
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Понятие, цели и задачи WEB-сайтов. Классификация WEB-сайтов.
Веб-сайт (англ. Website, от web - паутина и site - «место») - в компьютерной сети объединённая под одним адресом (Доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет. Все веб-сайты Интернета в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к -сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так веб же доступны WAP-сайты для мобильных телефонов.
Первый в мире сайт появился в 1990 году. Его создатель Тим Бернерс-Ли опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Изначально веб-сайты представляли из себя совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют термин веб-приложение - готовый программный комплекс для решения задач веб-сайта. Веб-приложение входит в состав веб-сайта, но веб-приложение без данных сайтом является только технически.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.google.com). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтом Google на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Иногда для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/~my-site-name/, иногда используется доменное имя третьего уровня: my-site-name.example.com.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются выделенными (англ. dedicated).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах. Копия оригинального сайта в таком случае называется зеркалом. Существует так же понятие оффлайновая версия сайта - это копия сайта, которая может быть просмотрена на любом компьютере без подключения к компьютерной сети и использования серверного ПО.
Классификация веб-сайтов
По доступности сервисов:
Открытые - все сервисы полностью доступны для любых посетителей.
Полуоткрытые - для доступа необходимо зарегистрироваться (обычно бесплатно).
Закрытые - полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
Статические - всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
Динамические - содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По физическому расположению:
Внешние сайты сети Интернет.
Локальные сайты - доступны только в пределах локальной сети. Это могут как корпоративные сайты организаций, так как и сайты частных лиц в локальной сети провайдера.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
Интернет-представительства владельцев (торговля и услуги не связанные напрямую с Интернетом):
Сайт-визитка - содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель). Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
Каталог продукции - в каталоге присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и т. д. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прайс-лист.
Интернет-магазин - веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
Промо-сайт - сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
Сайт-квест - Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.
Информационные ресурсы:
Тематический сайт - веб-сайт, предоставляющий исчерпывающую информацию о какой-либо теме.
Тематический портал - это очень большой веб-ресурс, который предоставляет исчерпывающую информацию по определённой тематике. Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) - это среда существования пользователя.
Веб-сервис - обычно решает конкретную пользовательскую задачу напрямую связанную с сетью Интернет:
Поисковые сервисы - например, Яндекс, Google.
Почтовый сервис.
Веб-форумы.
Блоговый сервис.
Фотохостинг - например, Flickr, ImageShack, Panoramio, Photobucket.
Хранение видео - например, YouTube, RuTube.
Доска объявлений.
Каталог сайтов - например, Open Directory Project
По отношению к посетителю:
Вовлекающий сайт.
Безразличный к посетителю.
ПРАКТИЧЕСКАЯ ЧАСТЬ
2.1. Joomla
Мною была выбрана готовая система создания сайтов Joomla, по следующим причинам:
Полностью основанный на БД движок с использованием PHP/MySQL.
Модуль безопасности для многоуровневой аутентификации пользователей/администраторов.
Секции новостей, продукции или услуг легко редактируемы и управляемы.
Разделы тем могут быть добавлены авторами.
Полностью настраиваемые схемы расположения элементов, включая левый, правый и центральный блоки меню.
Закачка изображений при помощи браузера в вашу собственную библиотеку - для последующего использования с любого места сайта.
Форум/Опросы/Голосования для эффективной обратной связи.
Работа под Linux, FreeBSD, MacOSX, Solaris, AIX, SCO, WinNT, Win2K.
На сегодня можно найти более 3000 модулей и компонентов, которые удовлетворят требования любого автора сайта. Система подходит как для небольшого, так и для крупного корпоративного сайта или информационного проекта.
2.2 Установка и базовая настройка:
1. На первом этапе необходимо выбрать язык. Обычно он выбран по умолчанию, поэтому смело переходим на следующий шаг, нажав на «далее».

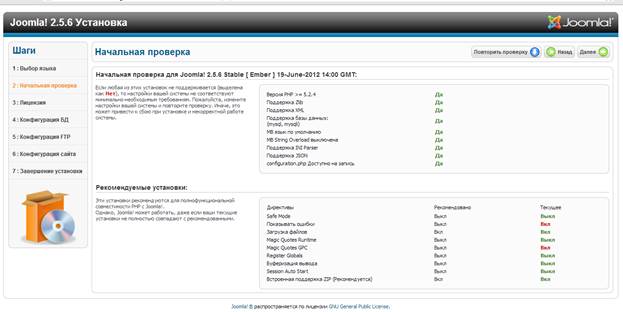
2. На данном шаге происходит проверка сервера на соответствие минимальным параметрам, которые необходимы для нормальной работы движка. Проверка разделена на два уровня, первый – это обязательные условия, при несоблюдении которых установить скрипт будет невозможно, и второй уровень – рекомендуемые условия, при игнорировании которых установка пройдет в нормальном состоянии.
 3. Знакомимся с лицензионным соглашением GNU GPL, которое гласит, что данный продукт распространяется бесплатно и имеет открытый исходный код. Переходим к следующему этапу установки.
3. Знакомимся с лицензионным соглашением GNU GPL, которое гласит, что данный продукт распространяется бесплатно и имеет открытый исходный код. Переходим к следующему этапу установки.
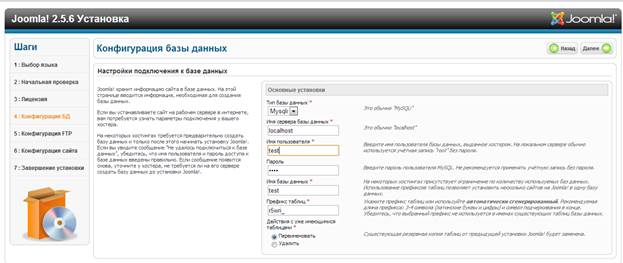
 4. Этот шаг предполагает подключение к базе данных и требует указать имя БД и пароль от нее, а так же указать имя пользователя. Заполняем все необходимые поля
4. Этот шаг предполагает подключение к базе данных и требует указать имя БД и пароль от нее, а так же указать имя пользователя. Заполняем все необходимые поля

Тип базы данных – в большинстве случаев используется MySql;
Имя сервера – в большинстве случае это localhost, необходимо уточнить у провайдера или просмотреть в панели управления хостингом;
Имя пользователя – указываем пользователя, которого создали в панели управления, а точнее он был создан автоматически вместе с БД, и имеет точно такое же имя;
Пароль – указываем сгенерированный пароль;
Имя базы данных – вписываем название БД созданную ранее;
Префикс таблиц – если БД уже содержи некую информацию, тогда при выборе переименовать ранее созданные файлы, все файлы которые содержатся, будут начинаться с «pzn68_», или то что укажите в данном пункте.
5. Конфигурация сайта. Указываем имя сайта, email, придумываем логин и пароль для входа в административную часть, и при необходимости нажимаем на «Установить Demo данные», если хотим просмотреть стандартные возможности публикации материалов.

7. И последний этап, необходимо удалить директорию: «installation» кликнув на соответствующей пиктограмме. Если удаления не произошло, тогда данную директорию необходимо удалить вручную, через FTP клиент.

В итоге наш сайт выглядит вот так:

После того, как инсталляция jooml’ы окончилась, необходимо произвести базовую настройку сайта, для этого переходим в административную часть: http://mysite.com/administrator/, переходим на вкладку «Общие настройки» в пункте SEO, включаем ЧПУ.

Далее следует в корневом каталоге сайта, найти файл «htaccess.txt», который нужно переименовать в «.htaccess» и в этот же файл, после RewriteEngine On, добавляем следующие строки:

Данный код обеспечит 301-ый редирект с окончания страниц без слэша на.html, что способствует уменьшению дублированного контента.
2.3. Создание навигации и разработка дизайна
Создание меню (инструкция):
Пройдите в Менеджер меню (Меню –> Менеджер меню), или кликните по иконке на админ панели.

Как видите на нашем сайте уже есть одно меню, называется оно Main Menu, давайте создадим свое меню, для этого нажмите на кнопку создать в верхней части экрана.

Нужно заполнить следующие поля.

Заголовок: Дайте название нашему меню, оно не будет отображаться на сайте, только в админке в списке меню. Можно назвать к примеру «Статьи».
Тип меню: Назовем его вертикальное, это поле нам понадобится при создании модуля меню, название должно быть на английском языке, если вы заполните поле на русском, то оно автоматически преобразуется на английский.
Описание: Это поле можно не заполнять.
Нажмите сохранить.
Теперь нам остается создать для него пункты меню, для этого вернитесь в менеджер меню и кликните по названию нашего только что созданное меню.
Нажмите на кнопку «Создать».
На странице создания пунктов меню нужно заполнить следующие поля.

Тип пункта меню. В этом поле нам нужно выбрать тип пункта меню, для этого нажмите на кнопку «Выбрать».
В появившемся всплывающем окне следует выбрать тип пункта меню, давайте выберем «Материалы», то есть ссылка в этом пункте меню будет вести на какую либо статью.
Заголовок меню: Здесь нужно задать название пункта меню которое будет отображаться на сайте.

В правой колонке осталось выбрать сам материал на который будет вести ссылка.
Наше меню полностью готово, но оно не отображается на сайте, именно на этом месте обычно начинающие и заходят в тупик. Но на деле все оказывается элементарно просто. Нужно создать для него модуль для вывода меню на сайте.
Для того чтобы создать модуль пройдите Менеджер модулей (Расширения – Менеджер модулей), или нажмите на иконку в панели быстрого доступа.

Нажмите на кнопку «Создать» в верхней части экрана.

В всплывающем окне выберите модуль меню. В настройках модуля меню нужно заполнить несколько полей.
Заголовок: Введите название заголовка меню, оно будет отображаться на сайте.
Позиция: Здесь нужно выбрать позицию на сайте в которой будет показываться наше меню, давайте выберем позицию 7 (position-7).
Сохраните настройки.
Любой web- сайт создается с определенной целью, преследует выполнение определенных задач. Очевидно чтобы для того, чтобы придумать хорошее решение, необходимо иметь хорошо сформулированную задачу.
целевая аудитория – ученики 2-го класса и их родители
основные цели и задачи проекта – донести информацию касающеюся школьной жизни учеников
Это означает что сайт с одной стороны должен быть интересен детям, но с другой стороны нести максимум информации для родителей. Отсюда формулируем, что должно присутствовать на сайте и сформировать главное меню.
Предметные разделы (русский язык, литература, математика, иностранные языки и т.д.)
Вести с урока (новостной раздел)
Наш класс (раздел с информацией о учениках)
Родителям (закрытый раздел для родителей)
В пункте меню «Предметы» использовалась технология выпадающего меню с JavaScript-эффектами:
Что касается дизайна сайта, то здесь не существует каких-либо жестких правил. Так как наш сайт посвящён ученикам младшей школы он должен быть интересным, красивым и выполнен не в строгих и унылых цветах:
Фон под содержание статей и различных текстов должен быть нейтрален и не раздражать глаза:
2.4 Разработка контента и наполнение WEB-сайта. Категории и материал.
Без хорошего, информативного содержания никакой сайт не станет неотразимым. Контент и структура сайта взаимозависимы: нельзя создать одно, не продумав другое. Разбивка и классификация страниц напрямую определяется содержимым сайта, а способ, которым организован контент, определяет процесс структурирования.
Наполнение контента — это внесение графической и текстовой информации в шаблонные web-страницы сайта в рамках, предусмотренных его дизайном.
Наполнение сайта возможно через административный интерфейс, что в системе Joomla будет очень легко делать педагогу. К примеру, мы хотим разместить материал в разделе «О нашем классе» со списком учеников и их датой рождения:
В Joomla нет системы подобной структуре каталогов, которые имеют неограниченную вложенность. Иерархия ограничивается двумя уровнями вложенности категория и подкатегория.
Схематично организация материалов в Joomla имеет следующую структуру:

Поэтому перед тем как начать наполнение сайта, необходимо подумать какую организацию контента выбрать. Если у нас небольшой сайт, состоящий из 5 - 10 страниц тогда можно ограничится статическими материалами, не принадлежащими определенной категории или разделу. Если же сайт содержит множество страниц да еще и планируется постоянно увеличивать их количество, то необходимо подумать какие категории и подкатегории будут на сайте.
Материал обязательно должен принадлежать какой-либо категории. Если удалить все имеющиеся категории, то вы просто не сможете создать материал, ибо пункт «категория» в настройках материала обязателен.
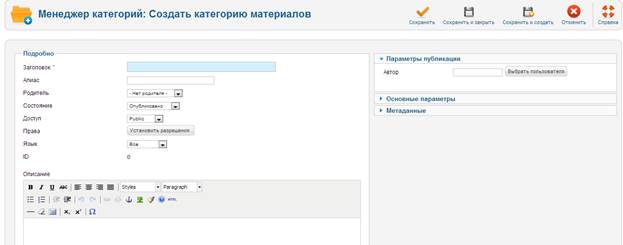
Создание категории в Joomla.
Для этого существует менеджер категорий. Чтобы в него зайти пройдите в административной панели Материалы и из раскрывающегося меню выберите пункт Менеджер категорий. В результате загрузится менеджер категорий Joomla. Здесь все тоже, как и в случае с менеджером разделов. Для создания новой категории нажимаем на кнопку "Создать" заполняем форму и жмем "Сохранить".

В верхней части менеджера разделов находятся кнопки операций над разделами:
Показать - позволяет опубликовать выбранный раздел;
Скрыть - позволяет скрыть выбранный раздел;
Копировать - создает копию выбранного раздела;
Удалить - удаляет раздел;
Изменить - позволяет внести изменения в настройках раздела;
Создать - создание нового раздела;
Ниже панели инструментов находится строка фильтров. Здесь можно отфильтровать и вывести необходимые нам разделы. В поле Фильтры: можно ввести название раздела, а после нажатия на кнопку "Применить" будет выведен раздел соответствующий данному названию.
Кроме этого отфильтровать разделы можно при помощи выпадающего списка -Выберите состояние- здесь можно выбрать какие разделы нужно вывести опубликованные или не опубликованные.
Чуть ниже расположена панель информации о разделах.
Для того чтобы создать новый раздел, в панели инструментов нажмите на кнопку "Создать". В результате у вас появится форма, расположенная ниже которую необходимо заполнить.
Заголовок - необходимо ввести название раздела;
Алиас - псевдоним раздела должен состоять только из латинских символов, без пробелов. Лучше всего в качестве псевдонима указывать английский вариант заголовка раздела, а пробелы заменять дефисами;
Родитель – необходимо выбрать начальную категорию, либо «нет родителя» (категория станет начальной)
Состояние - необходимо выбрать будет этот раздел опубликован после создания или нет, по умолчанию отмечено Да, так и оставляем;
Доступ - позволяет определить, какие пользователи будут иметь доступ к разделу;
Изображение - при желании можно выбрать картинку для раздела;
Позиция картинки - выбор позиции картинки;
Описание - можете добавить описание раздела, при желании это описание можно отобразить при выводе материалов в виде блога разделов. Как это сделать, можно узнать из урока создание меню в Joomla.
После заполнения всех данных нажимаем на кнопку "Сохранить" и раздел создастся.
После этого можно переходить к добавлению самих материалов.
Для создания нового материала пройдем в пункт Материалы >> Менеджер материалов. Как видите, менеджер материалов устроен почти также как менеджеры раздела и категории.

Вверху здесь расположена панель с кнопками операций над материалами. Для того чтобы выполнить какую либо операцию необходимо выбрать материал при помощи переключателей расположенных слева от названия статьи.
Из архива - позволяет переместить материал из архива в основной список материалов;
В архив - позволяет переместить материал в архив. В архив можно переместить, какие-нибудь устаревшие материалы, которые вы не хотите удалять. Материал, помещенный в архив невозможно редактировать или удалять.
Показать - позволяет публиковать выбранные статьи;
Скрыть - позволяет снять статьи с публикации в этом случае они не будут отображаться на сайте;
Перенести - позволяет перенести материал в другой раздел и категорию;
Копировать - позволяет создать копию выбранной статьи;
В корзину - позволяет удалить материал в корзину. В дальнейшем, если он вам понадобится, его можно восстановить из корзины. Если же вы уверенны, что материал вам больше не нужен тогда зайдите в корзину материалов: Материалы >> Корзина материалов и удалите материал.
Изменить - дает возможность изменить параметры статьи и ее содержимое;
Создать - позволяет создать новую статью;
Параметры - отображает глобальные параметры материалов, т. е. все параметры которые вы измените в данной конфигурации применятся для всех статей. В данном случае я советую вам оставить эти настройки по умолчанию, а настраивать эти параметры статьи при создании пунктов меню.
Помощь - отображает справку;
Создать новый материал можно двумя способами - через кнопку "Создать" в менеджере материалов или через кнопку "Добавить материал" в панели управления. После нажатия на кнопку перед вами появится страница, на которой необходимо указать ряд параметров и разместить текст и изображения самого материала.
Для начала нужно указать следующее:
Заголовок — обязательное к заполнению поле. Под этим заголовком созданный материал будет значится в менеджере. Выводить заголовок на сайт или нет, можно задать в подразделе «Параметры отображения» справа.
Алиас — автоматически заполняется
Категория — еще одно обязательное поле, указывается категория, к которой будет относится создаваемый материал.
Состояние — на выбор четыре состояния: опубликован, не опубликован, в архиве, в корзине. Более подробно о состояниях поговорим чуть ниже.
Доступ — задается уровень доступа к материалу.
Права — права настраиваются в самом низу страницы.
Избранные — отметить материал как избранный.
Язык — указываем язык.
ID — уникальный идентификационный номер материала.

После установки данных параметров можно переходить к форматированию текста материала и добавлению необходимых изображений. На данной странице у вас имеется окно редактора, при помощи которого и происходит добавление и форматирование текста.
Редактор TinyMCE установленный в Joomla по умолчанию может некорректно работать в браузере Opera поэтому для редактирования статей лучше пользоваться браузером Mozilla Firefox. Если вы подготавливаете тексты в редакторе Word то не в коем случае не вставляйте текст из Word'а сразу в текстовый редактор в Joomla.
Дело в том, что при этом вместе с вашим текстом вы перенесете очень много лишнего кода, который создается Word'ом при форматировании в нем текста. В некоторых случая этого кода может быть столько же сколько текста самой статьи, если не больше. В этом есть, по меньшей мере, два недостатка:
- поисковые системы очень плохо относятся к страницам, засоренным излишним кодом;
- вы увеличиваете размер вашей страницы, что влияет на скорость загрузки страницы.
Для того чтобы решить эту проблему выделите и скопируйте Ctrl+C текст вашей статьи в Word'е. затем откройте текстовый редактор блокнот Пуск >> Все программы >> Стандартные >> Блокнот и вставьте текст в окно данного редактора, после этого выделите текст и опять скопируйте.
Теперь можете вставлять текст в редактор Joomla, для этого поставьте курсор в любое место окна редактора и нажмите сочетание клавиш Ctrl+V и текст вставится. В самом редакторе так же имеется инструмент "Убрать форматирование" но он не убирает форматирование полностью и часть не нужных тегов остается. После того как текст вставлен разбейте его на абзацы, для этого вставляйте курсор в нужное место и нажимайте Enter.
Для вставки картинки используйте кнопку "Изображение" расположенную в низу редактора.

Затем при помощи кнопки Обзор выберите изображение и нажмите "Загрузить". После загрузки выделите изображение, укажите детали картинки, заголовок выравнивание и нажмите "Вставить". Поле "Детали картинки" соответствует атрибуту alt т. е. учитывается поисковыми системами.
Для того чтобы сделать краткое вступление статьи со ссылкой "Подробнее..." на полную версию воспользуйтесь кнопкой "Подробнее..." расположенной в низу редактора.
Для этого поставьте курсор в то место где хотите видеть ссылку и нажмите на кнопку.
Если у вас длинный текст статьи, то вы можете сделать разрыв страницы и разбить его на несколько страниц. Для создания разрыва установите курсор в то место, от которого хотите разделить страницу и нажмите на кнопку "Разрыв страницы" находящуюся в низу редактора.

В поле "Заголовок страницы" необходимо вписать заголовок, который будет отображаться в верху этой страницы, а в поле "Псевдоним таблицы содержания" заголовок который будет отображаться в содержании.
После того как статья оформлена вам остается указать остальные ее параметры. В правой части окна есть блок настроек: Параметры - Статьи. Здесь вы можете указать:
Автор статьи - выбрать автора статьи, если он есть в числе зарегистрированных на сайте;
Псевдоним автора - можете вписать псевдоним автора, в этом случае имя автора, выбранное выпадающем списке выше отображаться не будет;
Доступ - можно указать, кто из посетителей может просматривать статью;
Дата создания - по умолчанию туда подставляется та дата, когда вы создали статью;
Опубликовано - можно выбрать дату, когда статья должна быть опубликована, до этой даты она не будет отображаться на сайте;
Истекает - можно ввести дату, когда статья должна сняться с публикации;
Далее идет блок: Параметры - Расширенные. Я рекомендую эти параметры указывать при создании пунктов меню, поэтому их мы рассмотрим в уроке посвященному созданию меню.
Ну и последнее это настройка мета-данных.
В поле описание укажите краткую суть вашей статьи это описание будет выводиться мета тегом description, в некоторых случаях поисковики отображают его в результатах поиска.
Ключевые слова - укажите ключевые слова соответствующие вашей статье через запятую.
Параметр Robots - здесь можно задать значение для мета тега robots. По умолчанию этот мета-тег выводит следующие параметры name="robots" content="index, follow" т. е. он разрешает поисковым системам индексацию страниц. Если вы хотите скрыть данную страницу от индексации роботами поисковых систем то можете указать noindex, nofollow. Если вы хотите чтобы страница была в результатах поиска, то оставьте это поле пустым.
Автор - можно указать имя автора, в этом случае оно будет отображаться в мета-теге author.
Здесь мы рассмотрели не все, но это основные моменты, которые необходимо учитывать при добавлении материала в Joomla. Все остальное форматирование делается аналогично тому, как это делаете в редакторе Word. После всех настроек нажимаем на кнопку "Сохранить" или "Применить" и статья сохранится.
Статический материал, т. е. материал, не принадлежащий к определенному разделу и категории создается по аналогии. Отличие лишь в том, что при создании материала в выпадающем списке "Раздел" выбираем пункт "Не указано" при этом в выпадающем списке "Категория" этот параметр установится автоматически. Теперь данный материал не будет принадлежать ни к одному разделу и категории, т. е. будет статическим.
2.5 Скрытый раздел «Родители»
Так как в пункте меню «Родители» будет размещаться информация только для родителей, доступ в него должен быть закрыть для посторонних людей. Попытаемся добиться этого с помощью стандартных функций Joomla 2.5.
Для начала подключим форму регистрации и входа на сайт зарегистрированным пользователям:
Далее отметим что категория «Родители» и все материалы публикующиеся в ней доступны только для зарегистрированных пользователей:
Для этого в менеджере меню выберем необходимый нам пункт меню и отредактируем его. В поле «Доступ» выберем «Registered». Теперь в «Родители» могут заходить только зарегистрированные пользователи, так как на сайте регистрация будет отключена и логин с паролем будет выдаваться персонально каждому родителю проблема с допуском решена.
2.6. AcyMailing - Компонент рассылок для Joomla
На данном сайте необходимо реализовать рассылку родителям, воспользуемся AcyMailing.
AcyMailing является одним из лучших компонентов для рассылки новостей со своего сайта. Компонент AcyMailing выпускается в четырех различных версиях, в том числе есть и бесплатная версия - это AcyMailing Starter. Остальные версии компонента распространяются на коммерческой основе.
С его помощью мы можем эффективно управлять неограниченным количеством подписчиков, добавлять их в списки рассылки, отправлять персонализированные рассылки в режиме реального времени, интегрировать компонент с другими расширениями создавать собственные шаблоны внешнего вида вашей рассылка и многое другое.
Для установки зайдем в раздел администратора Joomla и выберите в меню "Расширения" -> "Установить / удалить"

Затем нажмем кнопку "обзор" найдем скаченный архив и нажмите кнопку "Загрузить файл & Установить".

Joomla загрузит пакет на сервер и установит компонент AcyMailing. Этот процесс может занять около минуты. После чего появится сообщение, что компонент успешно установлен.

AcyMailing закончил процесс установки, и вам показан количество всех установленных расширений (модулей, плагинов, шаблонов и список рассылки).
Панель инструментов

Пользовательские поля: Эта функция доступна только в AcyMailing Enterprise.
Обработка отказов: Эта функция доступна только в AcyMailing Enterprise.
Отправить тестовое сообщение: Сохранить страницу конфигурации и отправить тестовое сообщение по электронной почте администратору, это вам. Эта кнопка нужна, чтобы убедиться, что отправленные сообщения на электронную почту при помощи AcyMailing успешно отправляются.
Сохранить: Сохранить страницу конфигурации и вернуться на главную страницу панели управления AcyMailing.
Применить: Внести изменения и остаться на этой же странице.
Отмена: Возвращение на главную страницу панели управления AcyMailing.
Помощь: Данная кнопка позволяет включить/выключить раздел помощи.
Панель управления: Перейти к панели управления AcyMailing.
Конфигурация почты – Отправитель
От кого: по умолчанию используется Ваше имя во всех ваших рассылках и вы всегда можете изменить это свойство для каждой рассылки.
Адрес отправителя: По умолчанию адрес электронной почты используется ваш, Вы можете изменить его для каждой вашей рассылки
Имя для ответа: Во всех рассылка используется имя по умолчанию, его модно изменить.
Адрес для ответа: Основной адрес электронной почты используется в качестве ответа во всех ваших рассылках. Например если ваши подписчики нажмут на кнопку "ответа", их ответ будет отправлен на этот адрес электронной почты. Вы можете изменить это свойство для каждой рассылки которую вы отправляете.
Адрес для сбора сообщений о недоставке: На этот адрес будут приходить все автоматические ответы от почтовых серверов об отказе (адрес не существует, почтовый ящик недоступен, почтовый ящик полный и так далее).
Добавить имена: Если эта опция включена, имя получателя будет добавляться в заголовке рассылки. Эта опция не будет изменять содержание вашей рассылки.
Конфигурация почты

Метод отправки: Метод используемый отправки для отправки сообщений электронной почты Рекомендуется PHP Mail Function, но в некоторых случаях вы можете использовать внешний SMTP-сервер.
Формат кодирования: используемый для всех бюллетени. Рекомендуем 8-Bit.
Кодировка: Кодировка, используемая для всех бюллетени. Рекомендуем UTF-8.
Перенос слов: некоторые серверы не позволяют отправлять электронную почту с большим количеством символов в строке. Этот параметр позволяет вам установить это ограничение.
Имя хоста: Устанавливает имя для использования в Message-Id. Оставьте это поле пустым, если вы не знаете что это такое.
Вставлять изображения: Возможность вставлять фотографии в рассылку. Если да, то отправка процесс займет больше времени, но получателю не придется скачивать изображения с вашего сайта для того, чтобы посмотреть их. По умолчанию этот параметр имеет значение NO, поэтому фотографии включенные в рассылку будет оставаться на вашем сайте.
Вставлять вложения: Будет ли AcyMailing вставлять вложения в рассылку? Если нет, то AcyMailing будет добавят список вложений со ссылкой на Ваш сайт, чтобы скачать их.
Если вы отключите эту опцию, процесс отправки будет намного быстрее, так как AcyMailing не будет отправлять вложения.
Отправка частями: Будет ли AcyMailing отправлять текст и html формы рассылки? Если да, тогда AcyMailing отправит текст и HTML-версию рассылки, так что в зависимости от сервера получателя, соответствующая версия будет открыта.
DKIM: Компонент может подписывать сообщения, основанные на протоколе DKIM.
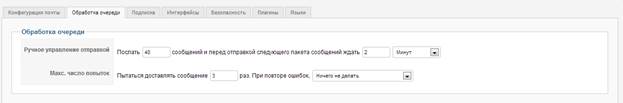
Обработка очереди

Рекомендуется сохранить 5% электронной почты для других компонентов, например, передача паролей, подтверждение регистрации и т.д., так что если у вашего сервера ограничение составляет 250 электронных писем в час, вы не должны использовать более 240 электронных писем для рассылки.
Если у вас слишком много подписчиков, тогда лучше время ожидания, чем увеличить число электронных писем в каждом пакете отправки.
Подписка
Разрешить подписку не вошедшим на сайт пользователям: Разрешить простым посетителям подписаться на списки рассылки? Если нет, то только зарегистрированным пользователям смогут подписаться.
Требовать подтверждения: Да - означает, что пользователь должен пройти по ссылке для подтверждения е-mail.
Автоматическая подписка при регистрации на сайте: Используйте кнопку "Выбрать", и пользователь будет автоматически подписан в процессе регистрации на сайте.
Эта опция работает за счет плагина auto-subscribe plugin, так что этот плагин должен быть включен.
Разрешить пользователю анонимное изменение данных?: когда пользователи не авторизованы на сайте, вы можете позволить им изменить свою подписку.
Если вы выберете "Нет", тогда пользователю на почту будет отправлено сообщение содержащее ссылку, чтобы позволить ему изменить свою подписку.
Если выбрать "Только свои подписки", то его подписка будет обновляться, но не его личные данные.
Если выбрать "Да", пользователь может изменять подписку и данные, без дополнительной идентификации.
Отправлять уведомления на электронную почту, каждый раз, когда происходит одно из ниже перечисленных действий.
Вы можете изменить уведомление, которое отправляется по электронной почте, нажав на Кнопку "Редактировать уведомление".
1. При создании нового пользователя.
2. Когда пользователь отменил подписку.
3. Когда пользователь отказывается от всех рассылок.
4. Когда пользователь отказывается от получения писем.
Перенаправление после подписки: Введите URL адрес, если вы хотите, чтобы пользователь был перенаправлен после того как он нажал на кнопку подписки.
Это перенаправление не влияет на модуль подписки. Измените модуль, если вы хотите установить перенаправление после модуля подписки.
Перенаправление после подписки модификации: Введите URL адрес, на который будет направлен пользователь после того как он нажал на кнопку изменения своей подписки. (Это доступно через меню, либо через ссылку вставленную в вашу рассылку "изменить подписку").
Это перенаправление не влияет на модуль подписки. Измените модуль, если вы хотите установить перенаправление в модуле подписки.
Перенаправление после подтверждения: Введите URL адрес, на который будет направлен пользователь после того как он нажал на ссылку для подтверждения подписки по электронной почте.
Перенаправление после отписки: Введите URL адрес, на который будет направлен пользователь после того как он отписался от рассылки.
Это перенаправление URL не относится к модулю отписки! Измените для этого модуль.
Интерфейсы
Сообщения
Показать сообщения при подписке: Будет ли AcyMailing отображать сообщение с подтверждением об успешной подписке, когда пользователь подписывается на вашем сайте?
Показать сообщение при подтверждение: Будет ли AcyMailing показывать сообщение с подтверждением, когда пользователь подтверждает свою подписку?
Показать сообщение при отписке: Будет ли AcyMailing отображать сообщение с подтверждением, когда пользователь отписывается от рассылки вашего сайта?
Показать сообщения при отправке подтверждения: Показывать сообщение с подтверждением, когда AcyMailing отправляет подтверждение по электронной почте?
Показать сообщения при отправке приглашение по электронной почте: Будет ли показываться сообщение с подтверждением, когда AcyMailing посылает одно или несколько подтверждающих сообщений по электронной почте?
Показать сообщение при отправке подтверждения об отказе от подписки: Будет ли показываться сообщение пользователю, когда компонент AcyMailing посылает одно или несколько сообщений об отказе от рассылки?
CSS
CSS-файл модуля: Выберите файл CSS для AcyMailing модуля подписки.
CSS-файл для компонента подписки: Выберите файл CSS для компонента AcyMailing на сайте
CSS-файл для админцентра: Выберите файл CSS для AcyMailing компонента в администраторской зоне.
Вы можете редактировать каждый файл CSS через всплывающий интерфейс. Для этого нажмите на кнопку "Изменить".
AcyMailing создаст специальный файл, так что вы не потеряете ваши изменения при обновлении AcyMailing.
Так же, вы найдете все CSS файлы компонента в папке media/com_acymailing/css/.
Дополнительные функции / Меню / Редактор
Использование SEF URL-адреса: При отправке рассылки, AcyMailing может превратить ваши ссылки в ссылки с использованием SEF.
Меню Связанные с AcyMailing. Выберите меню которое вы хотите связать с AcyMailing.
Пользователям не имеющим прав доступа к этому меню, необходимо выбрать меню, которое открывается для незарегистрированных пользователей.
Позиция основного меню панели управления AcyMailing: Выбор позиции для меню.
В основном опция установлена по умолчанию "Под заголовком страницы" подходит лучше всего, тем не менее в некоторых случаях вы можете отобразить его выше (все зависимости от шаблона Joomla).
Редактор: Выберите редактора для редактирования ваших рассылок.
Архив раздела
AcyMailing позволяет отобразить архив рассылок на лицевой части сайта (front-end).
Для этого создайте новое меню в Joomla, тип меню "AcyMailing" и выберите один из двух доступных меню для отображения разделов архива на вашем сайте.
Комментарии пользователей: Если на Joomla сайте установлен JComments или jomComment, тогда можно включить эту функцию, которая позволит пользователям обсуждать ваши рассылки в комментариях.
Показать темы: По умолчанию в рассылках будет отображаться их тема в верхней части, можено скрыть тему рассылки, использовав эту опцию.
Иконка PDF: Вы можете добавить значок PDF на вашем архиве, чтобы пользователи смогли экспортировать текстовую версию рассылки в PDF.
Иконка для печати: Вы можете добавить иконку печати в вашем архиве, чтобы пользователи смогли их распечатать.
Отображение списка описание: Показать или скрыть описание рассылки в архиве.
Показать заголовки таблицы: В списке рассылок AcyMailing будет отображать их заголовки. Их можно скрыть с помощью этой опции.
Показывать колонку - Дата отправки: Показывать или нет дату отправки в архиве?
Показывать фильтр: Показать окно поиска, по рассылкам?
Открыть архив во всплывающем окне: Если нет, архив будет открыт по умолчанию, в окне шаблона Joomla.
Безопасность / Плагины / Языки

Разрешенные типы файлов: список разрешенных расширений файлов для файлов вложения.
Папка для загрузки: Папка, в которой будут храниться загруженные вложения. (media/com_acymailing/upload)
Не нашли, что искали? Воспользуйтесь поиском: