
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Структура HTML-документа
При создании WEB-страниц используется язык разметки гипертекста HTML (Hypertext Markup Language). Документ, который написан на языке HTML, представляет собой простой документ, в который вставлены теги разметки. Теги разметки объясняют компьютеру, как должен быть расположен текст на экране, в каком месте должны находится рисунки, хранящиеся в других файлах и т.д.
С помощью тегов разметки формируются связи с WEB-сайтами и другими ресурсами INTERNET.
Теги разметки – это определенная последовательность символов, заключенная между знаками < и >. Знак < означает начало тега, знак > - конец тега. Прописные и строчные буквы в написании тегов значения не имеют. Теги бывают парные и непарные, открывающие и закрывающие. Отличительным признаком закрывающего тега является символ /, например, </body>. Область действия парного тега начинается с того места, где стоит открывающий тег и заканчивается там, где стоит закрывающий тег. Например, текст выводится на экран полужирным шрифтом, если стоит между тегами <b> и </b>. Все форматирующие теги всегда следуют парами, и для открывающего тега должен существовать закрывающий тег.
Пример использования парных тегов.
<i>Этот текст будет выводиться наклонным шрифтом<i/>,
<u>Этот – подчеркнутым</u>
Теги могут быть и непарными. Например, для перехода на новую строку используется непарный тег <br> (Linebreak).
Все, что заключено между тегами <html> и </html> является документом HTML. Любой HTML-документ состоит из двух частей: заголовка и тела. Заголовок заключается между тегами <head> и </head>. В заголовке содержится название страницы, которое появится в верхней рамке окна программы просмотра (Рис.1). Название страницы располагается между тегами <title> и </title>.
Пример заголовка WEB- странички.
<html>
<head>
<title> Личная страничка <title>
</head>

Рис.1. На рисунке отображено название странички в верхней рамке программы просмотра Internet Explorer.
Информация, заключенная между тегами <body> и </body> называется телом странички. Все, что заключено между этими тегами будет выводиться на экран: текст, картинки, видеофрагменты (Рис.2).

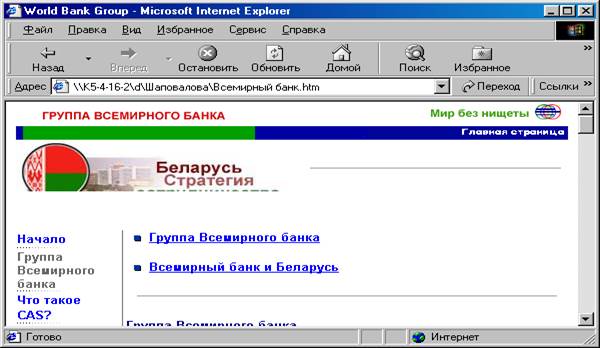
Рис.2 Пример WEB-странички, содержащей текст и картинки.
Пример укрупненной структуры HTML-документа:
<html>
<head>
…
</head>
<body>
…
</body>
</html>
Заголовки
Заголовки служат для выделения логических частей текста WEB-странички. Они обозначаются прописной или строчной латинской буквой h. Цифра после буквы показывает уровень заголовка (всего их может быть 6).
Пример использования заголовков различного уровня.
<h1 align = center> Изучение иностранного языка </h1>
<h2 align=left> Грамматика <h2>
Параграфы
Чтобы разбить текст на параграфы используется парный тег <p> и </p>. Вместе с тегом параграфа используется параметр выравнивания align, который может принимать следующие значения:
align=center – выравнивание по центру;
align= left - выравнивание по левому краю;
align= (right) - выравнивание по правому краю
Пример выравнивания параграфа по левому полю.
<p align = left>
Тег параграфа обеспечит выравнивание текста параграфа по левому полю.
</p>
Комментарии
В HTML-документы можно включать комментарии, помещая их между тегами комментариев HTML (<!--и -->).
Пример использования комментария.
<p align = left><--!Это тег параграфа. Текст параграфа выровнен по левому полю-->
Текст параграфа
</p>
Не нашли, что искали? Воспользуйтесь поиском: