
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Глава IV. Веб-графика
Противопоставление текста и графики в объектах информационного дизайна возникло задолго до появления Интернета и веб-дизайна как отдельного жанра. Вполне естественно, что большинство дизайнеров склонны уделять основное внимание именно графической составляющей своих работ, к сожалению, часто в ущерб не только тексту, но и тому, что связывает текст и графику воедино, — структуре содержимого (стр. 19).
С другой стороны, веб-графика (как и графическая составляющая в любом другом виде дизайна) действительно имеет много специфических черт, невыводимых напрямую из фундаментальных принципов дизайна (которым была посвящена гл. II) и даже из особенностей веб-сайта как единицы информационного дизайна (о которых мы говорили в гл. III). Вот почему материал двух предыдущих глав
нужно дополнить рассказом о творческих и технологических особенностях графических вставок для веб-страниц.
Пожалуй, для тех, кого больше интересует практическая сторона веб-дизайна, эта глава может показаться даже важнее двух предыдущих, так как совершенствование графических навыков — самый прямой путь к успеху у заказчиков и собратьев-дизайнеров. Я должен признаться, что обычно держу загрузку изображений в своем броузере выключенной — не потому, что меня так уж сильно ограничивает пропускная способность канала связи, а просто чтобы защитить свое сознание от мутного потока третьесортной графики, затопляющей даже вполне содержательные и с любовью, хотя и не профессионально сделанные сайты. В то же время я не устану повторять, что главное для дизайнера — целостное видение сайта во всех его информационных, художественных и технологических аспектах и что веб-страница может выглядеть более чем профессионально с минимумом графики (и даже вообще без оной).
Первая часть главы содержит обзор графических технологий — применяющихся в Интернете графических форматов, методов оптимизации графики и некоторых других понятий из этой области. В сочетании с соответствующим материалом гл. 1 этот раздел даст вам достаточно сведений для того, чтобы разобраться с любой из множества программ подготовки веб-графики, появляющихся сейчас как грибы после дождя. Вторая часть главы представляет собой коллекцию почти не связанных друг с другом эссе о некоторых вполне самостоятельных и характерных именно для веб-дизайна жанрах графики — фонах, логотипах, баннерах и визуалах. Наконец, в третьей части (стр. 290) мы познакомимся с характерными именно для компьютерной графики приемами, из которых я выбрал самые популярные в современном дизайне — имитации трехмерности и растровые эффекты.
Техника
В этом разделе нам предстоит изучить некоторые технологические аспекты подготовки графики для веб-страниц. Вы должны уже хорошо разбираться в общекомпьютерных принципах хранения и обработки графики, включая форматы и пиксельную структуру растровых изображений, их
отличие от векторных форм представления, глубину цвета и ее влияние на размер изображения и т. п. Все эти понятия мы рассматривали в одном из разделов гл. I (стр. 55).
Большинство технических особенностей веб-графики вырастают из ограничений интернетовских технологий и принципа «общего знаменателя», о котором мы говорили на стр. 177. Так, диффузия и «безопасная палитра» GIF-файлов, равно как и необходимость анти-алиасинга, связаны с ограниченным разрешением и цветовым охватом устройства вывода — компьютерного экрана. Оптимизация же графики, поиск баланса между ее качеством и объемом — мера, вызванная в первую очередь низкой пропускной способностью канала связи. В мире веб-графики есть место и ограничениям третьего рода — ограничениям несовершенных, устаревших и несовместимых стандартов (хотя, конечно, здесь они проявляются в гораздо меньшей степени, чем в технологиях текстовой оазметки).
Палитра и диффузия
Как вы уже знаете, большинство графических вставок на веб-страницах используют формат GIF с его ограниченной максимум 256 цветами палитрой. Ограничению палитры, однако, можно придать двоякий смысл: оно может распространяться либо только на количество используемых цветов, либо и на количество, и на конкретный их набор. И хотя сам формат накладывает ограничения только первого рода (стр. 61), принцип «общего знаменателя» заставляет иногда прибегать к некоторой «общепринятой» GIF-палитре с фиксированными цветами. Зачем это нужно? Дело в том, что перевод изображения в ограниченную палитру часто сопровождается диффузией (dithering). При этом области, которые в оригинале были залиты однородным цветом, после преобразования заполняются смесью беспорядочно разбросанных пикселов разных цветов. Как правило, каждый отсутствующий в редуцированной палитре цвет передается смесью в нужной пропорции пикселов двух самых близких к нему цветов новой палитры. В результате изображение приобретает характерную зернистую, шершавую фактуру. Очень часто диффузия является единственным способом хоть сколько-нибудь адекватно передать исходные цвета с помощью палитры, на которой этих цветов уже нет (рис. 54).


Рис. 54 Диффузия под микроскопом: так Adobe Photoshop распределяет пикселы при попытке передать черно-белый градиент восьмицветной палитрой
В случаях, когда исходное изображение имеет значительно больше цветов, чем можно (или нужно) оставить в формате GIF, без диффузии не обойтись, и вводит ее тогда сам дизайнер (точнее, программа, которой он пользуется) на этапе перевода изображения в формат GIF (подробнее об этом чуть ниже). Но, к сожалению, иногда цветовыми преобразованиями начинает заниматься и броузер на компьютере пользователя. На мониторах, неспособных отобразить одновременно больше 256 цветов (а такие мониторы все еще составляют заметный процент), оба визуальных броузера вынуждены при выводе графических файлов — даже в формате GIF с уже редуцированной палитрой — изменять их цвета.
Причин для этого две. Во-первых, броузеру приходится приводить к общему знаменателю палитру всех графических вставок на веб-странице. Во-вторых, чаще всего не обойтись также без приспособления палитры графики к полностью или частично фиксированной системной палитре — в любом случае из 256 доступных цветов несколько будут заняты под рамку окна и логотип броузера в правом верхнем углу. Чтобы эти неизбежные преобразования не приводили к совсем уж неприемлемым результатам, все современные броузеры пользуются при замещении палитры диффузией. Это значит, что даже если ваше изображение состоит из идеально гладких цветовых плоскостей, но палитра его не может быть отображена напрямую, в броузере оно станет шероховатым.
Проблема эта действительно серьезна, так как для многих изображений, составляющих нередко основу дизайна страницы, диффузия крайне нежелательна. Что же делать? Оказывается, существует набор из 216 цветов, которые с гарантией никогда не подвергаются диффузии ни в одном из броузеров и ни на одной из платформ. Если ваше изображение будет содержать только цвета из этого набора (или, по крайней мере, к этому набору будут относиться цвета, занимающие наибольшую площадь), на 256-цветном экране оно будет выглядеть намного чище и привлекательнее. Эту палитру часто называют «безопасной» (англ. browser-safe palette) или «интернетовской».
Для изображений с преимущественно фотографическими текстурами, которые подвергаются диффузии еще при сохранении в формате GIF (напомню, однако, что для них разумнее пользоваться форматом JPEG) и для которых
24?
поэтому дополнительная диффузия в броузере уже не страшна, пользоваться этой безопасной палитрой нет никакого смысла. Однако сколько-нибудь значительные по размеру заливки плоским цветом очень желательно защитить от диффузии. Отсюда, кстати, следует, что комбинированную графику, объединяющую фотографические и плоскоцветные элементы, лучше по возможности разделять на части, чтобы диффузия одной составляющей не затрагивала другой.
Очевидно, что серьезно относящийся к цветовому решению своих работ дизайнер должен позаботиться о цветовой безопасности на самых ранних стадиях проекта. Встроенная или загружаемая «интернет-палитра» есть сейчас во многих векторных и растровых графических программах. Ничто не мешает вам выбирать ее цветовые значения и вручную, пользуясь таким несложным правилом: 216 цветов этой палитры получаются комбинированием красной, зеленой и синей составляющих, каждая из которых может принимать только шестнадцатеричные значения 00, 33, 66, 99, СС и FF (или десятичные 0, 51, 102, 153, 204 и 255). Таким образом, три составляющих, каждая из которых может принимать шесть разных значений, дают б3 = 216 возможных цветов. Диффузия в броузере и безопасная палитра, еще недавно бывшие источником головной боли для веб-дизайнеров, постепенно теряют актуальность по мере того, как устаревают и вымываются из общей массы персональных компьютеров 256-цветные дисплеи. Эту тенденцию нельзя не приветствовать хотя бы потому, что она открывает перед автором настоящий океан цвета, позволяет выбирать неочевидные, неприевшиеся оттенки. С другой стороны, если какие-то цвета в вашей композиции не несут большой смысловой или эстетической нагрузки, надежнее округлить их до ближайших значений безопасной палитры.
Те же, кто желает обеспечить одинаковое воспроизведение цветов как на восьмибитных, так и на 24-битных устройствах вывода и при этом не удовлетворен бедностью безопасной палитры, могут воспользоваться появившимися недавно утилтами-смесителями (color blenders). Смесители эти производят «гибридные цвета» — заливки, состоящие из расположенных в шахматном порядке пикселов двух цветов безопасной палитры. Если не считать некоторой текстурной шероховатости, такой «гибридный» цвет воспринимается как новый, выходящий за безопасные рамки плоский цвет; с другой стороны, будучи составлен из безопасных пикселов, он не изменяется при отображении на 256-цветных устройствах вывода.
Цветовые границы
Производимое графикой впечатление сильно зависит от того, как в растровом изображении оформлены границы областей, закрашенных разными цветами, — или, иными словами, как сложные криволинейные контуры изображаемых объектов соотносятся с прямоугольной решеткой пикселов. Особенное значение этот аспект имеет



Рис. 55
Как воспроизвести цветовую границу сложной формы в пиксельной решетке растрового изображения (а)? Без сглаживания каждый граничный пиксел закрашивается одним или другим цветом в зависимости от того, по какую сторону границы лежит большая часть его площади (6). Анти-алиасинг вводит для граничных пикселов промежуточные тона, в которых пропорция смешения определяется соотношением площадей цветов, приходящихся на соответствующий пиксел (в)
для экранной графики и ее подмножества — графических элементов веб-дизайна: ведь физические размеры пиксела на экране во много раз больше, чем на бумаге.
Очевидно, что случай, когда граница цветов идет строго горизонтально или вертикально и при этом совпадает с границей рядов или столбцов пикселов, может быть лишь исключением. В большинстве картинок не обойтись без пикселов, рассеченных «идеальной», векторной цветовой границей на части. Если, к примеру, граница разделяет черную и белую области, то простейший подход будет заключаться в том, чтобы закрашивать такие граничные пикселы черным или белым в зависимости от того, какого цвета на них приходится больше. Этот алгоритм применяется тогда, когда невозможно закрасить пиксел каким-либо промежуточным (в данном случае серым) цветом, а сами пикселы малы по размеру — что имеет место, например, при печати на лазерном принтере.
На экране же все обстоит ровно наоборот: пикселы настолько крупны, что заметны невооруженным глазом, но при этом гораздо лучше приспособлены к воспроизведению полутонов. В этой ситуации разумнее закрашивать каждый граничный пиксел промежуточным цветом так, чтобы соотношение смешиваемых цветов соответствовало пропорции, в которой данный пиксел делится границей этих цветов. Например, чем больше приходится черного на пиксел на границе черной и белой областей, тем темнее должен быть его цвет (рис. 55).
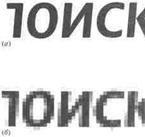
Этот метод, называемый сглаживанием контуров, или анти-алиасингом (anti-aliasing), позволяет получить визуально гораздо более гладкие (но при этом не кажущиеся размытыми) цветовые границы, успешно прячущие от восприятия пиксельную структуру экрана. Можно сказать, что анти-алиасинг компенсирует низкую разрешающую способность экрана за счет его более богатой цветопередачи. Так, текст с анти-алиасингом может не только оставаться читабельным вплоть до очень мелких размеров (когда каждая буква занимает по десятку пикселов в высоту), но и сохранять в таких размерах характерные графические особенности шрифта (рис. 56).
В то же время в самых мелких кеглях (меньше 5—6 пикселов на высоту буквы) от анти-алиасинга лучше все же отказаться, взяв вместо этого особый шрифт, оптимизированный для подобных экстремальных условий (к таким шрифтам относятся, например, большинство системных шрифтов Windows). Лучшие результаты дают шрифты без засечек; конечно, вряд

Рис. 56
Анти-алиасинг в действии: сглаживание контуров позволяет не только сохранить разборчивость текста в мелком кегле, но и передать с помощью буквально нескольких пикселов наклон и характерные графические особенности шрифта
ли при этом стоит рассчитывать на узнаваемость шрифта, но надпись по крайней мере можно будет прочесть.
В веб-графике анти-алиасинг — не роскошь, а средство выживания, абсолютно обязательное для хоть сколько-нибудь профессиональных работ уже потому, что размер графики и текста на веб-страницах, как я уже упоминал (стр. 194), в пиксельном измерении обычно весьма мал. Отказываться от смягчения контуров следует только для строго горизонтальных или вертикальных цветовых границ, когда лучше соврать на полпиксела в положении этой границы, чем вводить однопиксельную кромку промежуточного
I цвета.
Кроме того, анти-алиасинг может навредить в изображениях, части которых (например, линии регулярной решетки) сопоставимы по размеру с единичными пикселами: такие объекты лучше рисовать уже непосредственно «в растре» инструментами без анти-алиасинга (в Adobe Photoshop, например, для этого подходит инструмент Pencil), а не экспортировать их из векторного оригинала. Это относится, в частности, к пиксельным текстурам (стр. 119) и тонким горизонтальным и вертикальным линиям (стр. 93).
Не нашли, что искали? Воспользуйтесь поиском: