
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Практическое занятие №17
Наименование: Создание шаблона для будущего сайта
1. Цель: Научиться создавать шаблон для будущего сайта с помощью графического редактора
2. Подготовка к занятию: по предложенной литературе повторить тему «Дизайн и верстка веб сайта» и ответить на следующие вопросы:
2.1 С помощью каких программ можно создать шаблон?
2.2 Для чего нужен шаблон?
3. Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Веб - дизайн», 2014
3.2 Клименко Р.А. Веб-мастеринг на 100%. – СПб.: Питер, 2013
3.3 http://www.designonstop.com/tutorials/advanced/sozdaem-v-fotoshope-shablon-sajta-dlya-posleduyushhej-verstki.htm – Создаем в Photoshop шаблон сайта с последующей версткой
3.4 http://ruseller.com/adds.php?rub=12&id=1673 – Создаем сайт с нуля
4. Перечень оборудования и программного обеспечения:
4.1 ПЭВМ, подключенные к сети Интернет
4.2 Браузеры
4.3 Графический редактор Photoshop
5. Задание:
5.1 Создать шаблон с помощью графического редактора для сайта (тему и вид сайта выбрать самостоятельно). Простой пример по созданию шаблона описан в приложении.
6. Порядок выполнения работы:
6.1 По предложенной литературе изучить необходимый материал и ответить на вопросы для допуска к практическому занятию;
6.2 Выполнить задание практического занятия;
6.3 Дать ответы на контрольные вопросы;
7. Содержание отчета:
7.1 Наименование и цель работы
7.2 Ответы на контрольные вопросы
7.3 Вывод о проделанной работе
8. Контрольные вопросы:
8.1 Опишите по шагам, что вы делали при создании своего шаблона
ПРИЛОЖЕНИЕ:
Шаг 1. Первый делом, создаем новый документ (Ctl+N), размером 1000*600 пикселей.
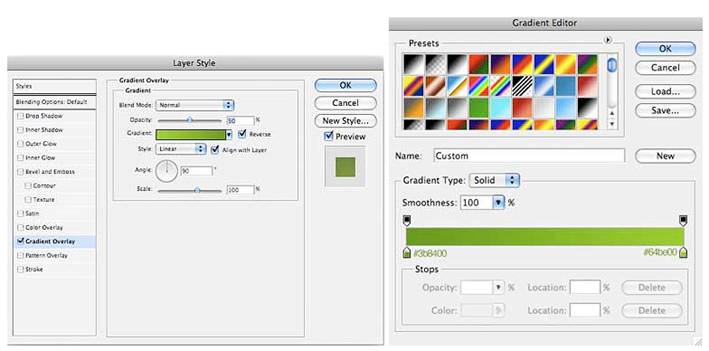
Шаг 2. Создаем новый слой (Ctrl+Shift+N) и идем в Layer Styles (Стили Слоя) двойным щелчком по иконке слоя на Палитре Слоев. А там в пункте Gradient Overlay (Наложение Градиента) задаем следующие параметры (тем самым мы закрасили весь слой приятным зеленым градиентом):

Не нашли, что искали? Воспользуйтесь поиском: