
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Управление размещением контейнеров
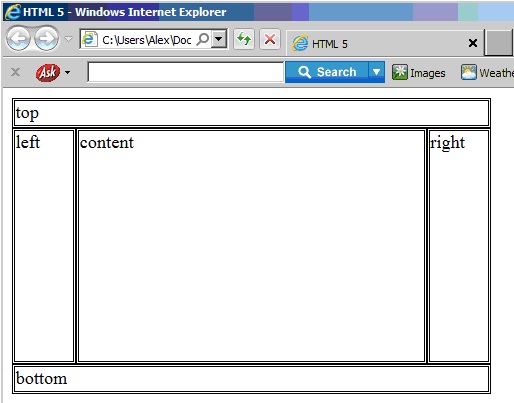
Как и любой блочный элемент, контент тега <div> начнется с новой строки. Содержимое нескольких тегов <div> будет расположено вертикально, друг под другом. Допустим, что мы хотим получить веб - страницу следующего вида:

Рис. 8.1. Макет веб - страницы
Добавим следующий html - код для размещения пяти контейнееров:
<div id="top">top</div><div id="left">left </div><div id="content">content</div><div id="right">right</div><div id="bottom">bottom</div>В таблицу стилей добавим соответствующие стили для каждого контейнера:
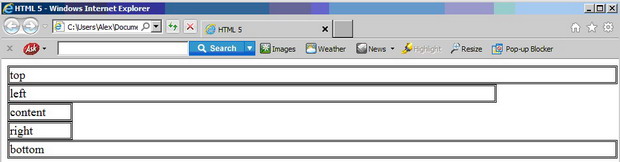
#top { height: 20px; width:412px; border: 3px double black}#left { height: 200px; width:50px; border: 3px double black; }#content { height: 200px; width:300px; border: 3px double black; }#bottom { height: 20px; width:412px; border: 3px double black; }Для наглядности, для каждого контейнера указаны параметры отрисовки его границ. В результате получим следующее:

Рис. 8.2. Результат размещения контейнеров веб - страницы по - умолчанию
Очевидно, что размещение контейнеров, используемое по умолчанию, не подходит для наших целей.
Для управления размещением элементов используется атрибут стиля float, принимающий следующие значения:
· left – элемент выравнивается по левому краю родителя, остальные элементы "обтекают" указанный по правой стороне;
· right – элемент выравнивается по правому краю родителя, остальные элементы "обтекают" указанный по левой стороне;
· none – обтекание элемента не указано;
· inherit – значение наследуется от родителя.
Для того чтобы элементы расположились по горизонтали один за другим, необходимо задать одно и то же значение float для следующих друг за другом элементов.
Для размещения блоков ниже выровненных по горизонтали, необходимо использовать атрибут стиля clear, явно указывающий на то, что данный блок должен располагаться ниже предшествующих ему контейнеров.
Атрибут clear может принимать следующие значения:
· left – элемент будет расположен ниже всех элементов, значение атрибута float у которых равно left;
· right – элемент будет расположен ниже всех элементов, значение атрибута float у которых равно right;
· both – элемент будет расположен ниже всех элементов, значение атрибута float у которых равно left или right;
· none – отмена свойств атрибута clear;
· inherit –значение наследуется от родителя.
Изменим стили контейнеров из предыдущего примера следующим образом:
#top { height: 20px; width:412px; border: 3px double black}#left { height: 200px; width:50px; border: 3px double black; float: left}#content { height: 200px; width:300px; border: 3px double black; float:left}#right { height: 200px; width:50px; border: 3px double black; float:left}#bottom { height: 20px; width:412px; border: 3px double black; clear: left}Этого достаточно для того, чтобы получить желаемый результат:

Рис. 8.3. Результат размещения контейнеров при помощи атрибутов стилей float и clear
Не нашли, что искали? Воспользуйтесь поиском: