
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Создание списков – тег SELECT
В форме можно задать такой элемент управления как раскрывающийся список для выбора одного из нескольких значений. Тег <SELECT>позволяет сделать это. Общий вид html-фрагмента для задания раскрывающегося списка:
<SELECT name="имя" [size="размер"][multiple]>
<OPTION [value="значение1"] [selected] >текст1
<OPTION [value="значение2"] [selected] >текст2
<OPTION [value="значение3"] [selected] >текст3
…
<OPTION [value="значениеN"] [selected] >текстN
</SELECT>
Атрибут name ="имя" задает имя раскрывающегося списка и является обязательным. Атрибут size показывает число одновременно отображаемых элементов (список с прокруткой). По умолчанию это число равно 1. Атрибут multiple задает возможность выбора сразу нескольких пунктов списка.
Каждая строка списка описывается отдельным тегом <OPTION>, который имеет два атрибута. Атрибут value задает значение, которое пользователь не увидит на экране, но которое будет переслано на сервер в том случае, если пользователь выберет отображаемое в данной строке значение. Атрибут selected - задает пункт списка, который будет виден при загрузке формы. Вот пример html-документа для создания списка:
<HTML><HEAD>
<TITLE>Forms DEMO SELECT</TITLE>
</HEAD>
<BODY>
<P align="center"> ПРИМЕР тега SELECT
<FORM>

<P align="center"> Выберите любой из следующих предметов</P>
<SELECT name="predmet">
<OPTION value="mat_an">математический анализ
<OPTION value="inf" selected>информатика
<OPTION value="alg">алгебра
</SELECT>
</FORM>
</BODY></HTML>
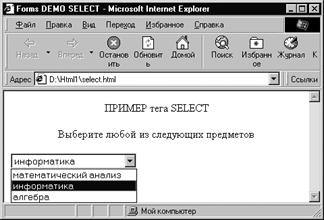
На экране мы увидим:
Не нашли, что искали? Воспользуйтесь поиском: