модерна (дизайн которой был целиком основан на сложных криволинейных формах) или более древние времена. Тем, кто увлечется кривыми Безье (а увлечься ими легко!), я могу дать лишь один совет: избегайте кривых, слишком похожих на дуги окружностей (по той же причине, по какой следует избегать прямоугольников, слишком близких к квадрату), — кривая Безье выглядит особенно выразительно тогда, когда разные ее точки имеют заметно различную кривизну (рис. 15).

Рис. 15
Кривые Безье могут поспорить с фракталами за честь называться самым красивым математическим открытием нашего века
Бесформенность

Рис. 16
Сочетание регулярного, повторяющегося геометрического узора с нарочито бесформенным общим контуром определяет своеобразие этого объекта
Любые формы, не состоящие из прямых или из кривых с постоянной или подчиняющейся простому закону кривизной, человеческому восприятию представляются зыбкими, бесформенными, облакообразными сгустками. Дизайнеры пользуются этим, объединяя «бесформенные формы» со всевозможными мягкими, расплывчатыми, преимущественно фотографическими текстурами (стр. 119). Таким образом, последовательно усложняя простейшие геометрические фигуры (см. рис. 9 на стр. 91), мы попадаем в область, где форма и текстура плавно переходят друг в друга. Впрочем, ничего удивительного в этом нет: вспомним, что понятие текстуры применимо не только к поверхности фигуры, которая обращена к зрителю, но и к ее контуру — то есть к тому в фигуре, что обычно определяется ее формой (стр. 117).
Аморфность используется в тех случаях, когда любая из обладающих собственным характером фигур была бы нежелательным добавлением к сложившемуся в композиции ансамблю форм. Подвешенное в воздухе бесформенное облако обладало бы полным набором отрицательных черт круга (см. выше), кроме разве что симметричности, поэтому чаще всего аморфные элементы прилипают к другим объектам и с одной или двух сторон ограничиваются четкими прямыми линиями (комбинировать аморфность с дугами или более сложными кривыми не следует, так как недостаточный контраст между этими типами форм и невозможность понять, где кончается аморфность и начинается геометрия, будет раздражать глаз).
Бесформенность бывает не только расплывчатой и облако-образной, но и рваной, ломаной и даже узорчатой, повторяющейся (рис. 16). Иными словами, разнообразие типов бесформенности сравнимо с разнообразием типов текстур. Нарисовать по-настоящему аморфную форму, не производящую впечатления нарочитости или неопрятности, совсем не просто. Для этого, в частности, разумнее пользоваться не векторными, а растровыми графическими редакторами. С другой стороны, именно в векторных редакторах есть инструмент, позволяющий создавать весьма любопытные аморфные эффекты. Взяв за основу какой-нибудь абстрактный по содержанию и характерный по текстуре (стр. 119) фотографический фрагмент и напустив на него функцию трассировки (trace), вы получите пучок характерных векторных форм, который, в зависимости от использовавшихся опций трассировки и стоящих перед вами задач, можно считать либо интересным искажением исходного изображения (см. также стр. 295), либо ни с кем и ни с чем не связанным воплощением аморфности, способным, вполне вероятно, натолкнуть вас

(а)

(6)

(«>
Рис. 17
Фрагмент фотографии (а) легко превратить с помощью трассировки в восхитительный набор почти по-человечески небрежных живописных пятен (б) или же в плотный сгусток аморфных форм (в)
на неожиданные дизайнерские идеи (рис. 17). Искусственный интеллект алгоритмов трассировки (как и, кстати, компьютерных переводчиков с языка на язык) пока еще не развился до такой степени, чтобы им можно было пользоваться по прямому назначению, — однако в качестве источника упорядоченного шума и псевдоосмысленных образов «умные» программы не имеют себе равных.
Как своеобразная реакция на слишком геометрическое, «ненастоящее» компьютерное искусство, в последнее время особенно популярна подчеркнуто натуралистическая, небрежная графика, имитирующая грубые, размашистые мазки кистью (создаваемые, впрочем, тоже не без помощи компьютера — точнее, программ, моделирующих натуральные инструменты художника, таких как Painter или Expression фирмы MetaCreations). Этот прием в конечном итоге также сводится к аморфности, которая работает здесь на двух уровнях — у отдельных штрихов она ответственна за «брызги», шершавость, неровные края и т. п., а для рисунка в целом проявляется в свойственных наброскам от руки неточности и непрямолинейности контура, нарочитом «примитивизме» формы и искажениях пропорций (рис. 18). Еще один интересный прием основывается на противопоставлении гладкого яркого контура и слабоконтрастного, подчеркнуто аморфного заполнителя, который лишь весьма небрежно воспроизводит форму объекта, кое-где не доходя до края или вылезая за него (самый близкий аналог этому приему среди традиционных художественных технологий — раскраска акварелью рисунка пером).
Глава о формах была бы неполной без упоминания удивительных математических объектов, открытых в последние десятилетия, — фракталов. Фракталами называют рекурсивные формы, части которых повторяют сами себя, видоизменяясь, до бесконечности (пример фрактальной формы приведен на рис. 9). Фракталы являют собой классический образец формы, переходящей в текстуру, и привносят в любую композицию совершенно специфическое звучание, которое трудно с чем-то спутать. К сожалению, применению этого средства в дизайне мешает то, что средства генерации фракталов реализованы пока только в виде растровых программ или подключаемых модулей Photoshop, а в векторных программах еще нет возможности работать с этими объектами.
Цвет
Наряду с формой, шрифтом и текстурой, цвет принадлежит к базовым строительным материалам как в «бумажном», так и в особенности в мультимедийном и веб-дизайне. Необычный, но тщательно продуманный и сбалансированный набор цветов вполне может стать основой великолепной

Рис. 18
Стиль этой вещи — небрежность рисунка, помноженная на «натуралистическую» аморфность мазков
композиции — при том что остальные ее аспекты будут самыми что ни на есть ординарными.
Любой цвет, как и любая форма, несет с собой свое ' собственное настроение, звучание, ноту определенной высоты и тембра. Разнообразие цветовых настроений поистине огромно — даже в минимальном наборе семи цветов радуги, которыми у большинства ограничивается знакомство с миром цвета, у всякого есть свой «любимый цвет» (тогда как вряд ли кому-то придет в голову спрашивать вас, скажем, о вашей любимой геометрической фигуре).
Очевидно, что восприятие цвета обязано быть более субъективным, чем восприятие той же формы, — разные у всех людей не только любимые цвета, но и ощущения, которые вызывает у них тот или иной цвет. Тем не менее в цветовой вселенной есть свои, вполне универсальные законы, которые любой дизайнер обязан знать и уметь применять на практике. Это не даст, к сожалению, гарантии, что его цветовые решения будут нравиться всем, но по крайней мере позволит ему избежать распространенных ошибок и придаст его работам профессионализм, очевидный даже для тех, у кого аллергия на какие-то конкретные цвета.
Цвет — это та область, в которой компьютерная графика имеет самое большое преимущество перед графикой естественной. Экран компьютера, в отличие от листа бумаги, сам излучает свет, и регулирование количества этого света позволяет охватить гораздо более широкий цветовой спектр, чем тот, который можно воспроизвести на бумаге. Вплоть до самого последнего времени загвоздка была лишь в сравнительно низком качестве компьютерных дисплеев и небольшом количестве памяти, которое отводилось для хранения изображения в массовых персональных компьютерах. Но теперь, когда видеосистемы с поддержкой режимов high color и true color (стр. 61) перестали быть экзотикой, компьютер превратился в лучший инструмент работы с цветом, доступный не только профессиональным дизайнерам, но и огромной армии любителей.
Конечно, на цвет нельзя возлагать функцию основного носителя информации — веб-страница обязана оставаться читабельной и в черно-белом виде (например, на экране переносного компьютера или на странице этой книги). Прежде чем считать свою работу оконченной, дизайнер обязан выяснить, как его творение смотрится в «серой
шкале». Однако это не значит, что цветовые отношения, как нечто факультативное, можно наложить на готовый черно-белый дизайн. В конце концов, шкала серых тонов сохраняет одну из трех составляющих исходного цвета — его яркость, и только если композиция правильно решена в цвете, она будет выглядеть прилично и в монохромном варианте.
Как устроен цвет
О том, как цвет представлен в компьютере, и об ограничениях, налагаемых на цвет в веб-дизайне, мы говорили в гл. I (стр. 80) и будем еще говорить в гл. IV (стр. 245). Здесь мы отвлечемся от этих ограничений и рассмотрим компьютерный цвет с более творческой, хотя и равным образом формальной точки зрения. «Формальной» — потому что для успешной работы вы должны уметь анализировать цвет, раскладывать его на составляющие.
Из всех систем представления цвета, о которых я упоминал на стр. 63, лишь одна представляет цвет в естественном, согласующемся с человеческим восприятием виде — это система HSV (тон—насыщенность—яркость). Разумеется, понятие «естественности» само по себе субъективно, и, потренировавшись, вы без особого труда научитесь видеть в любом цвете, к примеру, его красную, зеленую и синюю составляющие. Однако преимущество системы HSV бесспорно — она не только почти не требует привыкания, но и предоставляет прекрасную теоретическую базу, помогающую понять многие неочевидные закономерности цветовой вселенной. Иными словами, профессионал почти всегда думает о цвете в терминах HSV. В системе HSV цвет разлагается на три составляющих:
• Тон (hue) — первый и единственный собственно цветовой компонент, представляющий собой один из цветов радуги (точнее — одну из точек цветового круга, о котором ниже), максимально яркий и насыщенный. Тот факт, что любой самый экзотический и трудно определимый цвет сводится к какой-то одной точке спектра (а не, скажем, к смеси двух или трех компонентов), может показаться неправдоподобным новичкам в дизайне (и даже профессиональным художникам, привыкшим получать цвета смешением пигментов). Поэтому практика работы с системой HSV так важна для овладения компьютерным цветом.


Рис. 19
(см.цветную вкладку, стр. 334)
• Насыщенность (saturation) — соотношение основного тона и равного ему по яркости бесцветного серого. Максимально насыщенный цвет не содержит серого вообще, а при нулевой насыщенности, наоборот, полностью отсутствует основной тон (т. е. если при насыщенности, равной нулю, варьировать тон, результат будет оставаться одним и тем же — серым цветом).
• Яркость (value) — общая яркость цвета. Максимальное значение этого параметра превращает любой цвет в белый, а минимальная — в черный (варьирование двух других параметров в этих крайних точках не оказывает никакого эффекта).
Если попытаться соотнести параметры системы HSV с разложением цвета по системе RGB (стр. 62), то их можно представить себе так: тон определяет общую конфигурацию движков на красной, зеленой и синей шкалах, варьирование насыщенности изменяет относительное расстояние между движками при сохранении их взаимного расположения, а изменение яркости сдвигает вверх или вниз все движки одновременно.
Большинство графических программ позволяют работать с цветом в том числе и в системе HSV. В программах Macromedia Freehand и CorelDRAW, к примеру, палитра выбора цвета представляет собой цветовой круг с курсором, движение которого по дуге изменяет тон, а по радиусу — насыщенность. Третий параметр — яркость — устанавливается расположенной рядом вертикальной шкалой с движком (рис. 19 на цветной вкладке, а).
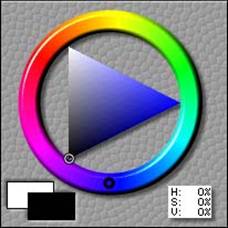
В других программах (например, CorelXARA) устройство для выбора цвета представляет собой линейный спектр с движком (для выбора параметра тона) и квадратное поле, по которому можно перемещать курсор, выбирая насыщенность по оси абсцисс и яркость по оси ординат (рис. 19, б). Однако удобнее всего работать с палитрой в программах фирмы MetaCreations: длинный — и потому позволяющий выбирать тон с большей точностью — цветовой спектр сомкнут для компактности в кольцо, а остальные два параметра выбираются с помощью треугольного (а не квадратного) координатного поля (рис. 19, в).
Такое решение более лаконично и функционально, чем предыдущее, — в нем отсутствует бесполезная нижняя сторона квадрата «насыщенность-яркость», перемещение вдоль которой не изменяет цвет вообще. Главное же преимущество такой палитры в том, что цветовой круг, по сравнению с линейной радугой, правильнее отражает наше представление о континууме тонов как о чем-то
замкнутом, не имеющем определенного начала и конца, а фиксированное расположение цветов «по сторонам света» к тому же тренирует цветовую память и ассоциативное мышление.
Не нашли, что искали? Воспользуйтесь поиском: