
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Практична робота 3 Тема: Зображення. Списки. Гіпертекстові посилання
Мета: 1. Навчитися додавати зображення в документ і управляти атрибутами тегу.
2. Навчитися створювати нумеровані, маркіровані списки і списки визначень.
3. Навчитися створювати внутрішні та зовнішні посилання.
Питання для повторення:
1. Гіпертекстові посилання.
2. Створення гіперпосилань.
3. Включення зображень в HTML. Вставка зображень.
4. Створення списків, як елементів HTML-документу.
Завдання:
Створити HTML-сторінку з наведеними структурними елементами.
Хід роботи:
1. Створити в своїй папці файл lab3.html.
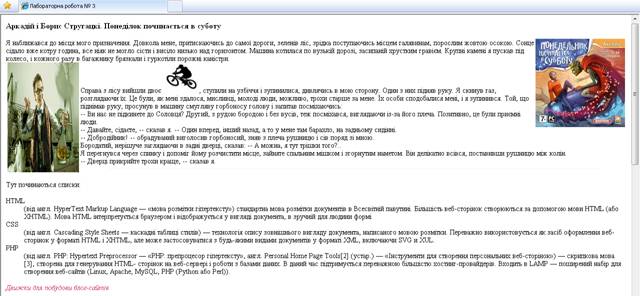
2. Використовуючи дані з архіву до лабораторної роботи, вставити в документ зображення з врахуванням: ширини, висоти, вирівнювання, спливаючих підказок і т.д., як показано на рис. 3.1.

Рис. 3.1. Приклад виконання лабораторної роботи

Рис. 3.1. Приклад виконання лабораторної роботи (продовження)
3. Створити список визначень згідно рис. 3.1. Використати для цього теги <dl>, <dt> і <dl>.
4. Створити маркірований список, використовуючи тег <ul>. Змінити зовнішній вигляд маркера на квадрат.
5. Створити нумерований список. Здійснити нумерацію римськими цифрами і змінити початок нумерації з числа XV.
6. Створити список з багаторівневою нумерацією.
7. Позначити початок кожного розділу лабораторної роботи як іменований якір: <a name=”image”>, <a name=”spysok”>.
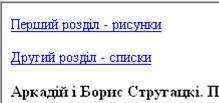
8. На початку сторінки додати список посилань на всі розділи лабораторної роботи (див. рис. 3.2). Пам’ятайте, що при посиланні на іменований якір слід використовувати знак # перед ім’ям якоря.

Рис. 3.2. Приклад списку посилань на два розділи лабораторної роботи
9. Додати знизу документа посилання на свою сторінку в соціальній мережі, яка відкриватиметься в новому вікні.
10. Друге зображення в документі зробити посиланням на пошукову систему Google.
11. Відкрити створений на попередній лабораторній роботі файл index.html, в якому розробити список, що містить посилання на завдання перших трьох лабораторних робіт (див. рис. 3.3).

Рис. 3.3. Приклад списку, що містить посилання на завдання перших трьох лабораторних робіт
12. Створити новий файл my.html і записати в ньому: нумерований список з відомих Вам мов програмування, маркірований список з відомих Вам колірних палітр.
13. Додати посилання на файл my.html у файл index.html.
14. Показати виконану роботу викладачеві.
Контрольні запитання:
1. Який тег служить для вставки зображення в html-документ?
2. Де в тезі <img> вказується шлях до графічного файлу?
3. Як задати вирівнювання картинки відносно тексту?
4. Які списки існують в HTML?
5. Який тег бере участь у створенні як маркірованого, так і нумерованого списків?
6. Як змінити порядок нумерації в нумерованому списку?
7. Як змінити вигляд маркера в маркірованому списку?
8. Що таке списки визначень?
9. Як задати якір для посилань в прибудовах одного документа?
10. За що відповідає атрибут target у тезі <a>?
Не нашли, что искали? Воспользуйтесь поиском: