ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Практическое занятие №7
Наименование: Создание простых и сложных таблиц на веб – страницах
1. Цель: Научится создавать различные виды таблиц, применять к ним различные свойства.
2. Подготовка к занятию: по предложенной литературе повторить тему «Создание таблиц средствами HTML» и ответить на следующие вопросы:
2.1 Перечислите основные теги создания таблиц в HTML – документе
2.2 С помощью какого тега можно подписать таблицу?
2.3 Какой атрибут отвечает за объединение ячеек в таблицу по горизонтали (вертикали)?
3. Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Веб - дизайн»
3.2 Шомас Е.А., Программное обеспечение компьютерных сетей, учебно – методическое пособие, гриф УМЦ 2010
3.3 Клименко Р.А. Веб-мастеринг на 100%. – СПб.: Питер, 2013. – 512 с.
4. Перечень оборудования и программного обеспечения:
4.1 ПЭВМ, подключенные к сети Интернет
4.2 Браузеры
4.3 Текстовый редактор
5. Задание:
5.1 Создайте простую таблицу следующего вида:
Таблица1 – Прайс - лист
| Товар | Код | Количество | Цена |
| Молоко | 4 л | 144 руб. | |
| Масло | 2 п | 96 руб. | |
| Сыр плавленый | 0,5 кг | 157 руб. |
* таблица может быть заполнена другими данными
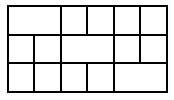
5.2 Создайте сложную таблицу согласно своего варианта:
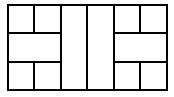
5.3 Создайте таблицу следующего вида:
6. Порядок выполнения работы:
6.1 По предложенной литературе изучить необходимый материал и ответить на вопросы для допуска к практическому занятию;
6.2 Выполнить задание практического занятия;
6.3 Дать ответы на контрольные вопросы;
7. Содержание отчета:
7.1 Наименование и цель работы
7.2 Код программы
7.3 Ответы на контрольные вопросы
7.4 Вывод о проделанной работе
8. Контрольные вопросы:
8.1 Назначение и виды таблиц в HTML – документе?
8.2 В чем различие тега <TH> и тега <TD>?
8.3 Как установить фоновый рисунок для таблицы?
ПРИЛОЖЕНИЕ:
В HTML таблицы используются в двух случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования веб – страниц, задания взаимного расположения элементов страницы. Ячейки таблицы могут содержать любые HTML – элементы, например, заголовки, списки, абзацы, фигуры, графику, а также элементы формы. Фактически весь сайт расположен в большой сложной таблице.
Каждая таблица начинается тегом < TABLE > и заканчивается тегом </ TABLE >. Внутри этой пары тегов располагается описание содержимого таблицы. Любая таблица состоит из одной или нескольких строк, в которых задаются данные для отдельных ячеек.
Каждая строка начинается тегом < TR > и заканчивается тегом </ TR >. Отдельная ячейка в строке обрамляется парой тегов < TD > и </ TD > или < TH > и </ TH >. Тег < TH > используется для ячеек заголовка таблицы, а < TD > – для ячеек данных. Отличие этих тегов в том, что в заголовке по умолчанию используется полужирный шрифт, а для данных – обычный.
Теги < TD > и < TH > не могут появляться вне описания строки таблицы < TR >.
Пример таблицы:
<HTML>
<HEAD>
<TITLE>Пример таблицы</TITLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD>Ячейка 1</TD>
<TD>Ячейка 2</TD>
</TR>
<TR>
<TD>Ячейка 3</TD>
<TD>Ячейка 4</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Спецификация тега <TABLE>:
<TABLE
ALIGN="выравнивание"
BORDER="толщина рамки"
CELLPADDING="расстояние"
CELLSPACING="расстояние"
HEIGHT="высота"
VALIGN="вертикальное выравнивание"
WIDTH="ширина"
>
Спецификация тега <TR>
<TR
ALIGN="выравнивание"
BGCOLOR="цвет фона"
VALIGN="вертикальное выравнивание"
>
Спецификация тега <TD>
<TD
ALIGN="выравнивание"
BGCOLOR="цвет фона"
COLSPAN="количество ячеек объединенных по горизонтали"
HEIGHT="высота ячейки"
ROWSPAN=" количество ячеек объединенных по вертикали»
VALIGN="вертикальное выравнивание"
WIDTH="ширина ячейки"
>
Не нашли, что искали? Воспользуйтесь поиском: