
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Список використаної літератури
Зміст
Вступ………………………………………………………………………………….3
1. Обгрунтування потреби в веб-сайті. ……………………………………………7
1.1. Поняття веб-сайту……………………………………………………………….7
1.2.Класифікація веб-сайтів…………………………………………………………8
1.3.Проектування веб-сайту………………………………………………………..10
2. Етапи розробки веб-сайту………………………………………………………12
2.1. Постановка задачі при проектуванні веб-сайту………………….………….12
2.2. Вибір програмних засобів для розробки веб-сайту……………..…………..12
2.3. Розробка інтерфейсу……………………………………………..……………14
2.4. Розробка бази даних………………………………………………..………….15
2.5. Розробка адміністративної частини сайту……………………….…………..17
2.6. Обгрунтування вибору системи управління вмістом……………….………19
3. Засоби розробки сайту для газети «Новая»……………….………………….20
3.1. Загальна структура сайту газети «Новая»………………………..…….……20
3.2. Розробка інтерфейсу веб-сайту газети «Новая»……………………….……20
4. Гіперлокальні медіа. Їх актуальність у сучасному світі………………..……35
Висновки………………………………………………………………………….…43
Список використаної літератури……………………………………………….….44
Додатки………………………………………………………………….…………..46
Вступ
З появою веб-технологій комп'ютер починають використовувати абсолютно нові верстви населення Землі. Можна виділити дві найбільш характерні групи, що знаходяться на різних соціальних полюсах, які були стрімко залучені в нову технологію, можливо, навіть крім їх власного бажання. З одного боку, це були представники елітарних груп суспільства - керівники крупних організацій, президенти банків, топ-менеджери, впливові державні чиновники і так далі. З іншого боку, це були представники найширших верств населення - домогосподарки, пенсіонери, діти.
При появі технології веб, комп'ютери обернулися лицем до цих двох абсолютно протилежних категорій потенційних користувачів. Еліту об'єднувала одна межа – через високу відповідальність і практично стовідсотковій зайнятості “великі люди” ніколи не користувалися комп'ютером; типовою була ситуація, коли з комп'ютером працював секретар. У якийсь момент часу вони зрозуміли, що комп'ютер їм може бути корисний, що вони можуть результативно використовувати той невеликий час, який можна виділити на роботу за комп'ютером. Вони раптом зрозуміли, що комп'ютер - це не просто модна і дорога іграшка, але інструмент отримання актуальної інформації для бізнесу. При цьому їм не потрібно було витрачати багато часу, щоб освоїти технологію роботи з комп'ютером (в порівнянні з тим, як це було раніше).
Спектр соціальних груп, що підключаються до мережі Інтернет і що шукають інформацію в WWW, весь час розширюється за рахунок користувачів, що не відносяться до категорії фахівців в області інформаційних технологій. Це лікарі, будівельники, історики, юристи, фінансисти, спортсмени, мандрівники, священослужителі, артисти, письменники, художники. Список можна продовжувати безкінченно. Будь-який, хто відчув корисність і незамінність мережі для своєї професійної діяльності або захоплень, приєднується до величезної армії споживачів інформації в «Всесвітній Павутині».
Веб-технологія повністю перевернула наші уявлення про роботу з інформацією, та і з комп'ютером взагалі. Виявилось, що традиційні параметри розвитку обчислювальної техніки - продуктивність, пропускна спроможність, ємкість пристроїв, що запам'ятовують, не враховували головного «вузького місця» системи - інтерфейсу з людиною. Застарілий механізм взаємодії людини з інформаційною системою стримував впровадження нових технологій і зменшував вигоду від їх застосування. І лише коли інтерфейс між людиною і комп'ютером був спрощений до природності сприйняття звичайною людиною, послідував безпрецедентний вибух інтересу до можливостей обчислювальної техніки.
З розвитком технологій гіпертекстової розмітки в Інтернеті почали з'являтися все більше сайтів, тематика яких була абсолютно різною – від сайтів крупних компаній, що оповідають про успіхи компанії і її провали, до сайтів маленьких фірм, що пропонують відвідати їх офіси в межах одного міста.
Розвиток Інтернет-технологій послужив поштовхом до появи нової вітки в Інтернеті – Інтернет-форумів. Почали з'являтися сайти, і навіть цілі портали, на яких люди зі всіх куточків планети можуть спілкуватися, отримувати відповіді на будь-які питання і, навіть, укладати ділові операції.
Також в наш час стає поширеним читання газет та журналів на інтернет-сайтах. Уходять у минуле ті часи, коли для того, щоб читати улюблену газету чи журнал потрібно було йти до бібліотеки, чи виписувати додому. Тепер в наше життя активно входять інтернет-газети та журнали, ми все частіше ознайомлюємось з подіями у світі, залишаючись на робочому місці, шляхом кількох натисків миші.
Метою нашого дослідження є створення інформаційно-новинної платформи у мережі інтернет для газети "Новая".
Об’єктом роботи є веб-сайт для газети «Новая».
Предметом роботи виступає процес проектування веб-сайту.
Структура роботи. Курсова робота складається зі вступу, чотирьох розділів основної частини, висновків, списку використаної літератури та додатків.
1. Обгрунтування потреби в веб-сайті.
1.1. Поняття веб-сайту
На сьогоднішній день практично кожна організація має власний веб-сайт. В умовах використання сучасних інформаційних технологій – це необхідний чинник існування, що дозволяє розширити поле рекламної діяльності і привернути тим самим додаткових клієнтів.
Створення і розробка сайтів включає:
1. Затвердження первинного технічного завдання на розробку сайту.
2. Визначення структурної схеми сайту - розташування розділів, контента і навігації.
3. Веб-дизайн - створення графічних елементів макету сайту, стилів і елементів навігації.
4. Розробка програмного коду, модулів, бази даних і інших елементів сайту необхідних в проекті.
5. Тестування і розміщення сайту в мережі Інтернет.
Інформація, доступна користувачам Internet, розташовується на комп'ютерах (веб-серверах), на яких встановлено спеціальне програмне забезпечення. Значна частина цієї інформації організована у вигляді веб-сайтів. Кожен з них має своє ім'я (адресу) в Internet.
Веб-сайт – це інформація, представлена в певному вигляді, яка розташовується на веб-сервері і має своє ім'я (адресу). Для перегляду веб-сайтів на комп'ютері користувача використовуються спеціальні програми, які називаються браузерами. Залежно від того, яке ім'я (адресу) сайту ми задамо в рядку "Адреса", браузер завантажуватиме в своє вікно відповідну інформацію.
Веб-сайт складається із зв'язаних між собою веб-сторінок. Веб-сторінка є текстовим файлом з розширенням *.htm, який містить текстову інформацію і спеціальні команди – HTML-коди, що визначають в якому вигляді ця інформація відображатиметься у вікні браузера. Вся графічна, аудіо- і відео-інформація безпосередньо в Веб-сторінки не входить і є окремими файлами з розширеннями *.gif, *.jpg (графіка), *.mid, *.mp3 (звук), *.avi (відео). У HTML-коді сторінки містяться тільки вказівки на такі файли.
Кожна сторінка веб-сайта також має свій Internet адрес, який складається з адреси сайту і імені файлу, відповідного даній сторінці. Таким чином, веб-сайт – це інформаційний ресурс, що складається із зв'язаних між собою гіпертекстових документів (веб-сторінок), розміщений на веб-сервері і такий, що має індивідуальну адресу. Подивитися веб-сайт може будь-яка людина, що має комп'ютер, підключений до Internet.
1.2.Класифікація веб-сайтів
В даний час у всесвітній павутині розміщено декілька мільйонів веб-сайтів і їх число постійно росте. Це особисті сторінки, що містять інформацію про автора, його інтереси. Їх створюють для того, щоб знайти друзів по інтересах, розширити свій кругозір, свій світ.
Інформаційні сайти. До них відносяться сайти учбових закладів, співтовариств по інтересах, фірм і інше.
Сайти-портали. До них відносяться крупні веб-сайти, які пропонують велику кількість сервісів, починаючи від каталогу зображень до форумів і поштових скриньок.
Інтернет-магазини. Такі сайти в наш час набирають дуже велику популярність з боку, як користувачів, так і з боку підприємців. Це веб-сайти, в яких кожна людина може купити будь-який товар не відходячи від свого місця біля комп’ютера.
Соціальні сайти. Це веб-сайти на яких кожна людина має змогу спілкуватися зі старими друзями та знаходити нових.
Типи веб-сайтів.
Рекламні веб-сайти
Веб-сайти можуть створюватися виключно в рекламно-промоутерських цілях. Такі сайти безпосередньо не займаються продажем, їх завдання полягає в донесенні до цільової аудиторії рекламної інформації, і створюються вони з розрахунку на певне коло товарів або послуг. Зазвичай такі сайти виконуються з використанням великої кількості графіки, flash-анімації. Для залучення клієнтів на сайт використовують ігрові й розважальні методи.
Веб-сайти - продавці
Для таких сайтів характерна наявність описового рекламного матеріалу для товарів або послуг, каталог даних товарів або послуг, інформації про фірму-продавця, а також контактна інформація. Додаткові сервіси, такі, як корисна інформація, зручність замовлення через сайт у поєднанні із грамотною розкруткою, можуть зробити веб-сайт привабливим для сторонніх рекламодавців.
Веб-сайти -"альтруїсти"
Інформаційні веб-сайти, або сайти, які надають деякі безкоштовні сервіси, теж потрібно обслуговувати, розвивати, а отже, вкладати в них кошти. Але проекти, які не приносять прибуток, довго не живуть, тому для таких веб-сайтів характерне заробляння грошей або на рекламі, або на зборі статистичних даних. На таких сайтах дуже часто пропонують зареєструватися, аби отримати маленький додатковий сервіс. І що в результаті про нас дізнаються подібні веб-сайти? Все: від нашого браузера й роздільна здатність екрану до місця роботи й рахунку в банку. Якщо ж ви не реєструєтеся на сайті, то все одно можна взнати ваші смаки, психологічний портрет, приблизний вік, ну й, нарешті, вам можна показати багато реклами.
Веб-сайти для підтримки
Останній тип веб-сайтів — це підтримка клієнтів. Зазвичай на таких сайтах розміщують оновлення для програмних продуктів, новини; якщо йдеться про сайт банку, це може бути система управління засобами клієнта. Ці інтернет-ресурси є
1.3.Проектування веб-сайту
Проектування і розробка сайтів включає:
Затвердження первинного технічного завдання розробки сайту.
Визначення структурної схеми сайту - розташування розділів, контента і навігації.
Веб-дизайн - створення графічних елементів макету сайту, стилів і елементів навігації.
Розробка програмного коду, модулів, бази даних і інших елементів сайту необхідних в проекті.
Тестування і розміщення сайту в мережі Інтернет.
Отже, веб-сайт — це сукупність логічно зв'язаної гіпертекстової інформації, оформленої у вигляді окремих сторінок і доступної в мережі Інтернет.
Подібне визначення веб-сайту було правильним на початку існування Інтернету, коли Мережа і веб-сайти використовувалися в основному як розважальна система. До кінця 90-х років веб-сайти дійсно були в основному статичними сторінками. Для створення веб-сайту було потрібне лише знання мови гіпертекстової розмітки — HTML. Якщо ж сторінка надавала якісь програмні засоби — це були виключно засоби, що міг надати сервер, на якому розташований веб-сайт. Про зручність і красу тогочасних веб-сайтів взагалі особливо не доводилося говорити. Час спливає, розвиваються мови програмування, розширюються канали передачі інформації... Зараз Інтернет вже є самодостатньою галуззю економіки, а веб-сайти стали повноправними представництвами фірм в Інтернеті. Сьогодні мільйони людей вранці встають і йдуть на роботу в... Інтернет. Їх офісами є веб-сайти.
Веб-сайт — сучасне визначення
Веб-сайт — це сукупність програмних, інформаційних, а також медійних засобів, логічно пов'язаних між собою. По суті ж веб-сайт — це віддзеркалення успішності фірми, її обличчя.
Завдання й цілі сучасного веб-сайту
Веб-сайт виконує такі основні завдання:
- реклама продукції, послуг, ідей. Правильно зроблений веб-сайт із легкістю приведе клієнта до висновку про необхідність покупки товару, або послуг, або ідей, що пропагуються на ньому;
- продаж товарів, послуг, інформації, ідей. У сучасної людини немає багато часу для ходіння по магазинах. Тому можливість замовлення товарів і послуг, не відходячи від комп'ютера, значно розширює можливості і клієнта, і продавця;
- безкоштовне надання інформації або послуг. Насправді надання інформації або послуг — це засіб залучення відвідувачів до даного ресурсу для здобуття, наприклад, статистичної інформації або ж для показу реклами, якщо це рекламний майданчик;
- підтримка клієнтів.
Веб-сайт — офіс із безліччю відділів
У загальному випадку для успішної роботи сайту необхідно, аби він виконував декілька завдань одночасно. Уявіть, що ваш сайт — це офіс, у якому в одному відділі сидять менеджери, які дають безкоштовні консультації, у другому — маркетологи, у третьому — менеджери, які виставляють рахунки. Причому всі ці відділи між собою успішно взаємодіють. Ще дуже важливо, аби у ваш віртуальний офіс було легко потрапити. Для цього необхідні ефективна реклама й адреса, яка легко запам'ятовується.
2. Етапи розробки веб-сайту
2.1. Постановка задачі при проектуванні веб-сайту
Перед автором було поставлено перше завдання: розробити структурну схему проекту веб – сайту для використання в середовищі Internet. На думку керівника диплому, веб-сайт, що розробляється, повинен володіти наступними особливостями:
· гнучкістю, зручною для адміністраторів системою управління структурою;
· веб-сайт повинен підтримувати використання графічних вставок, анімації, які повинні підсилювати емоційно-ціннісний компонент змісту, формувати мотивацію;
· для користувачів повинна бути також реалізована можливість роздрукувати будь-яку сторінку веб-сайта.
Проте головним завданням проектування було створення системи управління вмістом, яка б дозволяла вносити зміни веб – сайта для людей, які не мають навичок в розробці веб-сайтів.
2.2. Вибір програмних засобів для розробки веб-сайту
WordPress - це проста у встановленні та використанні система керування вмістом з відкритим кодом, яка ш ористовується для створення веб-сайтів, зокрема, блогів.
Написана на мові програмування PHP з використанням бази даних MySQL. Ліцензія - GNU General Public License. Сфера застосування - від блогів до складних веб-сайтів. Вбудована система тем і плаґінів в поєднанні з вдалою архітектурою дозволяє конструювати на основі WordPress практично будь-які веб-проекти.
Можливості:
· Дизайн, управління системою та інші можливості:
· простота встановлення, простота налаштувань;
· підтримка веб-стандартів (XHTML, CSS);
· модулі для підключення (плаґіни) з унікально простою системою їх взаємодії з кодом;
· можливість автоматичного встановлення та оновлення версії безпосередньо з панелі адміністратора;
· підтримка так званих «тем», з допомогою яких легко змінюється як зовнішній вигляд, так і способи виведення даних;
· можливість редагувати шаблони одразу в панелі адміністратора;
· «теми» реалізовані як набори файлів-шаблонів на PHP (у HTML-розмітку вставляються PHP-мітки);
· багато бібліотек «тем» і «плаґінів»;
· потенціал архітектури дозволяє легко реалізовувати складні рішення;
· СЕО-оптимізована система;
· наявність українського перекладу.
Публікація та редагування:
· миттєва публікація;
· підтримка RSS, Atom, trackback, pingback;
· наявність ЛЗУ (людино-зрозумілий URL);
· редагування WYSIWYG-редактором з можливістю вставлення форматового тексту (наприклад з програми Microsoft Word) або редагування за допомогою HTML-розмітки.
Контент:
· наперед заплановані публікації;
· багатосторінкові записи;
· прикріплення файлів та зображень до записів;
· можливість створення статичних сторінок;
· можливість створення свого типу контенту у власних темах;
· категорії, теги, коментування тощо.
Hostinger — хостинг доступних, простих і корисних веб-сервісів, які допомагають користувачам дізнатися більше про можливості Інтернету. З моменту заснування в 2004 році, Hostinger Group виріс з невеликої компанії в пізнаваного і провідного в світі провайдера послуг хостингу. Послугами користуються мільйони клієнтів у всьому світі. Під управлінням Hostinger знаходяться сотні веб серверів, що дозволяє задовольнити зростаючі потреби всіх клієнтів.
Компанія Hostinger Group пишається тим, що є одним з акредитованих реєстраторів елітної організації ICANN. Це означає, що компанія перевірена в ICANN, має стабільну фінансову базу, якої багато довіряють. Hostinger в Україні. У 2011 році Hostinger відкрив свої двері в Україну. На сьогоднішній день нашими послугами користуються понад 200 000 клієнтів, які створили більше 100 000 сайтів.
Hostinger є однією з швидкозростаючих компаній хостингу в Україні, оскільки щодня у нас реєструється понад 500 нових акаунтів.
2.3. Розробка інтерфейсу
Титульна сторінка (головна) будь-якого сайту повинна максимально інформативно і в стислому об'ємі відображати необхідну користувачеві інформацію про сайт. На головній сторінці необхідно помістити логотип веб-сайту, основне меню сайту (для навігації по його структурі), форму аутентифікації (входу зареєстрованих користувачів), реєстраційне посилання (реєстрація нових клієнтів).
2.4. Розробка бази даних
Структура бази даних визначається під час її проектування. Однак сам процес проектування бази даних може виявитися надзвичайно складним. Для створення системи, що задовольняла б інформаційним потребам деякої організації, необхідно використовувати підхід, що зовсім відрізняється від методів розробки звичайних файлових систем, у яких уся робота полягає в розробці програм, що задовольняють потребам окремих підрозділів. Для успішної реалізації системи на основі бази даних необхідно подумати, насамперед про дані і лише потім про програми. Така зміна підходу цілком може розцінюватися як зміна парадигми.
Щоб система цілком задовольняла запитам користувачів, необхідно дуже уважно поставитися до процесу проектування бази даних. Погано спроектована база даних буде породжувати помилки, здатні привести до прийняття неправильних рішень, що спричинять за собою самі серйозні наслідки для даної організації.
З іншого боку, добре спроектована база даних дозволить створити систему, що поставляє коректну інформацію, що може успішно використовуватися для прийняття правильних і ефективних рішень.
На жаль, існуючи методології проектування баз даних поки не знайшли широкого поширення. Більшість організацій чи окремих розроблювачів при проектуванні баз даних у дуже незначній ступені покладається на які-небудь методології. Саме ця обставина часта вважається основною причиною невдач при розробці інформаційних систем. Через відсутність структурованих підходів до проектування баз даних необхідні для проведення розробки час і ресурси звичайно недооцінюються, а створені бази даних часто неефективні чи не відповідають вимогам прикладних програм. Надана документація часто буває недостатня, що надзвичайно ускладнює супровід створеної бази даних.
Програми для роботи з базами даних являються чи не самим поширеним видом програмного забезпечення. Вони мають більш ніж тридцятилітню історію розвитку зі збереженням наслідування та стійких традицій. Їх ідеологічна цілісність пояснюється тим, що в основі програм такого роду лежить концепція моделі даних, тобто деякої абстракції представлення даних. У більшості випадків передбачається, що дані представлені у вигляді наборів, що складаються із записів. Структура всіх записів в наборі однакова, а кількість записів являється змінною. Елементи даних, з яких складається кожний запис, називають полями.
При розробці бази даних переслідуються такі основні цілі:
- задоволення особистих потреб чи потреб організації в періодичному чи регулярному одержанні інформації довідкового чи економічного характеру;
- усунення чи мінімізація дублювання даних. Для досягнення цієї мети у великих організаціях необхідно використовувати розподілені бази даних, у яких для збереження інформації використовуються кілька серверів. На кожному із серверів зберігається окрема база даних, але усі вони зв'язані між собою за допомогою локальних чи глобальних мереж таким чином, щоб їх можна було використовувати як єдину базу даних;
- забезпечення групам користувачів швидкого доступу до окремих інформаційних елементів бази даних відповідно до їхніх прав і потреб.
- забезпечення можливості наступного розширення бази даних для задоволення постійно зростаючих потреб організації. Під розширенням у даному випадку мається на увазі установка додаткового програмного забезпечення, приведення у відповідність вимогам державних стандартів, що змінюються, впровадження нових програм обробки документів і програм підтримки прийняття рішень;
- підтримка цілісності бази даних, що дозволяє забезпечити використання тільки правильної, попередньо перевіреної інформації;
- запобігання доступу до бази даних неавторизованих користувачів;
- дозвіл доступу тільки до визначених інформаційних елементів бази даних, необхідних окремим категоріям користувачів в процесі їхньої роботи. Наприклад, права перегляду чи зміни визначених таблиць бази даних можуть бути надані тільки конкретним групам користувачів;
- додавання чи редагування інформації бази даних тільки авторизованими користувачами.
Всі програми для роботи з БД підтримують в тій або іншій формі чотири основні операції:
- додати в базу даних один або декілька записів;
- видалити з бази даних один або декілька записів;
- знайти в базі даних один або декілька записів, що задовольняють заданим умовам;
- обновити в базі даних значення декількох полів в одному або декількох записах.
Більшість таких програм підтримують, окрім цього, механізм зв‘язків між різними наборами, що входять в базу. Наприклад, зв‘язок може встановлюватись явним чином, коли значенням деяких полів є посилання на дані що містяться в іншому наборі, такі БД називаються мережевими; або ж зв‘язок може встановлюватись неявним чином, наприклад по спів паданню значень полів в різних наборах, такі БД називаються реляційними.
Тепер практично неможливо уявити сучасний світ без повсякденного і широкого застосування комп’ютерних технологій. Комп’ютер став неодмінним атрибутом робочого місця багатьох професій.
2.5. Розробка адміністративної частини сайту
Адміністративна частина повинна включати: інформацію про нових користувачів, розділ настройок сайту, можливість адміністрування магазину, можливість виведення статистики по магазину, управління обліковими записами користувачів і інші можливості.
Адміністративна частина сайту представлена у вигляді системи управління вмістом.
Система управління вмістом (англ. Content management system, CMS) — комп'ютерна програма, використовувана для управління вмістом чого-небудь (звичайний цей вміст розглядається як неструктуровані дані наочного завдання в протилежність структурованим даним, СУБД, що зазвичай знаходяться під управлінням). Зазвичай такі системи використовуються для зберігання і публікації великої кількості документів, зображень, музики або відео.
Окремим випадком такого роду систем є системи управління сайтами. Подібні CMS дозволяє управляти текстовим і графічним наповненням веб-сайту, надаючи користувачеві зручні інструменти зберігання і публікації інформації.
Зараз існує безліч готових систем управління вмістом сайту, у тому числі і безкоштовних. Їх можна розділити на три типи, за способом роботи:
Генерація сторінок за запитом. Системи такого типу працюють на основі зв'язки «Модуль редагування > База даних > Модуль уявлення». Модуль уявлення генерує сторінку із змістом при запиті на нього, на основі інформації з бази даних. Інформація в базі даних змінюється за допомогою модуля редагування. Сторінки наново створюються сервером при кожному запиті, а це створює навантаження на системні ресурси. Навантаження може бути багато разів понижена при використанні засобів кешування, які є в сучасних веб-серверах.
Генерація сторінок при редагуванні. Системи цього типу програми для редагування сторінок, які при внесенні змін до змісту сайту створюють набір статичних сторінок. При такому способі жертвується інтерактивність між відвідувачем і вмістом сайту.
Змішаний тип. Як зрозуміло з назви, поєднує в собі переваги перших два. Може бути реалізований шляхом кешування — модуль уявлення генерує сторінку один раз, надалі вона в рази швидше підвантажується з кеша. Кеш може оновлюватися як автоматично, по закінченню деякого терміну часу або при внесенні змін до певних розділів сайту, так і вручну по команді адміністратора. Інший підхід — збереження певних інформаційних блоків на етапі редагування сайту і збірка сторінки з цих блоків при запиті відповідної сторінки користувачем.
2.6. Обгрунтування вибору системи управління вмістом
Необхідна розвинена гіпертекстова структура – HTML створений саме для цього; необхідно забезпечити гнучку структуру управління матеріалом – управляти HTML- вмістом зручно за допомогою PHP+MySQL. Саме ця зв'язка дозволяє генерувати динамічні HTML-сторінки; необхідно реалізувати варіативність представлення матеріалу – в цьому випадку використання HTML+CSS більш ніж обґрунтовано. Саме ця комбінація засобів дозволяє створювати мультимедійні документи; необхідно забезпечити підтримку внутрішнього магазину веб-сайта.
На підставі поставленого технічного завдання була вибрана система управління вмістом WordPress, оскільки саме ця система відповідає всім вимогам.
Отже, на підставі поставленого технічного завдання була вибрана система управління вмістом WordPress, оскільки саме ця система відповідає всім вимогам технічного завдання.
Для розробки дизайну була вибрана програма MacromediaDreamweaverMX 2004, оскільки дана програма дозволяє візуально споглядати за створенням дизайну для сайту. На головній сторінці було розміщено логотип веб-сайту, основне меню сайту (для навігації по його структурі), форму аутентифікації (входу зареєстрованих користувачів), реєстраційне посилання (реєстрація нових клієнтів).
3. Засоби розробки сайту для газети «Сирець»
3.1. Загальна структура сайту газети «Новая»
На головній сторінці відображається основна інформація про газету «Новая», голосування, авторизація клієнта та додаткове меню.
Сторінка «Зв'язок із нами» містить дані про газету, адресу, номера телефонів головного редактора, заступника редактора, відділу реклами, бухгалтерії.
Сторінка «Новинки» містить ті новини, які недавно поступили до газети.
Сторінка «Інформація про газету» містить всю необхідну інформацію про створення та організацію газети.
Сторінка «Фотоальбоми» містить найостанніші цікаві відео та фотографії з життя газети.
Сторінка «Архів записів» містить номери газет по місяцях.
Сторінка «Наше опитування» містить анкету про оцінку діяльності сайту.
На сторінці «Пошуку» відвідувачі можуть знайти будь-яку інформацію, яка міститься на сайті, це і назви рубрик, і номери газети і теми статей.
Сторінка «Вакансії» містить інформацію щодо вакансій в газеті.
3.2. Розробка інтерфейсу веб-сайту газети «Новая»
Відповідно до розробленої структури була спроектована головна сторіночка сайту. Вона містить всі основні структурні елементи, перехід по яких здійснюється за допомогою гіперпосилань.
Як і планувалося на етапі постановки завдання, сайт містить всі необхідні структурні і навігаційні елементи: форму пошуку, навігаційне меню (у вигляді текстових посилань у супроводі відповідних зображень).
При натисненні на посиланні «Архів статей» виводиться інформація про статті, які існують на сайті газети. Це набагато спрощує пошук статей для клієнтів.
Для того щоб авторизуватися старим користувачам, їм потрібно вказати логін і пароль в формі авторизації.
Опис створення сторінок веб-сайта
Розробка веб-сайта велася в основному в програмному пакеті компанії WordPress. Вибір даного пакету обґрунтований тим, що його освоєння віднімає мало часу, під час розробки доступний попередній перегляд кожної окремо зробленої операції, доступна велика кількість функцій (організація інтерактивних елементів сайту, створення гіперпосилань в декілька натисків мишки і тому подібне), пакет підтримує велику кількість технологій (HTML, PHP, ASP, Java, XML, XSLT, CSS та інші).
При створенні сайту використовувалися стандартні шаблони, проте для їх модифікації під конкретні завдання, стандартні засоби WordPress застосовувати незручно через відсутність візуального редактора. Тому для редагування шаблонів був використаний візуальний редактор Dreamweaver MX.
Розглянемо створення головної сторіночки сайту. Вона є основоположною для всіх інших. В основі сторінки лежить контейнер. Всі елементи сторіночки складають мозаїку, яка згодом предстає на екрані користувача як єдине ціле.
Будь-яка інформація (текстова або графічна) заноситься безпосередньо в елементі контейнера. Таким чином, досягається структурованість сторіночки, що дозволяє найзручніше редагувати будь-який її елемент. Так само для зручності правки і логічного відділення одного сегменту від іншого кожному з них привласнено ім'я.
Для доступу до адміністративної панелі управління WordPress використовуйте адресу Вашого веб-сайту (або повний шлях до теки, в яку встановлена WordPress) з додаванням в кінці шляху "/administrator". Наприклад, якщо адреса веб-сайта www.syrez.ua, то доступ до панелі управління можливий за адресою www. syrez.ua/administrator. Після правильного введення адреси, відкриється сторінка авторизації.
При правильному введенні імені користувача і пароля відкриється головна сторінка адміністрування системою, тобто буде відкрита панель управління, яка надасть управління всіма функціями і можливостями WordPress.
Створення розділів сайту
Розділ – це головний (верхній) об'єкт в основі ієрархії структури вмісту. Пізніше в Розділ будуть додані Категорії.
Для роботи з розділами необхідно перейти на сторінку "Разделы". Можна натиснути на головній сторінці панелі кнопку "Разделы" або в основному меню вибрати "Материалы", потім пункт "Менеджер разделов".
Буде відкрита сторінка "Менеджер разделов".
На сторінці "Менеджер разделов", використовуючи кнопки на панелі інструментів, можна (перерахування справа наліво):
Допомогу відкрити в новому вікні сторінку опису по даному вікну ("Управління розділами"). Натисніть кнопку "Помощь".
Створити новий розділ. Натисніть кнопку "Создать".
Змінити існуючий розділ. Натисніть на назву розділу або відзначте потрібний розділ і натисніть кнопку "Изменить".
Видалити існуючий розділ. Відзначте потрібний розділ і натисніть кнопку "Удалить".
Копіювати існуючий розділ. Відзначте потрібний розділ і натисніть кнопку "Копировать".
Приховати (зробити неопублікованим) існуючий розділ. Відзначте потрібний розділ і натисніть кнопку "Скрыть".
Допустити (Опублікувати) існуючий розділ. Відзначте потрібний розділ і натисніть кнопку "Показать".
Для створення нового розділу натисніть кнопку "Создать". Буде відкрита сторінка редагування розділу.
На сторінці редагування розділу за допомогою кнопок на панелі інструментів можна (перерахування справа наліво):
Допомога – відкрити в новому вікні сторінку опису по даному вікну (редагування розділу). Натисніть кнопку "Помощь".
Застосувати (зберегти) зміни, але залишитися на сторінці редагування розділу. Натисніть кнопку "Применить".
Зберегти зміни і закрити сторінку редагування розділу і повернутися (вийти) на сторінку «Менеджер разделов» Натисніть кнопку "Сохранить".
Завантажити зображення (зберігається в теку images\stories). Натисніть кнопку "Изображение".
На сторінці редагування розділу потрібно:
У полі "Псевдоним" ввести коротке ім'я розділу, яке використовуватиметься в меню або у випадних списках панелі управління.
У полі "Заголовок" ввести довге ім'я розділу, яке використовуватиметься при відображенні вмісту розділу на сайті, показуючи заголовок розділу.
У полі "Зображення" вибрати зображення, яке використовуватиметься при відображенні розділу в меню.
У полі "Порядок отображения" після застосування (збереження) змін можна змінити порядок відображення розділу в списку на сторінці "Менеджер разделов".
У полі "Доступ" можна виставити права доступу на перегляд даного розділу (вмісту даного розділу):
"Все" - для всіх відвідувачів веб-сайта
"Зарегистрированный" - для зареєстрованих користувачів сайту
"Специальный" - для зареєстрованих користувачів панелі управління.
У полі "Опубликовано" - вибрати публікувати зараз чи ні.
У текстовому полі "Описание" можна написати короткий опис (анотацію) вмісту розділу.
У полі "Описание" можна написати про зміст розділу, але пам'ятайте, що розділ включає одну або декілька категорій, і, коли кінцевий користувач (відвідувач Вашого веб-сайта) бачить цей опис, то воно також супроводжуватиметься (ймовірно) списком включених в даний розділ категорій.
Кнопки на панелі інструментів HTML-редактора допомагають задавати стиль (формат) тексту, що вводиться.
Коли Ви закінчите створювати або редагувати розділ, натисніть кнопку «Сохранить» для збереження результатів роботи і виходу на сторінку «Менеджер разделов» або можна натиснути кнопку «Применить» для збереження результатів, не закриваючи сторінки редагування розділу.
Створення категорій сайту
Категорія - це другий (після розділу) об'єкт в ієрархії структури вмісту. Створення категорії схоже на створення розділу.
Для роботи з категоріями необхідно перейти на сторінку «Менеджер категорий».
Є два способи перейти на сторінку «Менеджер категорий».
Перший спосіб: можна натиснути на головній сторінці панелі кнопку «Менеджер категорий», або в основному меню виберіть "Вміст", потім пункт «Менеджер разделов». Буде відкрита сторінка «Менеджер категорий».
Другий спосіб: у основному меню вибрати "Содержимое", потім "Содержимое по разделам" і далі потрібний вам розділ. І у випадному продовженні меню пункт "Добавить/изменить категории в вибранном вами разделе". Буде відкрита сторінка «Менеджер категорий».

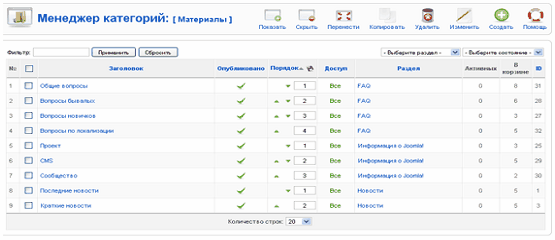
Рис. 1 –Менеджер категорий
При відкритті сторінки «Менеджер категорий» першим способом буде доступне фільтрація категорії по розділах. При створенні нової категорії можна буде вибрати розділ, до якого повинна увійти нова категорія. Опція фільтрації на сторінці доступна справа під панеллю інструментів.
При відкритті сторінки «Менеджер категорий» другим способом опція фільтрації буде "жорстко" прив'язана до вибраного Вами розділу. При створенні нової категорії ім'я розділу, до якого увійде нова категорія буде "жорстко" прив'язана до вибраного вами розділу.
Примітка: Щоб вибрати інший розділ, потрібно буде знову повторити спосіб другою або перший, для доступу на сторінку «Менеджер категорий».
На сторінці «Менеджер категорий», використовуючи кнопки на панелі інструментів, можна (перерахування справа наліво):
Допомога – відкрити в новому вікні сторінку опису поданому вікну («Менеджер категорий»). Натисніть кнопку «Помощь».
Створити нову категорію. Натисніть кнопку "Создать".
Змінити існуючу категорію. Натисніть на назву категорії або відзначте потрібну категорію і натисніть кнопку «Изменить».
Видалити існуючу категорію. Відзначте потрібну категорію і натисніть кнопку «Удалить».
Копіювати існуючу категорію. Відзначте потрібну категорію і натисніть кнопку "Копировать".
Перенести – перемістити існуючу категорію і весь її вміст в інший розділ. Відзначте потрібну категорію і натисніть кнопку "Перенести".
Приховати (зробити неопублікованою) існуючу категорію. Відзначте потрібну категорію і натисніть кнопку "Скрыть".
Допустити (Опублікувати) існуючу категорію. Відзначте потрібну категорію і натисніть кнопку "Показать".
Для створення нової категорії натисніть кнопку "Создать". Буде відкрита сторінка редагування категорії.
Сторінка редагування категорії аналогічна сторінці редагування розділу. Основна відмінність сторінок редагування "Категорії" і "Розділу" - наявність поля вибору розділу, до якого відноситиметься категорія. Створення нової категорії майже повністю аналогічно створенню нового розділу.
Створення об'єкту вмісту
Об'єкт вмісту – це основний вміст сайту і нижній об'єкт в ієрархії структури вмісту. Іншими словами об'єкт вмісту – це ваша стаття, яка повинна міститися в одній з ваших категорій (відповідно і розділу).
Для роботи з об'єктами вмісту необхідно перейти на сторінку "Менеджер материалов".
Потрібно натиснути на головній сторінці панелі кнопку "Менеджер материалов" або в основному меню виберіть "Материалы", потім пункт "Менеджер материалов". Буде відкрита сторінка "Менеджер материалов", при відкритті сторінки буде доступна фільтрація об'єктів по наступних критеріях:
· по розділах
· по категоріях
· по авторові
· по заголовку, значення указується в полі "Фильтр".
На сторінці "Менеджер материалов", використовуючи кнопки на панелі інструментів, можна (перерахування справа наліво):
Допомога – відкрити в новому вікні сторінку опису поданому вікну ("Управління вмістом").Нажмите кнопку «Помощь».
Створити новий об'єкт вмісту. Натисніть кнопку "Создать".
Змінити існуючий об'єкт вмісту. Натисніть на назву об'єкту або відзначте потрібний об'єкт і натисніть кнопку «Изменить».
Видалити існуючий об'єкт вмісту. Відзначте потрібний об'єкт і натисніть кнопку "В корзину".
Копіювати існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку "Копировать" і потім виберіть, куди скопіювати об'єкти.
Перенести – перемістити існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку "Перенести" і потім виберіть, куди перенести об'єкти.
Приховати (зробити неопублікованим) існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку "Скрыть".
Допустити (Опублікувати) існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку "Показать".
Відправити до архіву існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку "В архив".
При створенні або редагуванні об'єкту вмісту (статті), на сторінці редагування доступні додаткові поля, необхідні для вибору того (на відміну від сторінки редагування розділу або категорії), в якому розділі (поле "Роздел:") і в якій категорії (поле "Категория:") міститиметься даний об'єкт вмісту.
Далі доступні два вікна HTML редактора, що дозволяють розбити зміст статті на дві частини: введення і весь вміст статті. Розділення вмісту статей дозволяє представити їх у вигляді так званого "Блога" або "Журналу", тобто списку короткого опису статей, з кнопками "Подробнее" на весь вміст статей.

Рис. 2 – Блог
Блог – популярний і зручний спосіб представити інформацію або статті, які оновлюються (додаються) регулярно, наприклад новини або прес-релізи. Замість простого списку посилань до різних статей, виведення статей як "блог" дає можливість показати назву і введення, що дозволяють перейти до всього змісту статті. Таким чином, введення може бути першим параграфом всієї статті або коротким описом (резюме) статті.
Справа, після збереження, доступні додаткові параметри управління об'єктом вмісту. Остання вкладка "Связь с меню" може настроюватися при створенні меню.
Якщо необхідно помістити зображення в змісті, то потрібно використовувати спеціальну можливість вставки зображень. Натисніть кнопку "Вставити зображення" (кнопка розташована внизу зліва вікна HTML редактора), після цього у вміст буде доданий текст (mosimage); при обробці цього тексту для відображення система визначить, що необхідно вставляти зображення, список яких розміщений на вкладці "параметри изображения". Щоб побачити зображення в тексті, натисніть кнопку "Просмотр" на панелі інструментів.
Використовувати можливість можна багато раз, зображення відображаються в порядку, вказаному в списку; порядок можна міняти, використовуючи кнопки "Вгору" і "Вниз".
Значення багатьох параметрів на вкладці "Параметры-Расширенные", можна задати за умовчанням, для того, щоб використовувалися "глобальні настройки". Задати значення "Глобальних настройок" можна в пункті меню "Менеджер материалов" меню "Материалы", у вкладці "Параметры". Дані значення можна індивідуально змінити для кожного об'єкту вмісту.
На даній вкладці можна ввести опис об'єкту і ключові слова.
Якщо використовувати кнопку "Додати (Розділ, Категорія, Заголовок)", то будуть додані в полі "Ключовые слова" назви розділу, категорії і заголовок об'єкту.
Створення меню on-line газети
Після створення структури вмісту, необхідно створити меню для користувачів веб-сайту. Меню – це набір кнопок, які приведуть на конкретні об'єкти, наприклад, об'єкт вмісту, список категорій, компонент і так далі.
Використовуючи розширення Joomla легко створити меню для відображення на сайті. У даному керівництві розглядається меню, побудоване на стандартному модулі (встановленому за умовчанням) mod mainmenu. Даний модуль є за умовчанням головним для створення меню. Місце виведення меню на сайті визначається в шаблоні сайту. Встановлюючи додаткові розширення, можна розширити можливості відображення стандартного меню або відобразити його в іншому вигляді, наприклад у вигляді випадного каскадного меню з підміню (часто необхідно, щоб з боку користувача була включена підтримка Javascript в браузері).
Найпростіший варіант (але обмежений в можливостях) пов'язати об'єкт вмісту з пунктом меню, це використовувати на сторінці редагування об'єкту вмісту у вікні додаткових параметрів вкладку "связь с меню". У вкладці даного вікна необхідно:
1. Вибрати меню, в яке буде доданий пункт (посилання).
2. Вибрати назву пункту меню.
3. Натисніть кнопку "Связать с меню".
Примітка: На сторінці редагування розділу або категорії в додатковому вікні справа(для створюваного розділу або категорії дане вікно буде доступне після збереження – кнопка "Зберегти"). У даному вікні необхідно:
1. Вибрати меню, в яке буде доданий пункт (посилання).
2. Вибрати тип меню, в якому вигляді відображатиметься розділ або категорія.
3. Вибрати назву пункту меню.
4. Натисніть кнопку "Связать с меню".

Рис 3. - Главное меню
Для роботи з меню для сайту необхідно перейти на сторінку "Главное меню". У основному меню вибрати "Все меню", потім пункт меню "Главное меню".
Для роботи з пунктами меню певного меню (наприклад, mainmenu) необхідно перейти на сторінку "Управління меню [mainmenu]". У основному меню вибрати "Все меню", потім пункт меню "Главное меню".
На сторінці "Пункты меню[mainmenu]" можна побачити список вже створених пунктів меню (за умовчанням без установки демонстраційних даних доступний тільки один пункт – "Главная").
Для додавання нового пункту меню необхідно перейти на сторінку "Создать". Натисніть кнопку "Создать" на сторінці "Управления Пункты меню [mainmenu]" для додавання нового пункту меню в меню mainmenu.
На сторінці "Пункт меню: [Создать]" доступні декілька типів створюваного пункту меню. Всі типи розбиті по групах.
Коли вибраний тип нового пункту меню, необхідно перейти на сторінку "Пункт меню: [Создать]. На цій сторінці необхідно вибрати і заповнити основні параметри і поля нового пункту меню. Параметри і поля відрізняються залежно від вибраного типу нового пункту меню. Натисніть на кнопку "Далі" або на вибраний тип пункту меню.
Для додавання необхідно:
1. Ввести ім'я нового пункту меню, поле "Заголовок".
2. Вибрати об'єкт вмісту (статтю), поле "Выберите материал".
3. Вибрати батьківський пункт меню, поле "Родительский элемент".
4. Вибрати порядок розташування, поле "Порядок показа".
5. Вибрати рівень доступу, поле "Доступ".
6. Вибрати опублікований пункт меню, поле «Опубликовано».
Справа можна, але не обов'язково вибрати зображення меню, поле "Картинка меню".

Рис 4. - Пункт меню: [Создать]
У поле "Родительский элемент" перераховуються всі існуючі пункти меню, які можна вибрати як "родительский элемент" для нового пункту меню. Підтримка ієрархічної структури меню і відображення її на сайті можливі, тільки якщо в шаблоні є підтримка відображення ієрархії пунктів меню (більшість безкоштовних шаблонів не підтримують цю можливість). Для реалізації меню з підміною використовуються додаткові розширення, що дозволяють поліпшити створення і відображення структури меню на сайті.
Установка шаблона сайту
Якщо ви самі безпосередньо встановлюєте і настроюєте, то однією з перших дій з настройки є установка шаблону сайту для вашого проекту. Є багато вільно поширюваних шаблонів і установка нового шаблону не є складною процедурою. Шаблони сайту зазвичай розповсюджуються (так само як і розширення) у вигляді.zip файлів (або також.tar.gz файлу). Для використання таких файлів необхідно зберегти файл шаблону і далі перейти на сторінку "Установка нового шаблону сайту".
На сторінці "Установить/Удалить" необхідно вибрати потрібний файл для установки. Натисніть кнопку "Обзор" для вибору файлу шаблону сайту і натисніть кнопку "Загрузить и установить".

Рис 5. – Мнеджер шаблонов.
Щоб почати використовувати шаблон сайту, необхідно перейти на сторінку "Менеджер шаблонов". Виберіть в головному меню "Расширения", потім пункти "Менеджер шаблонов".
На сторінці "Менеджер шаблонов" виберіть потрібний вам шаблон сайту і натисніть кнопку "По умолчанию". Шаблон сайту, вибраний за умовчанням, використовуватиметься для відображення всього сайту.
Створення категорії статей газети
Після встановлення та настройки необхідних для функціонування сайту розширень, необхідно створити категорії для статей. Для цього ми використовуємо розширення для CMS “VirtueMart”, яке розповсюджується по ліцензії GNU\GPL, тобто можна використовувати розширення безкоштовно і змінювати програмний код розширення для своїх потреб. Місце виведення категорій визначено в шаблоні сайту.
Для того, щоб створити нову категорію для статей, потрібно в основному меню вибрати «Компоненты», потім пункт «VirueMart». Після того, як перейшли на головну сторінку компонента «VirtueMart», потрібно вибрати «Товары», потім пункт «Добавить категорию».

Рис. 6 - Створити нову категорію для статей
Для того щоб передивитися категорії статей, потрібно вибрати «Статті», потім пункт «Отобразить категорию». На сторінці «Дерево категорий» будуть відображені всі категорії статей. Щоб категорія не відображалась на сайті, потрібно відзначити певну категорію та натиснути «Скрыть». Для того щоб видалити категорію, потрібно вибрати категорію та натиснути «Удалить».
Отже, згідно технічного завдання було створено інтернет-сайт для газети «Сирець». Був створений дизайн сайту в виді шаблона, який використовується в системі управління вмістом. На головній сторінці розміщено логотип веб-сайта, основне меню сайту (для навігації по його структурі), форму аутентифікації (входу зареєстрованих користувачів), реєстраційне посилання (реєстрація нових клієнтів). Також сайт має початкові категорії статей та початкові статті для відображення працездатності інтернет-сайту. Окрім каталогу статей сайт має інформативні сторінки, які мають інформативний вміст для користувачів і корисну інформацію для клієнтів газети.
4. Гіперлокальні медіа. Їх актуальність у сучасному світі
Модна тенденція останніх двох років - гіперлокальні медіа-проекти. Хоча саме поняття ще не устоялося, експерименти в цьому напрямку ведуться активно.
Що послужило поштовхом для розвитку цієї ідеї? Два фактори. Перший - нездатність медіа національного масштабу задовольняти потреби місцевих громад, побільшена економічною кризою і перехідним періодом еволюції традиційних медіа. Другий - розвиток інтернет і цифрових технологій, різко знизив вартість виробництва та публікації контенту.
Вікіпедія вважає, що ключових елементів в гіперлокальному медіа-проекті тільки три:
· контент стосується тільки конкретної територіально обмеженої спільноти (місто, селище тощо)
· вміст призначений для споживання саме цієї обмеженою аудиторією
· контент створюється представником, що проживає на даній території.
В силу того, що виробництво контенту дешеве, ентузіастів знаходиться багато. А оскільки місцеві реалії вони знають набагато краще будь-якого журналіста будь-якого великого (федерального) видання, то і цінність повідомлених ними відомостей перевершує будь-яку публікацію великого ЗМІ. Звідси зростає і успіх дрібних газет.
Гіперлокальні проекти взагалі-то не новина вже давно, просто ніхто не намагався їх класифікувати таким чином. Вони існують вже кілька років, як в США, Європі, так і в Росії. Але за останні рік-два вони отримують все більшого розголосу. Формується навіть індустрія постачальників рішень для таких проектів. Найбільш яскравим з її представників, нещодавно колишнім на слуху, є проект Outside.in. (На момент написання даної роботи цей сервіс збирає новини з 35312 міст і містечок. Всі вони, щоправда, розташовані на території США. Крім контенту сайт пропонує інструменти для видавців і блогерів.)
На практиці ми бачимо, що замість вікіпедійного позначення гіперлокальних проектів використовується будь-яка комбінація з таких ознак:
· географічне обмеження цільової аудиторії
· контент, фільтрується за ознакою місця виробництва та/або за ознакою місця споживання цільовою аудиторією
· інтеграція з локальними медіа
· інтеграція з локальними громадськими інститутами (бізнес, НУО, влади)
· виражене візуальне або тематичне структурування контенту на основі географічних ознак
· відсутність журналістських стандартів та звичайних галузевих вимог до медіа-продукту
Можливо, гіперлокальні проекти не звернули б на себе особливої уваги, якби не криза в американських ЗМІ. Звільнення в невеликих газетах призвели до того, що маса професійних журналістів, опинившись безробітною, почала створювати блоги, в яких стала публікувати те, що було буквально під рукою. Деякі з них навіть почали заробляти цим на життя і створювати власні медіа-проекти. Поки що рано говорити про стійкі бізнес-моделі, але деякі з них стали прибутковими, оскільки спираються на конкретні потреби людей.
Це привернуло увагу великих американських медіа. В результаті навіть монстри типу ESPN, запускають гіперлокальні сайти. Компанія планує відкрити сайти в найбільших містах США, при цьому спираючись на наявні ресурси та найнявши всього 15 осіб на обслуговування найближчої черги з трьох сайтів. Чиказький сайт вже зібрав понад півмільйона відвідувачів. Цікаво відзначити, що місцеві популярні блогери не бачать в ньому конкурента і навіть збираються співпрацювати з ним.
UPD Ще один приклад того, як велика компанія використовує гіперлокальні сайти. Нью-Йорк Таймс запустила сайти для п'яти районів Нью-Джерсі і Брукліна. На них збирається контент місцевих блогерів, плюс додаються матеріали, що створюються власними журналістами. Середня ціна за рекламу на сайтах Нью-Йорк Таймс складає 30$ за тисячу показів, на локальних сайтах вони опустили її до 5$.
Один з найбільших роботодавців у сфері медіа в США на сьогоднішній день - сайт локальних новин Patch. Це онлайн-майданчик для місцевих новинних сайтів по всій країні, кожен з яких модерується професійним журналістом. На цих сайтах розміщуються найсвіжіші новини, інформація про місцеві події, волонтерські акції, крім цього на сайті для жителів реалізована можливість брати участь в обговореннях, ділитися своїми враженнями з сусідами. Найбільша спортивна американська медіа-компанія ESPN також створила локальні підрозділи. Першим проектом був на сайті ESPN Chicago, який відразу став користуватися великою популярністю (понад півмільйона відвідувачів за перші три місяці роботи сайту). Надалі з'являться локальні сайти для Нью-Йорка, Лос-Анджелеса і Далласа.
New York Times також запустив гіперлокальний медіа-проект для п'яти районів Нью-Джерсі і Брукліна, який називається The Local. Цей сайт акумулює матеріали як місцевих блогерів, так і штатних журналістів.
Успішний приклад гіперлокальних новинних сайтів - DNAinfo New York, заснований в 2009 році, в 2012 році такий же сайт був запущений і в Чикаго. Основним завданням проекту є сповіщати жителів міста про те, що відбувається у них по сусідству.

Рис. 7 - Успішний приклад гіперлокальних новинних сайтів - DNAinfo New York
Ще одна цікава ініціатива в цій області запущена у вересні 2012 року в Нью-Йорку - це проект Narrative.ly. За словами творця цього сайту Ноа Розенберг «це гіперлокальний нью-йоркський проект про те, про що мало говорять». Особливість його в тому, що тут розповідаються реальні історії, про які не згадується у новинах, щодня випускається об'ємний матеріал, присвячений конкретній темі, події або людини.

Рис. 8 - Проект Narrative
Є приклади успішних гіперлокальних медіа-проектів і в інших містах США - Baristanet в Піттсбурзі, Брукліні, Нью-Хейвені та ін. містах, CultureMap в Х'юстоні, Остіні і Далласі, West Seattlle Blog в Сіетлі, Holliston Reporter в Холлистоне і т. д.
Інтерес до гіперлокальних медіа в США великий і продовжує зростати. Ця тенденція спостерігається не тільки в США, але і в європейських країнах, зокрема, у Великобританії.
Приклад гіперлокального медіа-проекту - сайт The West Londoner. Це Інтернет-ресурс, на якому збираються актуальні новини та події, що відбуваються на захід від Вестмінстера в Лондоні.
Подібний проект є в місті Рексем у Великобританії. Цей ресурс є не тільки новинною стрічкою, але і надає інформацію про місто та його околицях, а також містить блог, де місцеві жителі можуть обмінюватися своїми думками.
Дослідження британської компанії National Endowment for Science, Technology and the Arts (Nesta) виявили, що 76% британців (їх респондентів) так чи інакше цікавляться контентом гіперлокальних медіа. 50% всіх опитаних цікавить інформація про погоду, 41% - локальні новини, 32% - розважальна інформація, 30% - інформація про барах і ресторанах 20% - інформація про життя спільноти.
Гіперлокальні проекти можуть створюватися не тільки в класичній формі новинних сайтів або блогів.
Наприклад, компанія Starbucks спільно з Yahoo створює для кожного з 6800 кафе власний сайт, на якому розміщуватиметься локальний контент. Коли відвідувач кафе буде заходити в Інтернет, він буде потрапляти на сайт певного кафе і отримувати інформацію про події в тому місці, де це кафе знаходиться.
У Росії гіперлокальні медіа також стають все більш затребуваними.
Тут варто зазначити, що мова йде не про тих інформаційних матеріалах, які випускаються районними управами та муніципалітетами і де розповідається про щоденних героїчні подвиги представників органів влади, а саме про тих гіперлокальних медіа-проектах, які характеризується трьома критеріями, описаними вище, і в першу чергу, можливістю участі самих мешканців у створенні контенту.
Серед них є газета «На Пресні» - раніше вона випускалася управою Пресненського району, а коли голова управи розірвав з нею контракт, перетворилася в справжню гіперлокальну медіа.
На жаль, вже закрився чудовий проект Олександра Панченка та Михайла Бланка «Бамбук», який намагався наблизити районну журналістику до реального життя, що відбувається у кожного з нас у дворі чи під'їзді.
Попри те, що успішної бізнес-моделі інтернет-видання місцевих новин іще не винайдено, американські медіаінвестори вірять, що майбутнє буде гіперлокальним.
Том Розенштіль назвав панування гіперлокального контенту, - себто матеріалів, що стосуються життя та подій окремих населених пунктів або навіть їх частин, - одним із п’яти головних міфів про майбутнє медіа. Справді, поки що прогнози багатьох аналітиків, які обіцяють, що, грубо кажучи, газета «Привіт, Тверський тупик!» користуватиметься в майбутньому більшим попитом за «Дзеркало тижня» (звісно ж, на території зазначеного тупика, а не в усій країні), не завжди підтверджуються реаліями медіаспоживання. Вдалої бізнес-моделі для продажу регіональних новин, за словами експерта, ще не винайдено.
Та все ж виробництво гіперлокального контенту звучить трендово й сучасно для медіаінвесторів, які шукають нових позицій на ринку реклами, і для журналістів, які вбачають у цій тенденції нові можливості та шанс на відродження місцевої журналістики, яка переживає не найкращі часи у зв’язку з закриттям регіональних видань.
«Передова», де вирішується доля гіперлокального тренду – США. «Гіперлокальний контент потрібен кожному, оскільки місцеві новини стосуються кожного особисто», - переконаний Брент Чампако, редактор мережевого ресурсу Patch. На його думку, сучасний користувач переглядає необмежену кількість національних та міжнародних новин, проте вони не впливають на нього так сильно, як повідомлення про події в його місті або на його вулиці.
«Споживачі новин сайту Patch із такою ж самою зацікавленістю стежили за розвитком подій під час перестрілки, що сталася в Тусоні, як і за останніми повідомленнями про наслідки цунамі в Японії», - говорить редактор. Користувачі звикли отримувати міжнародні новини у реальному часі, хоча для того, щоб дізнатися подробиці події, яка сталася на розі вулиці, їм приходиться чекати годинами, поки ця подія буде висвітлена у місцевій пресі. До того ж, багато загальнонаціональних медіа через кризу почали заощаджувати саме на інформації з регіонів, скоротивши локальні випуски та кореспондентську мережу. Тепер вони, звісно, не задовольняють потреби місцевих громад у новинах про події в їхній місцевості.
Тож попит на гіперлокальний контент є, залишається винайти бізнес-модель для медіа, яка задовольнить потребу читача в місцевому контенті і при цьому забезпечить достатню чисельність аудиторії рекламодавцям. З огляду на останні зрушення в медіа увага експертів прикута до американського інтернет-гіганта AOL, що спрямовує свої інвестиції на придбання виробників місцевого онлайн-контенту.
У березні 2010 року AOL інвестував 50 мільйонів доларів в мережу гіперлокальних сайтів Patch, до якої тоді входило тридцять видань. За рік кількість підсайтів зросла до 700, ресурс поширився на вісімнадцять штатів, зокрема й столичний округ Колумбія. У планах Patch – не лише всеамериканська, але й усесвітня мережа гіперлокальних сайтів, тож, можливо, колись дочекаємось patch.com/kryzhopil. Перевага моделі Patch у тому, що компанія може залучати загальнонаціональних рекламодавців, які навряд чи вестимуть переговори з сайтом, що має двісті відвідувачів на день, одначе охоче співпрацюють із агломерацією сотень подібних сайтів. Це виглядає значно перспективніше, аніж намагання покладатись на місцевого, гіперлокального рекламодавця, зазвичай не надто платоспроможного.
Придбавши Patch, AOL витратив мільйони доларів на те, щоб винайняти нових журналістів та підготувати їх до специфічної роботи. І це тоді, коли інші медіа переважно тільки звільняли. Купівля The Huffington Post, про яку чимало писала «Медіаграмотність», та подальше формування спільної медіагрупи супроводжувалась поповненням гіперлокального арсеналу AOL - Outside.in, що висвітлює новини 84 американських населених пунктів, дістався корпорації за 10 мільйонів доларів. Втім, Patch досить завзято критикують – головно за те саме, за що й The Huffington Post: не досить високу якість журналістських матеріалів, експлуатація низькооплачуваної і не завжди високопрофесійної робочої сили, агрегація замість генерування контенту та витіснення з місцевих ринків неприбуткових новинних сайтів, заснованих громадянськими журналістами-ентузіастами. Якщо узагальнювати претензії, то вони зводяться до того, що Patch більше дбає про економію та прибуток, аніж про соціальну місію журналістики.
Національні газети також не від того, щоб отримати свою вигоду від омріяного гіперлокального прориву. Наприклад, The New York Times започаткувала проект The Local East Village. І не лише в Америці: французька видавнича група Ouest-France запустила ресурс Ma Ville («Моє місто»), а німецька газета Hamburger Abendblatt - Mein Quartier. В Україні подібні спроби робили видавництва, запускаючи безкоштовні рекламно-інформаційні газети для районів столиці, але поки що - не сайти.
Висновки
В ході виконання курсової роботи був отриманий повнофункціональний веб-сайт, повністю готовий до застосування. Даний сайт орієнтований для широкого спектру застосування в on-line інформації. З його допомогою користувачі зможуть отримувати необхідну інформацію про газету, а також про події, які відбуваються у сучасному світі. При розміщенні його в глобальній мережі географія розповсюдження зростає до масштабів всього світу.
При розробці веб-сайта були проаналізовані сучасні веб-технології, що дозволяють створювати інтерактивні веб-сторінки. Найбільш відповідними для виконання поставленого завдання виявилися Macromedia Dreamweaver MX 2004 і WordPress.
| <== предыдущая лекция | | | следующая лекция ==> |
| РЕЗУЛЬТАТИ ДОСЛІДЖЕННЯ ТА ЇХ ОБГОВОРЕННЯ | | | Основні особливості та проблеми магнітного запису сигналу зображення |
Не нашли, что искали? Воспользуйтесь поиском: