
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Кластар иерархиясын жазу 6 страница
4. Файлды RASP.HTM атауымен сақтаңыз.
5. Құрылған Web-бетті көру үшін Microsoft Internet Explorer браузерін жүктеңіз.
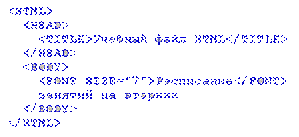
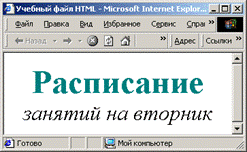
6. Команданы орындаңыз Файл (File), Ашу (Open), көру (Обзор, Browse), KURS бумасынан RASP.HTM файл тауып және оны жүктеңіз. Web- беттің атауы браузердің үстіңгі жоғары жағында жазылғанына көз жеткізіңіз. (“HTML оқу файлы”).
Экран бетінде 1 – суретте көрсетілгендей өз жұмысыңыздың нәтижесін көресіз:

1–сурет.
Тапсырма 2. Экранда мәтіндердің орналасуын басқару.
1. №1 тапсырманың 5 – 6 пункттерін орындаңыз.
2. Өзіңіз құрған Web- бетті Түр (View), Источник (В виде HTML) командасын орындау арқылы ашыңыз. Блакнот программасында сіздің web – бетіңіз HTML командасында жазылған терезе ашылады.
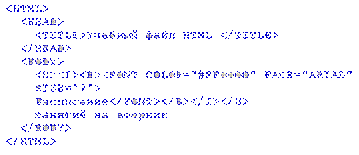
3. Внесите изменения в текст файла HTML файлда мәтінге өзгертулер еңгізіңі, “Расписание”, “занятий”, “на вторник” сөздерін әр жолға орналастырып:

4. Мәтіні өзгертілген тексті Файл (File), Сохранить(Save) командасының көмегімен РRASP.HTM файлда сақтаңыз. Блокнот программасын жазыңыз.
5. Microsoft Internet Explorer браузеріндің көмегімен алынған Web- бетті қараңыз, F5 пернесін немесе Вид (View), Обновить (Refresh) комадасын орындау арқылы. Экран бетін текст мәтіні өзгерді ме?
Ескерту. Алдағы уақытта web- беттке өзгертулер еңгіссеңіз 2-тапсырманың 4 – 5 пунктерін орындаңыз.
№2 зертханалық сабақ
Форматтаудың арнайы командалары
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №2
Сабақ мақсаты: форматтау командаларын басқаруды үйрету
Сабақтан алған білімді тексеру тапсырмалары №2
Тапсырма. Форматтаудың кебір арнайы командалары
Жаңа жолдан бастау және жолды ауыстыру үшін арнайы командалар бар. Браузер программасының қандайда бір жолмен текстің форматын өзгертуге тиым салатын және экран бетіне берілген текстік фрагментті нақты шығаруға бөкет болмайтын командалар бар.
<BR> тэгі жолды келесі мәтіннен немесе граикадан ажыртауға арналған. <Р> абзац тэгі жолды анықтайды және де бос орынды көрсетеді. Бұл екі тэгте бірэлементті болып табылады.
Жолды ауыстыру және абзац тэгтерін қолдану.
1. HTML файл мәтініне өзгерістер еңгізіңіз:

2. RASP.HTM файлна өзгертулер енгізілген мәтінді сақтаңыз.
3. Microsoft Internet Explorer браузердің көмегімен алынған Web- бетті көріңіз. Экранда өзгкрту енгізіген текст қалай көрсетілген? Жаңа бет 2 – суретте көрсетілгендей болады..

2 – сурет.
№3 зертханалық сабақ
Тақырыптар стилін қолдану
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №3
Сабақ мақсаты:: тақырыптар стилін қолдануға үйрену
Сабақтан алған білімді тексеру тапсырмалары №3
Тапсырма. Тақырыптар стилін қолдану.
Тақырып үшін алты тэг қолданылады. (<Н1> бастап <Н6> дейін). Әрбір тэгке браузер параметрі баптауымен берілген стиль сәйкес келеді.
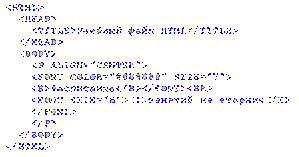
1. RASP.HTM файлна өзгертулер еңгізіңіз:

2. Шыққан web-бетті қараңыз.
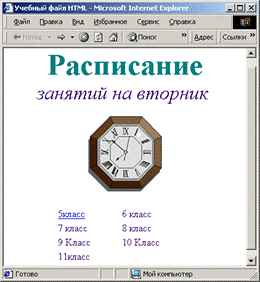
Экран бетіннен 3- суретте көрсетілгендей жазуды көресіз.

3 – сурет.
№4 зертханалық сабақ
Ағымдағы кәріптің өлшемін өзгерту
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №4
Сабақ мақсаты: ағымдағы қәріптің өлшемін өзгертуді үйрену
Сабақтан алған білімді тексеру тапсырмалары №4
Тапсырма. Ағымдағы қәріптің өлшемін өзгерту.
Тэг шрифта <FONT> қаріп тэгі1-ден 7-ге дейінгі аралықта белгілеген мәтін орнында ағымдағы қәріптің өлшемін өзгертеді.
1. RASP.HTM файлына өзгертулер еңгізіңіз:

2. <FONT> тэгін қолданып “занятий на вторник” мәтіннің қәріпін өзгертіңіз.
3. Абзац және жолды ауыстыру тэгі және текст фрагментін ерекшелу тэгтерін қолданып HTML- құжат мәтінін безендіріңіз.
№5 зертханалық сабақ
Қәріп түсін және гарнитураларды орнату
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №5
Сабақ мақсаты: қәріп түсін және гарнитураларды орнатуды үйрену
Сабақтан алған білімді тексеру тапсырмалары №5
Гарнитура және қәріп түсі.
Тэг <FONT> тэгі өлшемдері және гарнитураны, текст түсін өзгертуге мүмкіндік береді. Шрифт гарнитурасын өзгерту үшін <FONT> тэгіне FACE атрибутын қосу арқылы өзгереді. Мысалы, Arial шрифмен тексті жазу үшін мына жолды жазу керек: <FONT FACE="ARIAL">.
Шрифт түсін өзгерту үшін <FONT> тэгінде COLOR="X" атрибутын қолдануға болады.
Х орнына түстің атауын (жақшаға) немесе оналтылық мәнін жазу керек. Түсті оналтылық санмен бергенде оны үш түстке бөліп қарастыруға болады: қызыл (R — Red), жасыл (G — Green), көк (В — Blue), олардың әр қайсысы 0-ден ҒҒ –ке дейін мән қабылдайды. Бұл жағдайда RGB форматымен жұмыс істейміз. 1–кестеде RGB форматтағы түстер берілген:
1-кесте.
RGB форматта түстердің жазылуы
| Цвет | RRGGBB | Цвет | RRGGBB | ||
| Black черный | Purple фиолетовый | FF00FF | |||
| While белый | FFFFFF | Yellow желтый | FFFF00 | ||
| Red красный | FF0000 | Brown коричневый | |||
| Green зеленый | 00FF00 | Orange оранжевый | FF8000 | ||
| Azure бирюзовый | 00FFFF | Violet лиловый | 8000FF | ||
| Blue синий | 0000FF | Gray серый | А0А0А0 |
1. RASP.HTM файлына өзгертулер еңгізіңіз:

2. Құжат мәтінінің стилін, өлшемін, түсін, гарнитурасын өзгертіңіз.
№6 зертханалық сабақ
Мәтінді горизонталь туралау
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №6
Сабақ мақсаты: Мәтінді горизонталь туралауды үйрену
Сабақтан алған білімді тексеру тапсырмалары №6
Тапсырма. Мәтінді горизонталь туралау.
RASP.HTM файлына түзетулер енгізіңдер:

Экраннан 4-суреттегі бейнені көресіздер.

4-сурет
№7 зертханалық сабақ
Мәтін мен фонның түсін беру
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №7
Сабақ мақсаты: Мәтін мен фонның түсін беруді үйрену
Сабақтан алған білімді тексеру тапсырмалары №7
Тапсырма. Мәтін мен фонның түсін беру
Фон мен мәтінді бейнелеу кезінде браузерлер үнсіздік бойынша таңдап алынған түстерді пайдаланады, олар браузерді баптау параметрлерінде берілген.Егер сіздің басқа түс бергіңізкелсе, онда оны HTML файлындағы <BODY> тэгінде орындау керек. BGCOLOR= атрибуты беттің фон түсін анықтайды, ТЕХТ= барлық беттер үшін мәтін түсін береді, LINK= және VLINK= қарастырылмаған және қарастырылған сілтемелерге сәйкес түсін анықтайды (соңғы екі параметр кейін қарастырылатын болады).
RASP.HTM файлына түзетулер енгізіңдер:

№8 зертханалық сабақ
Web-бетте графиктерді орналастыру
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №8
Сабақ мақсаты: Web-бетте графиктерді орналастырды үйрену
Сабақтан алған білімді тексеру тапсырмалары №8
Тапсырма. Web-бетте графиктерді орналастыру
<IMG> тэгі құжатта бейнені қоюға мүмкіндік береді. Бейне тэг орналасқан құжат бетінде пайда болады. Берілген тэгжалғыз болып келеді. Web-те графика, ереже бойынша, үш форматта таралады: GIF, JPG, PNG. Келесі тапсырманы орындау барысында, CLOCK.GIF графикалық файлы біздің Web-бет орналасқан KURS жұмыс каталогында сақталады деп есептейміз
RASP.HTM файлына түзетулер енгізіңдер:

Экраннан 5 -суреттегі бейнені көресіздер.

5-сурет
<IMG> тэгінің 2-кестеде берілген қосымша бірнеше атрибуттары бар. Олар тэгтің IMG кодынан кейінгі кез келген жерінде орналасуы мүмкін.
2-кесте
Бейнелердің атрибуттары
| Атрибут | Формат | Бейнеленуі |
| ALT | <IMG SRC="CLOCK.GIF" ALT="сурет"> | Егер браузер берілген бейнені қабылдамаса, онда оны алмастыратын мәтін береді |
| BORDER | <IMG SRC="CLOCK.GIF" BORDER="3"> | Бейне шетіндегі жолақтің қалыңдығын көрсетеді. Пиксель арқылы өлшенеді |
| ALIGN | <IMG SRC="CLOCK.GIF" ALIGN=TOP> | Мәтінге сәйкес бейненің туралануын көрсетеді: бейненің жоғары жағының - ТОР, төменгі жағына – BOTTOM, ортасына – MIDDLE туралануын анықтайды |
| HEIGHT | <IMG SRC="CLOCK.GIF" HEIGHT=111> | Браузердің ішкі терезедегі бейненің вертикаль өлшемін береді. |
| WIDTH | <IMG SRC="CLOCK.GIF" WIDTH=220 > | Браузердің ішкі терезедегі бейненің горизонталь өлшемін береді. |
| VSPACE | <IMG SRC="CLOCK.GIF" VSPACE="8"> | Жоғары және төменгі бос өрістердің қосылуын көрсетеді. |
| HSPACE | <IMG SRC="CLOCK.GIF" HSPACE="8"> | Оң және сол жақтағы бос өрістердің қосылуын көрсетеді. |
№9 зертханалық сабақ
Бейненің атрибуттарын орналастыру
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №9
Сабақ мақсаты: Бейненің атрибуттарын орналастыруды үйрену
Сабақтан алған білімді тексеру тапсырмалары №9
Тапсырма 1. Бейненің атрибуттарын орналастыру.
RASP.HTM файлына өз беттеріңше түзетулер енгізіңдер: ALT, BORDER, HEIGHT, WIDTH сияқты графика атрибуттарының қолданылуын қадағалаңдар.
Ескерту. Әрқашан гарфикалық файлдың өлшеміне (байт бойынша) мән беріңдер, өйткені Web-беттің жүктелуіне әсер етеді.
№10 зертханалық сабақ
Web-бетте бейненің фонын орналастыру
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №10
Сабақ мақсаты: Web-бетте бейненің фонын орналастыруды үйрену
Сабақтан алған білімді тексеру тапсырмалары №10
Тапсырма. Web-бетте бейненің фонын орналастыру
Фондық бейнелер — бұл қалыпты тікбұрышты плашки бейнесі бар гарфикалық файл. Браузерде қарау кезінде бұл плашка өзінің өлшеміне тәуелсіз, барлық терезені толтыра қайталанады.
Фон түріндегі графика <BODY> тэгі арқылы беліделі.
RASP.HTM файлына түзетулер енгізіңдер:

Экраннан 6-суреттегі бейнені көресіздер.

6-сурет
fon1.GIF графикалық файлы 7 -суреттегідей бейнеленеді.

7-сурет
№11 зертханалық сабақ
Кесте құру
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №11
Сабақ мақсаты: кесте құруды үйрену
Сабақтан алған білімді тексеру тапсырмалары №11
Тапсырма. Кесте құруды.
Кесте HTML құжатының негізгі бөлігі болып табылады. Ол вертикал орналасқан бағандар мен горизонтальды жолдардан құралған тіктөртбұрышты торлардан тұрады. Бағандар мен жолдардың қиылысуын ұяшық деп атаймыыз. Ұяшық мәтінен, графикадан, кестеден тұруы мүмкін.
Кесте негізгі үш бөліктен тұрады:
· кесте атауы;
· бағана тақырыбы;
· ұяшықтар.
Кесте жол бойынша толтырылады (солдан оңға қарай -)
Кесте жол бойынша толтырылады (солдан оңға — жол бойынша, одан кейін келесі жолға өтеміз). Әр бір ұяшықты толтыру керек. Бос ұяшықтарды құру бос орынды қолданамыз.
1. Блокнот программасын жүктеңіз.
2. Редатор терезесінде келесі тексті теріңіз:

3. 5.НТМ атты файл құрыңыз.
4. Құрылған Web- бетті көру үшін Microsoft Internet Explorer браузерін жүктеңіз.
Экран бетінен 8 – суретте көрсетілгендей көруге болады.

8 – сурет.
№12 зертханалық сабақ
Гипертексті байланыс орнату
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №12
Сабақ мақсаты: гипертексті байланысты орнатуды үйрену
Сабақтан алған білімді тексеру тапсырмалары №12
Тапсырма. Гипертексті байланысты орнату
HTML тілінің маңызды қасиеті құжаттағы сілтеме арқылы келесі құжатқа өту мүмкіндігі.
Важнейшим свойством языка HTML является возможность включения в документ ссылок на другие документы.
Сілтемелер болуы мүмкін:
— өшірілген HTML-файлға,
— кейбір ағымдағы HTML-құжат нүктесіне,
— HTML – құжат болмайтын кез келген файлға;
Сілтеме ретінде тексті немесе графиканы қолдануға болады.
Бір құжаттағы сілтемелер
Мұндай сілтемелер екі бөліктен тұрады: белгі және сілтеменің өзі. Белгі сілтеме өтетін кездегі нүктені анықтайды. Сілтеме белгі атауын қолданады. Сілтемелер браузер баптауына байланысты түспен немесе сызылған болып беліленеді. Түстің өзгеруіне байланысты LINK= және VLINK= <BODY> тэгі сілтемеде қолданылады.
Сілтемені суреттейміз:
<A HREF="#ПН"> Понедельник </А>
Сілтеме бойынша өту керек белгінің атауына алдына # символы қойылады. “>” және “<” символдары арасына(“Понедельник”) тексті орналасады.
Белгіні анықтаймыз:
<A NAME="ПН"> Понедельник </А>
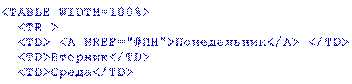
1. 5.НТМ файл толықтырыңыз, апта күндерінің атауымен кестені толықтырып, Web-беттің басына орналастырыңыз:

2. Дүйсенбіні көрсететін 5.НТМ файлна белгі қойыңыз:

3. Белгіленген белгіге арналған сілтемені кестеге апта күндерінің атауын қойыңыз:

4. Қалған апта күндеріне үшін күнтізбе кестесін құрыңыз.
5. Файлды сақтаңыз.
6. Алынған Web-бетті көріңіз.
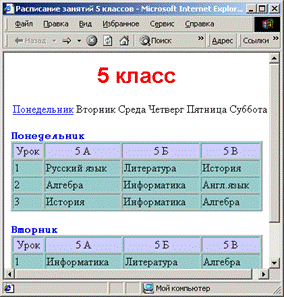
Экран бетінен 9 – суретте көрсетілгендей көруге болады.

9 – сурет.
№13 зертханалық сабақ
Басқа HTML – құжатқа сілтеме құру
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №13
Сабақ мақсаты: басқа HTML – құжатқа сілтеме құруды үйрену
Сабақтан алған білімді тексеру тапсырмалары №13
Тапсырма. Басқа HTML – құжатқа сілтеме құру.
Сілтеме белгіленген сөзге немесе фразаға шерту арқылы басқа файлға өтеміз.
Сілтемені суреттейік:
<А HREF="5.HTM">5 класс </А>
Файл атауынан (5.НТМ) кейін “>” және “<” символдарының арасына (“5 класс”) текстін орналастырамыз, осы файлға өту үшін оны шерту керек.
1. RASP.HTM файлын браузерге жүктейміз.
2. файлға өзгертулер еңіземіз:

3. Файлды сақтаймыз.
4. Алынған Web-бетті қараңыз.
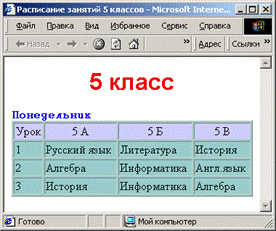
Экран бетінен 10 – суретте көрсетілгендей көруге болады.

10 – сурет.
№14 зертханалық сабақ.
Басқа HTML – құжатқа сілтеме құру
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №14
Сабақ мақсаты: басқа HTML – құжатқа сілтеме құруды үйрену
Сабақтан алған білімді тексеру тапсырмалары №14
Тапсырма. Басқа HTML – құжатқа сілтеме құру.
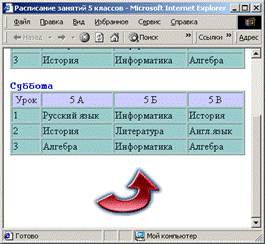
1. Беттің соңында алғашқы бетке сілтеме болатындай 5.НТМ файлға өзгерту еңгізіңіз Расписание занятий 5 классов (файл RASP.HTM). Сілтеме ретінде графикалық файлды орнатамыз:

2. Алынған Web-бетті қараңыз.
Экран бетінен 11 – суретте көрсетілгендей көруге болады.

11 – сурет.
Сілтеме ретінде HOME.GIF файлында орналасқан суретті (оңға және жоғарыға қараған бағыт) қойдық.
№15 зертханалық сабақ.
Текст фрагменттерін белгілеу
Зертханалық сабаққа арналған оқу-әдістемелік нұсқаулар №15
Сабақ мақсаты: текст фрагменттерін белгілеуді үйрену
Сабақтан алған білімді тексеру тапсырмалары №15
Тапсырма. Текст фрагменттерін белгілеу.
1. RASP.HTM файлна өзгертулер еңгізу:

2. Алынған Web-бетті көреміз.
Комбинерленген белгілеулерді қолдануға болады.

Бірақта комбинерлік тэгтерді жазған кезде келесі ережелерді білу керек:
<Тэг-1> <Тэг-2>... </Тэг-2> </Тэг-1> — дұрыс жазу;
<Тэг-1> <Тэг-2>... </Тэг-1> </Тэг-2> — қате жазу.
Символдар өлшемін беру
Браузермен берілген текст өлшемін басқарудың екі тәсілі бар:
— тақырып стилін қолдану;
— негізгі құжаттың шрифт өлшемін беру немесе ағымдағы шрифтің өлшемін беру.
Тақырып стилін қолдану
Тақырыпта алты тэг (<Н1>- ден <Н6> дейін) қолданылады. Әр бір стильге браузер баптауымен берілген параметрлер сәйкес келеді.
4. студенттің өздік жұмысы
Студенттер өздік жұмысын реферат түрінде жазу керек. Орындалған өздік жұмыс нәтижесінің есебі А4 форматында терілген болу керек. Шрифт Times New Roman, өлшем -12 пн., аралық интервал – 1,5, мәтінді түзету – беттің ені бойынша.
Бет параметрі: жоғарғы өріс (см.) – 2, төменгі – 2, сол жақ – 2,5, оң жақ – 1,5 см. Бетті нөмірлеу – беттің жоғарғы, оң жағында.
Төменгі колонтитулға өз Фамилияңызды Атыңызды Отчествоңызды және топ нөмірін қойыңыз.
1. Пәннің зерттейтін объектісі және құрылымы.
2. Ақпаратты өңдейтін және беретін WEB-технологиялар туралы түсінік.
3. WEB-технологияларының дамуының тарихи мәліметі.
4. WEB-қосымшаларының типтеріне шолу.
5. Интернеттегі клиент-серверлік архитектура.
6. Компьютер мен қосымшаның клиент-серверлі әрекеттесуі.
7. Компьютерлік тораптар.
8. Интернеттегі тораптардың иерархиясы.
9. Интернеттегі ISP, POP, NAP түсініктері.
10. Интернетке ақпаратты жіберу. TCP/IP протоколдарының стэгі.
11. IP – бағдарының үрдісі.
12. Домендік аттардың жүйесі. DNS – сервер.
13. Браузерлер мен серверлер.
14. Прокси-сервер. URL-мекенінің форматы.
15. OSI моделінің қолданбалы деңгейінің протоколдары.
16. Гипермәтін және WEB –парақтар.
17. HTTP сервер және клиент.
18. HTTP-протоколы бойынша сұраулар мен жауаптардың атаулары.
19. Электрондық пошта, SMTP және POP3 протоколдары, пошталы сервер және клиент.
20. Статистикалық және динамикалық HTML-парақтар.
21. Құжатты гипермәтіндік белгілейтін HTML, OHTML, XHTML, XML – ерекшеліктері.
22. HTML-де CSS-ті қолдану технологиялары.
23. Клиент және сервер жағында орындалатын технологиялар.
24. WEB-сервер жұмысының механизмі.
25. Серверді қоршаған ортаның айнымалылары.
26. CGI технологиясы, CGI бойынша сұраулар мен жауаптардың атаулары.
27. PERL, PHP, ASP, SSI-дің серверлік сценарийлері.
28. WEB-қосымшаларын жасаудың аспаптары.
29. WEB-технологиялардың негізінде компьютер желілеріндегі ақпаратты қорғау.
30. WEB-технологияларының қолдану салалары мен даму перспективалары.
Не нашли, что искали? Воспользуйтесь поиском: