
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
БИБЛИОГРАФИЧЕСКИЙ СПИСОК. 1. http://ru.wikipedia.org/wiki/%C2%E5%E1-%E4%E8%E7%E0%E9%ED (24.12.2012)
1. http://ru.wikipedia.org/wiki/%C2%E5%E1-%E4%E8%E7%E0%E9%ED (24.12.2012)
2. http://ru.wikipedia.org/wiki/Adobe_Photoshop (24.12.2012)
3. http://ru.wikipedia.org/wiki/Notepad++ (24.12.2012)
4. http://ru.wikipedia.org/wiki/HTML (24.12.2012)
5. http://ru.wikipedia.org/wiki/CSS (24.12.2012)
6. http://www.seo-copywrite.ru/seo (25.12.2012)
7. osnovi_html.exe
8. Борис Web мастеринг без посторенней помощи.pdf
9. Лешев Создание интерактивного web-сайта.pdf
10. http://zvirec.com/html_book.php?id=8 (26.12.2012)
11. http://pcvector.net/
ПРИЛОЖЕНИЕ


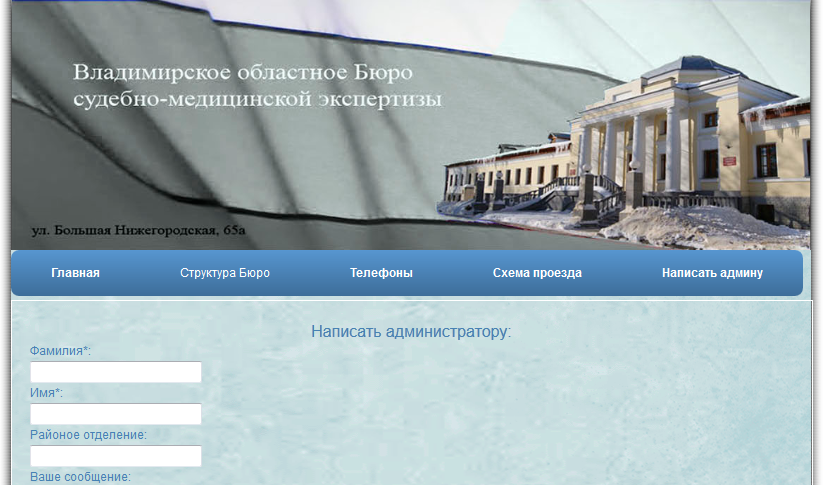
Рис.12 – «Главная» страница официальногосайта


Рис.13 – «Районы» официального сайта


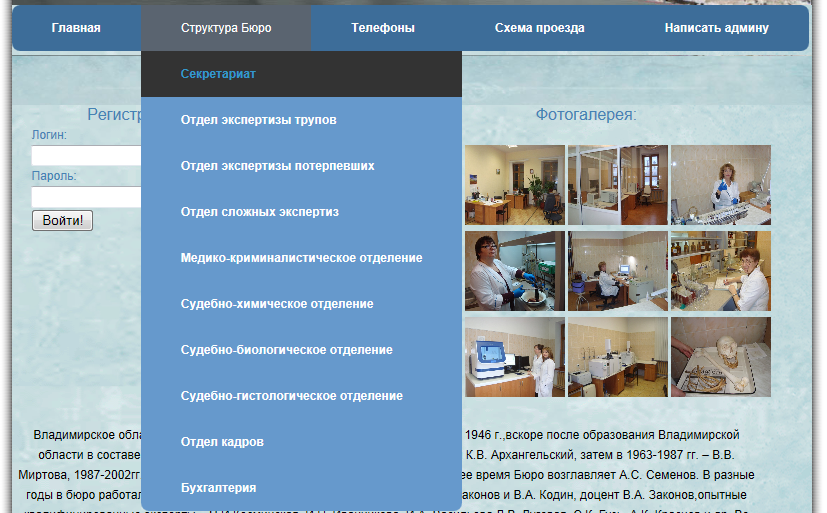
Рис.14 – «структура Бюро» официального сайта








Рис.16 – сотрудники отделов

Рис.17-«схема подъезда»

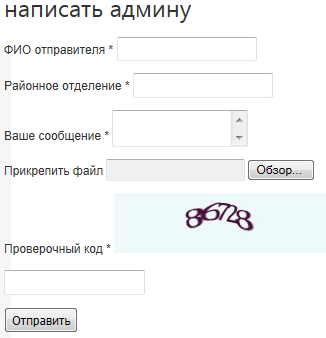
Рис.18 – «Написать админу»


Рис.19 – раздел «Телефоны»





Рис.20 – разделы «Написать админу» и «судебно-химическое отделение»
<div class="stryktyra1">
<span style="color:black;"><h3><p align=center><font color="SteelBlue">
Судебно-химическое отделение</p><br></h3></font>
<p align=center><img src="7.jpg" height = "165" width = "135"/>
Заведующий судебно-химическим отделением<br>
<STRONG>СНЯТКОВ Александр Владимирович</STRONG></br>
Заведующий судебно-химическим отделением (с 2002 г.). Врач высшей категории по судебной медицине.Родился 18 апреля 1973 года. В 1995 г.окончил фармацевтический факультет Курского медицинского университета. С 1995 г. эксперт судебно-химического отделения Владимирского
областного бюро СМЭ.</p></span>
</div>
<div class="str01">
<img src="8.jpg" height = "161" width = "130"/>
<span style="color:black;"><STRONG>Сильченко Светлана Викторовна</STRONG><br>
Врач судебно-медицинский эксперт высшей категории. Родилась в 1957 году.</span>
</div>
<div class="str02">
<img src="9.jpg" height = "161" width = "130"/>
<span style="color:black;"><STRONG>Соловьева Ольга Анатольевна</STRONG><br>
Врач судебно-медицинский эксперт второй категории. Родилась в 1960 году.</span>
</div>
<div class="str03"> </br><p align=center>
<span style="color:black;"><STRONG><font color="SteelBlue">СРЕДНИЙ МЕДИЦИНСКИЙ ПЕРСОНАЛ</STRONG></span></br></br></font>
<img src="4.png"/>      
<img src="2.png"/>      
<img src="3.png"/></p><br>
<p align=center>
<img src="6.png"/>      
<img src="1.png"/>
</br></br>
</div>
Рис.21 – часть кода раздела «Судебно-химическое отделение»
<div class="admin">
<h3><font color="SteelBlue"></br>
<p align="center">Написать администратору: </font></h3>
<form method= "get" action="/cgi-bin/handler.cgi"></p>
<p align="left"><b><font color="SteelBlue"/>     
Фамилия<span>*</span>:<br></font></b>     
<input type=text maxlength=25 size=25 name="text"/><br>
<b><font color="SteelBlue"/></p>     
Имя<span>*</span>:<br></font></b>     
<input type=text maxlength=25 size=25 name="text"/><br>
<b><font color="SteelBlue"/></p>     
Районое отделение:<br></font></b>     
<input type=text maxlength=25 size=25 name="text"/><br>
<b><font color="SteelBlue"/></p>     
<form name="смс" method="post">
Ваше сообщение:<br>     
<textarea name="adress" cols="40" rows="5"></textarea>
</form></br>     
<label for="e4331cfb0b90e958d403a81098cb5488">Прикрепить файл</br>     
</label> <input type="file" name="e4331cfb0b90e958d403a81098cb5488" id="e4331cfb0b90e958d403a81098cb5488"
class="inputtext" /><p></br>
      <label for="c5e9432d149ec315f8a0592501c7c13d">Проверочный код <span>*</span></br>     </label>
<img id="captcha_simpleForm2_701" src="http://www.vladimir-sme.ru/modules/mod_simpleform2/engine.php?task=captcha&width=220&height=40"
alt="Нажмите на изображение, чтобы его изменить" title="Нажмите на изображение, чтобы его изменить"
onclick="this.src='http://www.vladimir-sme.ru/modules/mod_simpleform2/engine.php?task=captcha&width=220&height=40&rand='+Math.random();"
class="inputtext" style="cursor:pointer;" /></br></br>
<div>      <input type="text" name="c5e9432d149ec315f8a0592501c7c13d" id="c5e9432d149ec315f8a0592501c7c13d"
class="inputtext" value="" /></div><p></br>
<form method= "get" action="/cgi-bin/handler.cgi">
<p align=left>     
<input type=button name=press value="Отправить!"/>
</form>
</p></br>
</div>
Рис.22 – часть кода раздела «Написать админу»
body{margin:0 auto; width:100%;padding:0;}
background: url("фон.png");}
.header{
border:}
.verh{float:left;width:800px;height:370px;}
.left{float:left;width:250px;height:250px;}
.left h3{font-size:16px; }
.right{float:right;width:450px;height:343px;}
.right h3{font-size:16px;}
.content {margin: 0 auto;width:844px;background:url("bg-ten-n.jpg") repeat-y;}
.menu ul li {float:left;}
.menu ul li:hover {background:DodgerBlue}
.menu ul {list-style:none;padding:0;margin:0;}
.wrape{background: url("фон.png");width:800px;margin:0 0 0 22px;}
.space {background: url("Рисунок_1.gif");width:153px;height:70px;}
.space:hover{background: url("Рисунок_2.gif");}
.tekst{float:center;width:750px;height:700px;padding:0 0 30px 0;}
.menu11{float:center;width:800px;height:50px;}
.stryktyra1{float:center;border:1px solid pink;width:800px;height:300px;}
.stryktyra1 h3{font-size:16px;}
.str01{float:right;border:1px solid white;width:398px;height:200px;}
.str02{border:1px solid white;width:398px;height:200px;}
.str03{border:1px solid black;width:800px;height:500px;}
.str03 h3{font-size:16px;}
.tel_01{float:center;border:1px solid white;width:200px;height:120px;}
.tel_02{float:right;border:1px solid white;width:440px;height:700px;}
.tel_02 h3{font-size:16px;}
.tel_03{border:1px solid white;width:340px;height:700px;}
.tel_03 h3{font-size:16px;}
.admin{border:1px solid white;width:800px;height:700px;}
.admin h3{font-size:16px;}
.schema{border:1px solid white;width:800px;height:700px;}
.pictures img{height:80px;width:100px;
}
.pictures a{height:80px;width:100px;
}
.drop-down {
max-height: 0;
overflow: hidden;
}
.ie8.drop-down-menu:hover.drop-down {
max-height: 500px;
}
@media only screen and (min-width: 800px) {
.drop-down-menu:hover.drop-down {
max-height: 500px;
}
}
@media only screen and (max-width: 799px) {
.activate:checked ~.drop-down {
max-height: 200px;
}
}
.drop-down,.menu a,.drop-down-menu {
-webkit-transform: translateZ(0);
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
html,body,div,span,applet,object,iframe,
-//-//-
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
font:inherit;
vertical-align:baseline;
}
/* HTML5 display-role reset for older browsers */
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section{
display:block;
}
body{
line-height:1;
}
ol,ul{
list-style:none;
}
blockquote,q{
quotes:none;
}
blockquote:before,blockquote:after,
q:before,q:after{
content:'';
content:none;
}
/* remember to define visible focus styles!
:focus{
outline:?????;
} */
ins{
text-decoration:none;
}
del{
text-decoration:line-through;
}
table{
border-collapse:collapse;
border-spacing:0;
}
body {
font: 12px/20px Arial;
color: #fff; /*текст структуры бюро и большого текста*/
}
a {
text-decoration: none;
color: #fff; /*цвет букв из меню*/
font-weight: bold;
}
a:hover {
color: #3399CC; /*цвет букв из выпл.списка*/
}
.menu a {
float: left;
display: block;
}
.drop-down a {
float: none;
min-width: 90px;
}
.menu a {
display: block;
padding: 13px 40px;
}
.drop-down-menu {
float: left;
display: block;
}
.menu-title {
cursor: default;
padding: 13px 40px;
}
.activate {
display: none;
position: absolute;
cursor: pointer;
width: 100%;
height: 40px;
margin: 0 0 0 -15px;
opacity: 0;
}
@media only screen and (min-width: 800px) {
.drop-down-menu:hover.drop-down {
display: block;
}
.drop-down {
position: absolute;
}
}
@media only screen and (max-width: 799px) {
body {
padding: 0;
}
.menu a,.drop-down-menu {
float: none;
}
.activate {
display: block;
}
}
/* Skin */
.menu a,.drop-down-menu {
background: #3d6d99;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5796d0), color-stop(100%,#3d6d99));
background: -moz-linear-gradient(top, #5796d0 0%, #3d6d99 100%);
}
.menu a:hover,.drop-down-menu:hover {
background: #5a6470;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#495261), color-stop(100%,#38404b));
background: -moz-linear-gradient(top, #495261 0%, #38404b 100%); /*цвет при наведении на блок*/
}
.drop-down a {
background: #6699CC; /*цвет выпл.меню*/
}
.drop-down a:hover {
background: #333333; /*цвет выделения в выпл.меню*/
}
@media only screen and (min-width: 800px) {
.first {
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
.last {
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
}
.drop-down.last {
border-radius: 0;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
}
@media only screen and (max-width: 799px) {
.menu {
background: #3d6d99;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5796d0), color-stop(100%,#3d6d99));
background: -moz-linear-gradient(top, #5796d0 0%, #3d6d99 100%);
}
:checked ~.menu-title {
background: #495261;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#495261), color-stop(100%,#38404b));
background: -moz-linear-gradient(top, #495261 0%, #38404b 100%);
}
.menu a,.drop-down-menu {
background: none;
}
.drop-down a {
background: #222;
}
Рис.22 – CSS код


Рис.23 – отображение страницы в Internet Explorer


Рис.24 – отображение страницы в Mozilla Firefox


Рис.25 – отображение страницы в Google Chrome
Не нашли, что искали? Воспользуйтесь поиском: