
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Практическое задание.
Используя элементы построения таблиц, выполните последовательно следующие пункты задания:
Разместите посредине странички текст, справа и слева от текста разместите картинки.
Текст разместите слева, картинку справа от текста.
Текст разместите справа, картинку слева от текста.
Выведите текст в три колонки.
Выровняйте текст по левому и правому полю.
Разместите текст по верху графического изображения.
Заполните таблицу данными, залейте строки и столбцы различным цветом.
ПРАКТИЧЕСКАЯ РАБОТА№4
ГИПЕРТЕКСТОВЫЕ ССЫЛКИ И ФРЕЙМЫ
Теоретическая часть
Фреймы
Фреймы (frame) – мощный механизм представления информации на Web-страницах. С помощью фреймов экран делится на несколько областей, в каждой из которых отображается содержимое отдельной страницы и даже Web-узла.
Для создания рамок используют тег <frameset> и парный ему тег </frameset>, а для их описания – тег <frame>.
Тег <frameset> имеет два параметра: cols и rows. Параметр cols позволяет разбить экран на рамки в виде колонок, параметр rows разбивает экран на горизонтальные ряды.
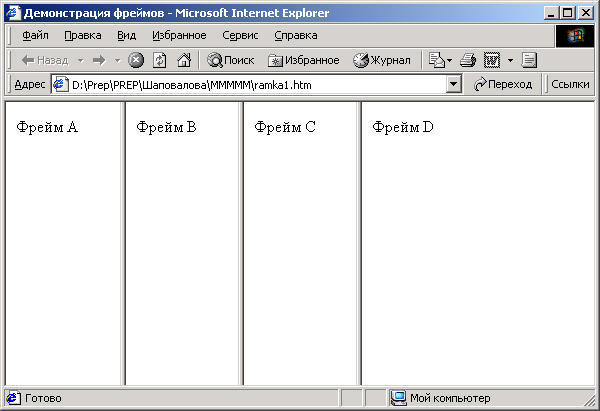
Пример разбиения экрана на 4 вертикальные области.
<html>
<head>
<title>
Демонстрация фреймов
</title>
</head>
<frameset cols=”25%, 25%, 25%, 25%”>
<frame src=”a.htm”>
<frame src=”b.htm”>
<frame src=”c.htm”>
<frame src=”d.htm”>
<frameset>
</html>
Результат выполнения программы:

В данном примере в каждую область вставлен HTLL-файл.
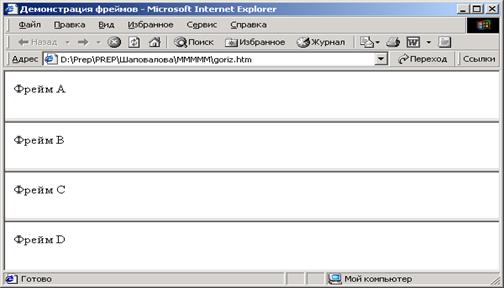
Пример разбиения экрана на четыре горизонтальных области.
<html>
<head><title>Демонстрация фреймов</title></head>
<frameset rows=”25%, 25%, 25%, 25%”>
<frame src=”a.htm”>
<frame src=”b.htm”>
<frame src=”c.htm”>
<frame src=”d.htm”>
<frameset>
</html>
Результат выполнения программы.

Размер рамки можно задавать другим способом, например,
<html>
<head>
<title>
Демонстрация фреймов
</title>
</head>
<frameset cols=”20%, 20%, 20%, *”>
<frame src=”a.htm”>
<frame src=”b.htm”>
<frame src=”c.htm”>
<frame src=”d.htm”>
<frameset>
</html>
Результат выполнения программы:

Экран можно разбить одновременно на горизонтальные и вертикальные области.
Пример разбиения экрана на два вертикальных и два горизонтальных фрейма.
<frameset cols=”25%, 25%”>
Результат выполнения программы:
Не нашли, что искали? Воспользуйтесь поиском: