
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Многомерный контраст
Итак, мы видим, что при постеленном углублении различия между объектами по одному из аспектов можно найти некую промежуточную точку, в которой степень субъективного контраста максимальна. Посмотрим теперь, что происходит, когда несходство в одном из аспектов сопровождается различиями в других.
Для этого примера возьмем пару квадратов, окрашенных в максимально контрастирующие цвета — черный и белый (рис. 42, а). Как мы уже знаем (стр. 105), цвет сам по себе — величина многомерная, разложимая на компоненты тона, яркости и насыщенности, причем каждый из этих компонентов по-особому ведет себя при подборе и контрастировании цветов. Чтобы не усложнять пример, я принял за отправную точку контраст только по одному аспекту цвета — по яркости (насыщенность у черного и белого равна нулю, а компонент тона в этих цветах отсутствует).



Рис. 41
Поиск максимума одномерного контраста




Рис. 42
Поиск максимума многомерного контраста
На черно-белой странице книги контраст этих цветов вполне уместен и не разрывает связь между объектами так, как это делает контраст размеров на рис. 41, в. Тем не менее мы видим, что при равенстве всех остальных аспектов объектов (квадраты одинакового размера) контраст кажется очень резким, примитивным, «плоским». Подобная иллюстрация годится разве что на роль символа контраста и немыслима как часть реальной дизайнерской работы.
Попробуем сопроводить контраст цвета контрастом размера (рис. 42, б). Что произошло? Общий уровень контраста не повысился в два раза, как можно было бы ожидать; скорее наоборот, контраст стал объемнее, глубже и оттого в нашем восприятии — мягче и определенно слабее. Контраст в каждом из аспектов получает теперь оправдание в контрасте другого, и в целом связь между элементами упрочивается.
Сделаем еще один шаг в том же направлении: добавим к контрасту цвета и размера контраст размещения. До сих пор один квадрат стоял слева, а другой справа, — что, конечно, тоже можно счесть «контрастом» (хотя общую горизонталь, по которой выровнены объекты, правильнее всего считать еще одним аспектом их идентичности). По-настоящему мы противопоставим расположение этих двух квадратов, поместив один внутрь другого (асимметрично, чтобы они не казались одним цельным объектом, — рис. 42, в).
Эту конфигурацию, пожалуй, уже никому не придет в голову назвать «типичным примером контраста»; не читая предыдущего, вы вряд ли вообще догадались бы, что речь на рис. 42, в идет именно о контрасте. Вместо этого мы имеем просто достаточно интересную комбинацию форм, которую уже вполне можно представить себе в роли, скажем, логотипа (стр. 264) или беспредметного декоративного элемента на веб-странице. Выведя контраст за пределы линейного, одномерного противопоставления, мы получили сложную, прочную и в то же время не бросающуюся в глаза связь между элементами.
Однако расширять контраст до бесконечности, добавляя все новые и новые аспекты, все же нельзя. Когда у объектов не останется или почти не останется черт сходства, исчезнет и контраст — мы вновь получим пару ничем не связанных, разнородных и не обращающих друг на друга внимания объектов. Так, если заменить в нашем примере внутренний черный квадрат на круг (рис. 42, г), цельность

Рис. 43
(см. цветную вкладку, стр. 335)
будет нарушена и впечатление законченности вещи исчезнет. Такая комбинация тоже может встретиться в работе дизайнера, но автору придется уже приложить значительные усилия, чтобы поддержать форму круга и квадрата, связать их с другими элементами и тем самым оправдать различия между ними.
Итак, степень как одномерного, так и многомерного контраста можно варьировать в широких пределах, ища оптимальную величину, достаточно удаленную от крайностей полной разобщенности и «почти одинаковости» и обеспечивающую прочную связь между членами контрастирующей пары. Разумеется, положение этого оптимума зависит от контекста — в отличие от примеров на этих страницах, контраст пары объектов в реальной композиции зависит, пусть и в разной степени, практически от всех входящих в нее элементов.
Одно из лучших упражнений для начинающего дизайнера - поаспектный анализ отношений контраста в профессиональных работах. Я приведу здесь лишь один пример. В логотипе сайта www.highfive.com (рис. 43 на цветной вкладке) контраст между «Н» и «5» выражен в цвете (как я уже писал на стр. 112, черный образует прочную контрастную связь практически с любым другим цветом) и текстуре (плоский цвет «Н» противопоставлен фотографической, размытой текстуре «5», стр. 119). В то же время между этими объектами немало общих черт, делающих звучание контраста особенно выразительным, — шрифт, кегль, выравненное расположение.
На это отношение накладывается еще одна контрастирующая пара — надписи «HIGH» и «five», противопоставленные по цвету, шрифту и регистру букв (прописные/строчные) и смещенные друг относительно друга. Собственно говоря, у этих двух элементов черт сходства почти нет, и вместе они держатся только за счет прочной связи «родительской» пары «Н» и «5».
Аспекты контраста
Давайте теперь разберемся, как ведет себя при контрастировании каждый из визуальных аспектов в отдельности. Большая часть нужных для этого сведений уже приводилась в разделах, посвященных самим этим аспектам, — даже если там не говорилось о контрасте как таковом, знание свойств и привычек цвета, шрифта, текстуры и т. д. позволит вам без труда догадаться о наилучших
способах контрастировать этих материалов. Здесь (как и при поаспектном анализе принципа единства на стр. 154) я буду поэтому сколь возможно краток.
Форма
Пожалуй, для эффективного контраста это самая неблагодарная материя. Разница между фигурами, построенными из прямых линий, и фигурами из кривых или дуг окружностей (стр. 9?) слишком велика и явно выходит за рамки связующего противопоставления. Вариации же формы в пределах одного из этих двух классов, наоборот, чаще всего раздражают как отступление от полной идентичности (вспомним уже приводившийся пример с прямоугольниками с закругленными углами, стр. 99). Выгоднее, таким образом, оставить за формой роль оплота единства, связующего звена между членами контрастирующих пар.
Некоторое исключение составляют аморфные и при этом размытые, нечеткие объекты, — которые, вводя одновременно и новую форму, и новую (фотографическую) текстуру, образуют с плоскоцветными четкими и прямолинейными фигурами многомерный и потому вполне приемлемый контраст.
Размер
Как мы только что видели, контраст в этом аспекте лучше всего воспринимается, когда разница размеров не слишком велика и не слишком мала. Разумеется, понятия «большого» и «малого» в каждом случае свои, определяемые масштабом композиции и составляющих ее частей.
Расстояние
Этот аспект чаще выступает не как носитель контраста, а как дополнительное осложняющее обстоятельство в контрастных отношениях. А именно, увеличение расстояния (не физического, а воспринимаемого, зависящего от контекста, стр. 79) между объектами затрудняет их «перекличку» и требует поэтому умножения аспектов сходства и ослабления контрастирующих черт. Близкое же расположение усиливает связь и субъективный контраст между элементами (на рис. 42, а контраст кажется таким кричащим отчасти и из-за тесного соседства квадратов), что может потребовать либо «размывания» контраста добавлением новых аспектов противопоставления, либо, наоборот, отказа от контраста в пользу полной идентичности объектов.
Расположение
Выравнивание объектов (стр. 86) есть проявление единства, а не контраста. Контраст
в размещении можно получить, установив либо иерархические отношения вложенности одного в другое, либо противолежание по диагонали, т. е. без горизонтального и вертикального выравнивания (хотя в последнем случае придется постараться, чтобы пространственная связь между элементами все же чувствовалась).
Цвет
Принципы подбора и контрастирования цветов рассматриваются на стр. 110; здесь я лишь замечу, что замкнутость цветовой вселенной не позволяет достичь такой степени контраста, переходящего в разобщенность, которая возможна, скажем, для размеров. Цвета могут сочетаться хорошо или плохо, но два цвета никогда не будут казаться абсолютно чужими друг другу. В мире цвета единство гораздо чаще нарушается не превышением степени контраста, а цветовой пестротой, т. е. использованием неоправданно большого количества цветов.
Текстура
Здесь я могу лишь на новый лад повторить свою анафему материальным текстурам (стр. 120), из которых практически невозможно составить разумно контрастирующее сочетание (разве что воспользовавшись вариациями одной и той же текстуры, отличающимися, например, по плотности элементов поверхности). Почти идеальную — и едва ли не единственно возможную — контрастирующую пару образуют плоский цвет и фотографические текстуры (стр. 119).
Шрифт
Подбор гармонирующих (что прежде всего означает — контрастирующих) друг с другом шрифтов мы подробно обсуждали на стр. 133. Нельзя не отметить, однако, что черты различия и сходства даже в самой тщательно подобранной паре шрифтов гораздо более случайны и нескоординированы, чем это позволительно для осмысленной контрастной связи. Поэтому вполне вероятно, что при внимательном рассмотрении неизбежное «остаточное» сходство любых двух шрифтов будет раздражать, а различия между ними обнаружат свою с трудом терпимую непараллельность (вспомните — «пусть в разные стороны, но вдоль одной прямой»). Я, конечно, несколько сгущаю краски, — но ведь, в конце концов, шрифт по сути своей есть форма, а форма, как я только что говорил, не слишком благодарный материал для контраста.
Вот почему вполне логичное стремление поддержать контраст шрифтов другими аспектами — кеглем, насыщенностью, цветом — предстает в новом свете: эти новые аспекты не поддерживают, а скорее затушевывают контраст собственно очертаний букв, отвлекают зрителя от возмутительной шрифтовой неодинаковости. Без этих ухищрений, вставка «чужим» шрифтом прямо посередине абзаца безотчетно раздражает, даже если (и особенно если!) шрифты выравнены по насыщенности и кеглю.
Даже в отчетливо разных позициях с разным оформлением — скажем, в заголовках и основном тексте — разные шрифты не конфликтуют только тогда, когда каждый из них употреблен в этой роли не эпизодически и, следовательно, может опереться на свою, независимую от шрифта-соперника традицию использования. В логотипах и других небольших композициях, где такой традиции установить невозможно за недостатком места, различных шрифтов следует всеми силами избегать. Если вам позарез нужно по-разному написать два слова в логотипе, пользуйтесь начертаниями одного шрифта и помните, что самая естественная вариация начертания есть изменение насыщенности рубленых (стр. 136).
Динамика
Многообразные проявления движения в композиции на первый взгляд кажутся прямой противоположностью единству и балансу, началом разрушительным или, во всяком случае, расшатывающим. До известной степени это так. Но с другой стороны, лишенная какой бы то ни было динамики вещь покажется скучной и безжизненной.
Собственно говоря, любой контраст и любая асимметрия вообще сразу же вносят в композицию динамику — если под динамикой мы понимаем не только действительные или кажущиеся движения каких-то объектов, но и динамику восприятия, движение глаз и сознания зрителя по визуальным и информационным магистралям страницы. Всякое противопоставление двух элементов имеет своим результатом то, что один из них «подталкивает» глаз читателя в направлении другого, и чем активнее эти элементы
участвуют в композиции и чем выраженнее связь между ними, тем дольше, будь то сознательно или бессознательно, наш взгляд задерживается на соединяющей их линии, иногда даже прослеживая связь по нескольку раз в обоих направлениях.
Хотя законченная композиция не изменяется во времени физическом, она живет сложной жизнью, постепенно проявляется и развивается в психологическом времени воспринимающего. Дизайнер, конечно, не может гарантировать, что взгляды всех, кто будет смотреть на его творение, пройдут по одной и той же траектории, задерживаясь на строго определенное время в строго определенных точках. Но он, во всяком случае, должен учитывать динамику восприятия, должен уметь смотреть на свою работу глазами зрителя — не как на застывшее и неизменное целое, а как на развертывающийся фильм, пусть и длящийся буквально доли секунды, но имеющий свой сюжет, героев и развязку.
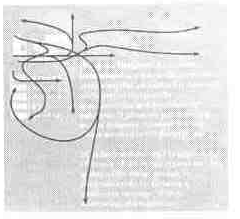
Любая страница пронизана множеством движений — явных и неявных, мощных и слабых, помогающих восприятию и мешающих ему. Какие-то из них определяются просто направлением чтения текстовых строк, другие — логикой контрастных и балансных связей, третьи — выравниваниями форм или перекличкой цветов. Дизайнеру полезно составлять для каждой из своих работ «карту течений» наподобие той, что показана на рис. 44: превалирующие направления на этой карте, места сгущения и разрежения сетки линий, выраженные узловые точки покажут вам, насколько логично подается информация и что нужно изменить в композиции, чтобы сделать ее восприятие более комфортным.

Рис. 44
Примерная карта движений восприятия на странице сайта www.bda-web.com (пример 13)
Динамика явная
Простейший способ добавить в композицию немного динамичности — воспользоваться изображением какого-то реального объекта, которому свойственно движение: автомобиля, бегущего человека, летящего мяча. Разумеется, этот натурализм не должен идти вразрез с сюжетом и стилем вашей работы, а его динамика должна быть поддержана строем соседних элементов. В чем может заключаться эта поддержка?
Прежде всего, для любого движения необходимо свободное место, поэтому активно движущийся элемент может потребовать перетасовки соседних объектов с тем, чтобы движение не упиралось «лбом в стену», а имело достаточно места для развития. Если позади движущегося объекта свободного
пространства больше, чем впереди, его движение кажется замедляющимся, подходящим к концу; в обратном случае - ускоряющимся, только что начавшимся. Если же места достаточно с обеих сторон, движение наиболее активно — его «психологическая скорость» максимальна.
Любое движение вводит вектор направления — т. е. новую линию, которая обязательно должна быть скоординирована с другими линиями композиции. Поскольку для сложных негеометрических изображений (вроде фотографии бегущего человека) точное направление движения указать трудно, линию эту приходится в большинстве случаев подчеркивать параллельно расположенными линейными элементами. С другой стороны, нерезкость направления движения дает возможность использовать динамичные элементы для достаточно естественного ввода в композицию диагонального мотива, не конфликтующего с превалирующими горизонталями и вертикалями.
Так, на сайте www.chess.ibm.com (пример 1?) ярко динамичная фигура спортсмена в прыжке задает наклонное направление, поддержанное и зафиксированное наклонной линией горизонта земного шара (то есть все-таки дугой, хотя и большого радиуса, — вспомните, что я писал на стр. 94 о нежелательности наклонных прямых). Наклонность эта поставлена в резкий контраст с горизонтальностью заголовка «the technology» и логотипа «Kasparov vs. Deep Blue», буквально зажавших атлета в тиски и дополнительно усиленных текстурой из горизонтальных полос, наложенной на фотографию.
Ветер по Гауссу
Так же как простая гауссовская размывка обнаруживает свое внутреннее родство с фотографией как классом текстур (стр. 119), размывка со смазыванием (англ. motion blur) великолепно имитирует фотографии движущихся объектов. Этот эффект можно наводить не только на фотографические изображения, но и, что особенно ценно, на более абстрактные объекты, в обычном состоянии почти никакой динамики не имеющие, — текстовые заголовки, простые геометрические фигуры.
В репертуаре графических искажений, вообще весьма популярных в современном дизайне (стр. 295), этот прием, пожалуй, не уступит по распространенности даже обычной, статической размывке. Причины понятны: смазывание не только вводит фотографическую текстуру, хорошо контрастирующую с плоским цветом, но и противопоставляет яркую

динамику движения (введенную притом достаточно ненавязчиво, без «соцреализма» иллюстративно-динамичных фотографий) статичным объектам, реализуя тем самым многоаспектные и потому особенно прочные контрастные связи (стр. 159).
Не нашли, что искали? Воспользуйтесь поиском: