
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Метод непрямого контроля #4: Визуальный дизайн
Любой человек, работающий в сфере изобразительного искусства, знает, что расположение предметов влияет на то, куда посмотрит гость. Это очень важно для интерактивного опыта, поскольку гости предпочитают идти в том направлении, которое привлекает их внимание. Поэтому, если вы сможете контролировать то, куда гость будет смотреть, вы сможете контролировать и то, куда он будет идти. На рисунке 16.2 можно увидеть простой пример.
Если смотреть на эту картинку, вашим глазам будет трудно оторваться от центра изображения. Гость, который смотрит на эту сцену во время сеанса интерактивного опыта, скорее всего, изучит центральный треугольник до того, как приступить к исследованию углов. Это прямая противоположность рисунку 16.3.
Здесь глаза гостя вынуждены исследовать края картинки, и то, что находится за ними. Если бы эта сцена была частью интерактивного опыта, очень вероятно, что гость попытался бы узнать больше о фигурах, которые расположены по краям изображения, чем о круге посредине. Скорее всего, они бы даже попробовали вырваться за границы экрана, если бы могли.
Это лишь абстрактные примеры, но и в реальном мире есть много вещей, подтверждающих данное явление. Дизайнеры, которые создают мозаики, отлично разбираются в том, как управлять взглядом смотрящего. Часто говорят, что хорошая мозаика заставляет взгляд постоянно перемещаться по ее периметру, не давая ему останавливаться на чем-то одном.

Рис. 16.1

Рис. 16.2
Декораторы, иллюстраторы, архитекторы и кинематографисты используют эти принципы, чтобы направлять взгляд гостя, и непрямым образом указывать то, на чем он должен сфокусироваться. Отличный пример – замок в центре Диснейлэнда. Уолт Дисней знал, что существовал некий риск того, что гости, которые входили в парк, могли кругами ходить около входа, не зная, куда им идти дальше. Замок расположен таким образом, что взгляд гостя моментально падает на него, как только он заходит в парк (аналогично первому рисунку), и ноги уже несут его вовнутрь. Вскоре гость оказывается в центре Диснейлэнда, где расположены несколько указателей, показывающих разное направление (аналогично второму рисунку). Непрямым образом Уолт мог контролировать гостей, заставляя их делать то, чего он от них хотел: быстро проходить к центру Диснейлэнда, а затем в случайном порядке расходиться по разным частям парка. Естественно, гости крайне редко могли догадаться, что ими управляют. В конце концов, никто не говорил им, куда идти. Гости лишь знали, что, особо не думая, и не теряя ощущения полной свободы, они могли оказаться в каком-то интересном месте и получить хороший развлекательный опыт.
Уолт даже придумал название для данного вида манипуляций. Он назвал это визуальной “сосиской” (weenie), по аналогии с известной техникой управления собаками на съемочной площадке: дрессировщик держит в воздухе сосиску или кусок мяса, и двигает им в разные стороны, указывая собаке, куда ей надо посмотреть, поскольку ничего не привлекает внимание собаки лучше, чем еда.
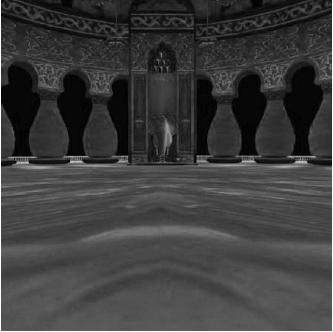
Ваш левел дизайн можно будет считать успешным, если вы обеспечите такие условия, при которых взгляд игрока будет идти впереди персонажа. Это позволит дизайнеру управлять игроком, а игроку – глубже погрузиться в опыт. Понимание того, что управляет взглядом игрока, может позволить вам управлять его поведением. Когда в Disney VR Studio мы работали над второй версией Aladdin’s Magic Carpet Ride: VR Adventure, мы столкнулись с серьезной поблемой. Действия одной очень важной сцены происходили в тронном зале замка, показанном ниже:

Рис. 16.3
Режиссер-аниматор хотел, чтобы игроки влетали в эту комнату, затем летели к маленькому трону, расположенному у основания статуи слона, останавливались возле него, и слушали послание Султана, до того как продолжить игру. Мы надеялись, что маленького Султана, одетого в белое, и прыгающего на троне вверх и вниз, было достаточно, чтобы привлечь внимание людей к его речи – но у нас ничего не получилось. Эти игроки были на коврах-самолетах! Они хотели летать – летать под потолком, летать вокруг колонн, летать везде, куда они могли долететь. Их скрытой целью было летать и веселиться – разговоры с Султаном не входили в их планы. Не видя другого выхода, мы решили применить систему, которая отбирала у игрока управление, направляла его через зал к Султану, и приковывала его внимание к монологу. Никому не понравилась эта идея, поскольку все мы знали, что это означало бы забрать у игрока драгоценное ощущение свободы.
Но затем у арт директора появилась идея.
Он нарисовал на полу красную линию, как вот здесь:

Рис. 16.4
Его предложение заключалось в том, что гости могут захотеть следовать красной линии. Мы все отнеслись к этому несколько скептически, но нам не сложно было сделать прототип. К нашему удивлению, гости поступали именно так! После входа в комнату, они не летели, куда глаза глядят, как это было раньше, а следовали красной линии прямо к трону так, как будто их туда притягивает невидимая сила. И когда Султан начинал говорить (к этому моменту гость находился уже прямо перед ним), игроки внимательно слушали то, о чем он рассказывал! Это не срабатывало каждый раз, но в 90% случаев все было как надо, что более чем достаточно для подобного рода опыта. Но самая удивительная часть ждала нас позднее во время опросов – отвечая на вопрос, почему они следовали красной линии в тронном зале, игроки говорили “Какой красной линии?” В их сознательной памяти не осталось записей об этой линии.
Поначалу я не видел в этом смысла: как при помощи обычной красной линии можно было выкинуть из головы игроков желание летать по всей комнате? Но затем я понял – у игроков появлялось желание летать вокруг, когда они видели колонны и люстры. Красная линия настолько преобладала в визуальном плане, что не давала игрокам замечать все остальные объекты в комнате, поэтому идея делать что-то другое не приходила им в голову.
Любопытно, что мы столкнулись с той же проблемой во время работы над третьей версией игры. В этой версии, которая была рассчитана на одновременное прохождение четырьмя игроками, мы не хотели, чтобы все они направлялись к Султану. Мы хотели, чтобы они разделились и полетели в разные стороны – мы хотели, чтобы некоторые игроки пошли к Султану, а другие пролетели сквозь двери, которые располагались в правой и левой сторонах комнаты. Но доминирующая красная линия заставляла всех игроков лететь прямиком к Султану. И снова мы начали обсуждать, как же нам заставить игроков разделиться – но в этот раз мы мыслили по-другому – можно ли изменить красную линию, чтобы достичь необходимого результата. Получилось следующее:

Рис. 16.5
И это отлично сработало. В большинстве случаев, два игрока направлялись к трону, один игрок следовал влево по линии к левой двери, а другой – к правой.
Не нашли, что искали? Воспользуйтесь поиском: