
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Вивчення серверних WEB- елементів управління
Мета роботи: Огляд класів елементів управління ASP.NET і їх порівняння з HTML, робота з дизайнером форм, розглянути елементи управління — кнопки. зображення, календар.
Постановка завдання: у середовищі Microsoft Visual Studio 2005 виконати Завдання № 1, 2, 3, 4, 5, 6, 7, використуючи інструкції до виконання, наведені в теоретичної частині цієї лабораторної роботи. Проілюструйте виконання зазначених завдань екранними формами, з вказаними серверними елементами управління. Дизайн Web-форми і властивості серверних елементів управління мають бути індивідуальні для кожного студента.
Теоретичні відомості:
Одне з найважливіших завдань web-розробщика – отримання і обробка даних, введених користувачем. Інформація посилається серверу через форму. Форма містить елементи управління, які дозволяють різними способами вводити інформацію.
Форми застосовуються в більшості сайтів. Наприклад, якщо ви пишете лист в web-интерфейсе, з'являється форма з текстовими полями, відповідними адресатові, темі і тексту листа. Натисненням на кнопку можна додати файл, що додається, і остаточно послати лист кнопкою Send. Форма HTML містить теги, такі як текстове поле, випадний список, перемикачі (radiobuttons) і прапорці (checkbox), кнопки.
Форми ASP.NET відрізняються від звичайних форм наявністю властивості runat="server". Вони обробляються ASP.NET на сервері. Форми є одним з полів сторінки. На сторінці знаходяться елементи управління. Багато хто з них має бути розташовані усередині форми. ASP.NET дозволяє запам'ятовувати стан елементів управління, тобто текст, який був введений в текстове поле, або вибраний перемикач, передавати його на сервер і назад на сторінку після її оновлення:
<form ID="FormVote" runat="server"></form>
Всі форми обробляються методом POST. Атрибут Action можна задавати, але не обов'язково. За умовчанням це поточна сторінка.
У елементів управління ASP.NET. теж є властивість runat="server". Другий обов'язковий атрибут – це його ідентифікатор, або ID. Він потрібний, щоб звертатися до елементу в програмі, тобто це ім'я члена сторінки, по якому ми можемо його ідентифікувати. Перерахуємо групи елементів управління:
Елементи управління HTML є спадкоємцями класу System.Web.UI.HtmlControls.HtmlControl. Вони безпосередньо відображаються у вигляді елементів розмітки HTML. Їх відображення не залежить від типу браузера. Властивості таких елементів повністю відповідають атрибутам тегов HTML.
Порівняєте звичайний тег: <input id="Reset1" type="reset" value="reset" /> з елементом управління HTML <input id="Reset1" runat="server" type="reset" value="reset" />
Різниця полягає тільки в наявності атрибуту ="server". Але він дає колосальну різницю. Теги сервер відображає як є, а елементом управління можна маніпулювати в коді. Тільки у другому випадку у функції-методі сторінки можна написати
Reset1.Value = "АСП";
що рівносильно
this.Reset1.Value = "АСП";
Отже, Reset1 стає одним з членів класу сторінки.
Ці класи використовують, якщо необхідно отримати визначені теги HTML або якщо потрібно конвертувати старі сторінки asp. Елементи управління HTML можна розміщувати на одній сторінці упереміш з серверними елементами.
Серверні елементи могутніші, тому що вони прив'язані не до розмітки, а до функціональності, яку потрібно забезпечити. Багато елементів не мають аналогів в HTML, наприклад, календар. Їх отрисовка повністю контролюється ASP.NET. Перехоплюючи події PreRender, Init, Load, можна втрутитися в цей процес. Оголошення серверного елементу управління починаються з блоку:
<asp:тип> і закінчуються </asp:тип>
Наприклад:
<asp:Label ID="Label1" runat="server" Text="Hello
World"></asp:Label>
Можливо також закрити оголошення тегом />, якщо усередині блоку немає тексту:
<asp:Label ID="Label1" Runat="server" Text="Hello World" />
Властивості цих елементів строго типізуються, на відміну від HTML-элементов.
У цій таблиці приведені WEB-элементы управління, які мають пару серед тегов HTML. Взагалі їх значно більше. Деякі елементи генерують не тільки HTML-код, але і JavaScript. У ASP.NET 2.0 було додано безліч нових складних елементів управління, наприклад, MultiView, TreeView, Wizard, GridView.
Таблиця відповідності деяких серверних елементів управління тегам HTML
| Елемент управління ASP.NET | Відповідний тег HTML | Призначення |
| <asp:Label> | <Span> | Відобразити текст |
| <asp:ListBox> | <Select> | Список вибору |
| <asp:DropDownList> | <Select> | Випадний список |
| <asp:TextBox> | <Input Type="Text"> <Input Type="Password"> <Textarea> | Рядок редагування Поле редагування |
| <asp:HiddenField> | <Input Type="Hidden"> | Невидиме поле |
| <asp:RadioButton> | ||
| <asp:RadioButtonList> | <Input Type="Radio"> | Перемикач, список перемикачів |
| <asp:CheckBox> | ||
| <asp:CheckBoxList> | <Input Type="CheckBox"> | Прапорець, список прапорців |
| <asp:Button> | <Input Type="button"> <Input Type="submit"> | Командна кнопка |
| <asp:Image> | <img> | Зображення |
| <asp:ImageButton> | <input type="image"> | Кнопка-зображення |
| <asp:Table> | <Table> | Таблиця |
| <asp:Panel> | <Div> | Контейнер |
| <asp:BulletedList> | <ul>,<ol> | Маркірований список |
| <asp:HyperLink> | <A Href> | Гіперпосилання |
Сервер не обов'язково генерує ті ж самі теги HTML для серверних елементів управління. Все залежить від типу браузера, який використовує клієнт.
Всі серверні елементи управління знаходяться в просторі імен System.Web.UI.Control і успадковуються від класу System.Web.UI.Web Controls.WebControl.
Всі існуючі класи ви можете проглянути за допомогою Class Browser.
У всіх інтегрованих середовищах розробки є можливість додавати елементи управління за допомогою простого перетягання мишею.
Створіть нову форму і натисніть на вкладку Design – перехід в режим проектування. З випадного меню View виберіть пункт ToolBox.
Серверні елементи управління надають в розпорядження програміста властивості, методи і події. При їх допомозі ми можемо абстрагуватися від деталей HTML-кода і працювати із сторінкою і її елементами як з об'єктами.
ЗАВДАННЯ 1
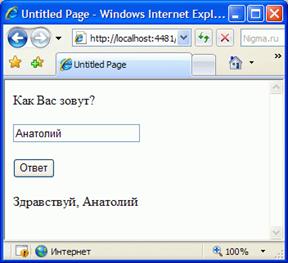
Створіть Web-форму, яка виводить персональне вітання відвідувачеві сайту. Від відвідувача сайту потрібно ввести своє ім'я. Використовуйте елементи управління TextBox, Label, Button.

Мал.12 – Приклад виконання завдання 1
Запишіть відомості про елементи управління, які ви використовували у наведену таблицю:
| № | Тип елементу | Назва | Значення |
| TextBox | |||
| Label | |||
| Button |
Приведіть фрагмент кодів Web-сторінки, за допомогою якої задаються використані вами елементи управління.
Приведіть текст функції, за допомогою якої виводиться вітання:
ЗАВДАННЯ 2
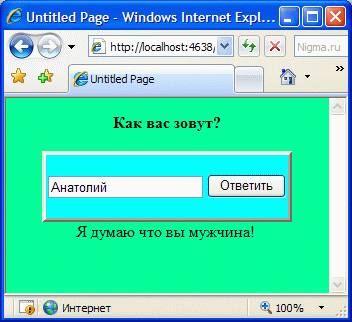
Створіть Web-форму з використанням елементів управління DropDownList і Label, яка пропонує користувачеві вибрати із списку, що розкривається, свою стать (чоловік, жінка, воно) і виводить наступні повідомлення:

Мал.13 – Приклад виконання завдання 2
Чоловік – Я думаю що ви - це він
Жінка – Я думаю що ви - це вона
Воно – "Ой, хто ви?"
Для написання функції обробки вибраного значення в елементі DropDownList пропонується використовувати операторів If або Switch
Запишіть нижчим код функції обробки вибраного значення, що реалізована, в елементі DropDownList.
ЗАВДАННЯ 3
Створіть Web-форму з використанням елементів управління Textbox, Button і Label, яка пропонує користувачеві ввести своє ім'я і по закінченню імені намагається вгадати його стать. При виконанні роботи врахувати, що повинні вводиться повні імена:

Мал.14 – Приклад виконання завдання 3
Чоловічі імена як правило мають закінчення й, р, н
Жіночі імена як правило мають закінчення а, я
Для отримання останньої букви імені використовуйте функції роботи з рядками
Запишіть код функції обробки вибраного значення, що реалізована, в полі Textbox.
ЗАВДАННЯ 4
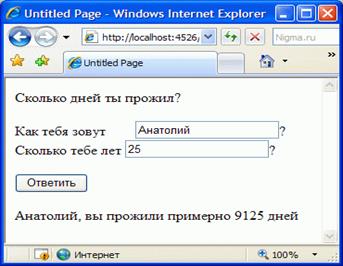
Створіть Web-форму з використанням елементів управління T extbox, Button і Label, яка пропонує користувачеві ввести своє ім'я і вік, а потім підраховує кількість прожитих днів. При виконанні роботи вважати, що:
– у році 365 днів
– високосні роки не враховувати
– враховувати тільки число повних прожитих років

Мал.14 – Приклад виконання завдання 4
Для перекладу значення строкової змінної (тип string), опредялющей число років в числове уявлення (тип int) рекомендується использловать функцію Convert.ToInt16
Запишіть код функції обробки кількості прожитих років, реалізована, в полі Textbox.
ЗАВДАННЯ 5
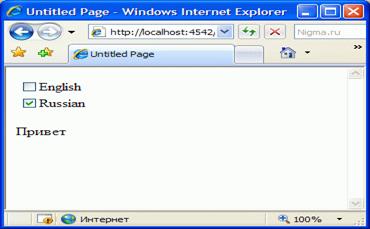
Створіть Web-форму з використанням елементу управління CheckBoxList і Label, яка виводить слова "Привіт" або "Hello" або обидва слова разом залежно від того, напроти якої мови встановлений прапорець:
– Встановлене Russian – вивести "Привет";
– Встановлене English – вивести "Hello";
– Встановлене Russian і English – вивести "Hello Привет"

Мал.14 – Приклад виконання завдання 5
Для перевірки установки прапорця скористайтеся властивістю CheckBoxList1.Items[j].Selected, що набуває значень t rue при встановленому прапорці, і false – інакше.
Запишіть код функції обробки встановлених прапорців елементу управління CheckBoxList, що реалізована.
ЗАВДАННЯ 6
Створіть Web-форму з використанням елементів управління DropDownList і Image, яка виводить зображення відповідне вибраному знаку зодіаку:
 |
Мал.15 – Приклад виконання завдання 6
Для перевірки вибраного значення в елементі DropDownList рекомендується використовувати властивість DropDownList1.SelectedItem, а для здійснення подальших дій рекомендується використовувати оператора s witch.
Запишіть код функції обробки вибраного значення, що реалізована, в елементі DropDownLis t і виведення зображення.
ЗАВДАННЯ 7
Відкрийте створений в ході виконання лабораторної роботи проект "Скільки днів ти прожив?" (завдання №4). Встановите точки переривання в кожному рядку. Запустите проект на виконання. Запишіть в приведеній нижче таблиці, яких значень набувають змінні, коли виконується перший рядок коди, другий рядок коди і так далі
Відкрийте проект, створений в ході виконання лабораторної роботи (завдання №6). Запишіть кожну строчку коду у відповідний рядок таблиці.
| Номер рядка | Змінні | |||
| fio | god | dni | Label1 | |
Встановите точки переривання так, щоб по ним проходило виконання програми при виборі в елементі управління DropDownList знаку зодіаку "Тілець".Скільки таких точок переривання ви встановили?
| Точка переривання | Номер рядка | Код |
ЛІТЕРАТУРА
Основна
1. Эспозито Д. Microsoft ASP.NET 2.0. Базовый курс. Мастер-класс / Пер. с англ. – М.: Издательство «Русская редакция»; СПб.: Питер, 2007. – 688 с.
2. Браст Эндрю Дж., Форте Стивен. Разработка приложений на основе Microsoft SQL Server 2005. Мастер-класс. / Пер. с англ. – М.: Издательство «Русская редакция», 2007. – 880 с.
Додаткова
1. Канноли Томас, Бегг Каролин, Страчан Анна, Базы данных: проектирование, реализация и сопровождение. Теория и практика, 2-е изд.: Пер.с анг.: Уч. пос.- М.: Издательский дом «Вильямс», 2000г.
2. Троелсен Эндрю. Язык программирования С# 2005 и платформа.NET 2.0, 3-е издание.: Пер. с анг.-М.:ООО «И.Д.Вильямс»,2007. -1168с.
3. Мак-Дональд Мэтью,Шпунта Марио. Microsoft ASP.NET 2.0 с примерами на С# 2005 для профессионалов.:Пер. с анг.-М.:ООО «И.Д.Вильямс»,2006. -1408с.
4. Эспозито Д. Microsoft ASP.NET 2.0. Углубленное изучение. Мастер-класс / Пер. с англ. – М.: Издательство «Русская редакция»;СПб.:Питер, 2007.– 688 с.
5. Рейли Д. Создание приложений Microsoft ASP.NET / Пер. с анг. – М.: Издательство «Русская редакция», 2002. – 480 с
6. Харинатх С., Куинн С, SQL Server 2005 Analysis Services и MDX для профессионалов «Диалектика»,2008 г.-848с.
Не нашли, что искали? Воспользуйтесь поиском: