
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Урок по оптимизации рисунков
Итак, есть некий рисунок, который вы хотите выложить в Интернете, но он либо слишком большой (по весу и/или размеру), либо же вам нужна только часть рисунка. У вас есть фотошоп, но вы не знаете что делать? Надеюсь, нижеприведенные советы и пояснения вам помогут ^__^
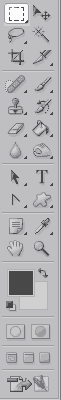
Например, вы хотите сделать себе аватарку. Выберите прямоугольный инструмент выделения (Marquee Tool, горячая клавиша (клавиша быстрого вызова) [M]). Маленькое замечание: если на кнопке инструмента есть маленький черный треугольник справа внизу, это обозначает группу инструментов со сходными параметрами. Длительное нажатие на такую кнопку позволит вам увидеть весь список инструментов группы.


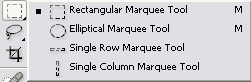
Под панелью меню вы видите панель с настройками текущего инструмента.

Кнопка с изображением инструмента и треугольничка скрывает список различных установок для текущего инструмента (если они есть, конечно).
Следующие кнопки - это тип выделения. Первая - квадрат - обычное выделение. Вторая - два слитых квадрата - выделение нескольких областей (например, выделяете в одном углу, затем в другом углу и где-нибудь еще по очереди, в итоге области будут выделены одновременно, при обычном выделении вы можете выделить только одну конкретную область; также этот инструмент позволит создать сложную форму выделения). Третья - вычитание выделения (то есть, если у вас есть некая выделенная область, с этим инструментом вы можете убрать из выделения какую-то часть области).
Чтобы при выделении не переключать все время настройки в панели, есть горячие клавиши: для приплюсовывания к выделению нажимайте [Shift], для вычитания из выделения - [Alt].
Четвертая кнопка, с пересекающимися квадратами, обозначает выделение области, образовавшейся при пересечении двух областей (выделяете, затем пересекаете выделенное еще одним выделением, область пересечения будет итоговым выделением).
Feather - обозначает смягчение границ выделения, смазывание (что-то типа эффекта фильтра Gaussian Blur).
Style - тип выделения. Normal - обычное выделение. Fixed Size - фиксированный размер выделения (к примеру, 100*200 пикселей), нужно ввести ширину (width) и высоту (height), единицы - пиксели (px), сантиметры (cm), дюймы (in) и прочие, которые вам вряд ли понадобятся %).
Fixed Aspect Ratio - определенная пропорция ширины и высоты при выделении. К примеру, 1:1 - выделение в форме квадрата; 2:1 - ширина больше длины в 2 раза. Кстати, квадратное выделение можно получить и так: зажать клавишу [Shift] и начать выделять.
Две стрелочки между высотой и шириной просто меняют местами значения =).
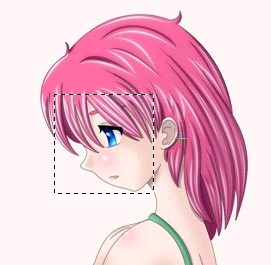
Вы выделили нужный фрагмент, что делать дальше?

Можно в меню Edit нажать Copy - Копировать (или Cut - Вырезать), затем в меню File --> New. Создаваемый файл по умолчанию принимает значения ширины и высоты выделенного фрагмента. В созданный файл вставляете скопированный элемент (Edit --> Paste).
На всякий случай, горячие клавиши:
Копирование - [Ctrl]+[C]
Вставка - [Ctrl]+[V]
Вырезание - [Ctrl]+[X]
Создать новый файл - [Ctrl]+[N]
А можно пойти в меню Image --> Crop, и тогда невыделенные фрагменты обрежутся. Кстати, в том же меню Image есть команда Trim, которая позволяет отсечь прозрачные пиксели вокруг рисунка, либо пиксели одного цвета (к примеру, вокруг вашего рисунка огромная область белого цвета, которая вам нафиг не нужна).
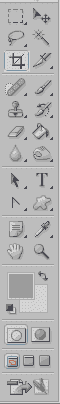
Еще один способ вырезания области - это инструмент Crop (горячая клавиша [C]).

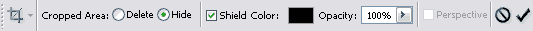
Панель настроек инструмента Crop.

Список с сохраненными параметрами инструмента слева. Затем поля для ввода ширины и высоты. Как я выяснила в процессе проверки, эти значения будут влиять не на размер выделения, а на соотношение высоты и ширины О_о
Resolution - разрешение, количество точек либо на дюйм, либо на сантиметр. Вот вам заодно и способ изменения расширения рисунка:). Вводите нужное значение, выделяете весь рисунок, жмете [Enter], и вот расширение вашего рисунка сменилось, а размеры не изменились (при изменении расширения изображения через Image Size размер меняется). Если не понимаете, зачем это, не трогайте. Я сама не совсем понимаю, так что объяснить не смогу ^^''' Кнопка Front Image вставит в поля значения текущего рисунка, а кнопка Clear очистит поля.

Когда вы выделите область рисунка Croop Tool'ом, то увидите еще опции этого инструмента. Cropped Area: Delete - область, не вошедшая в выделение, будет удалена. Hide - скрыта. В случае "Hide" с помощью инструмента Move Tool (горячая клавиша [V]) вы можете "протащить" слой и увидеть скрытые области (правда, это возможно, только если слой - не Background и не заблокированный). Shield Color - цвет, которым будут скрыты при выделении обрезаемые области. Opacity - прозрачность этого цвета. Перечеркнутый круг - отмена (или клавиша [Esc]), галочка - подтверждение вырезания (можно нажимать [Enter]).

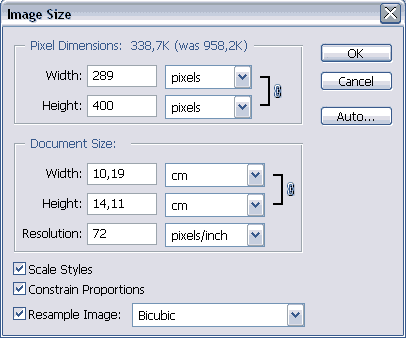
А что, если вам нужно не вырезать часть рисунка, а уменьшить его размер? Тогда правой кнопкой мыши щелкните по заголовку файла (не программы, а именно рисунка!) и выберите в выпавшем меню Image Size. Можно также пойти в меню Image --> Image Size.

Вверху открывшегося окошка - значения ширины и высоты. Поставьте галочку Constain Proportions (Сохранять пропорции), и тогда при изменении высоты ширина изменится автоматически (и наоборот), и вам не придется подсчитывать нужное значение вручную. Иногда удобно задать значение не в пикселях, а в процентах (например, вы хотите уменьшить картинку ровно в два раза, тогда поставьте значение 50 % вместо 100). Ниже - реальные размеры документа, по умолчанию значения отображаются в сантиметрах. Затем - расширение. 72 - самое подходящее для изображений в Интернете. От 300 и выше - для печати. Учтите, что если вы измените тут расширение, к примеру, со 100 до 200, то рисунок увеличится в два раза.
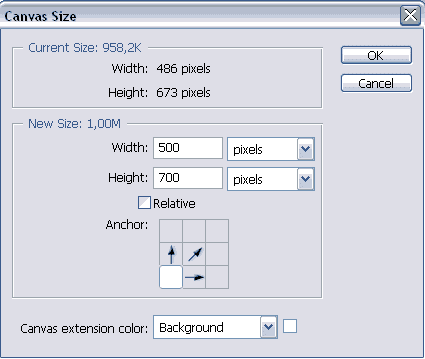
А что делать, если вы хотите поработать с рисунком, но вокруг мало места? Можно взять уже знакомый инструмент Crop, выделить весь рисунок, а потом растянуть края выделения за границу рисунка и нажать галочку или [Enter]. Поля вокруг изображения будут того цвета, который у вас установлен фоновым. А можно нажать правой кнопкой мыши по заголовку файла и выбрать Canvas Size (либо выбрать аналогичную команду из меню Image).

Current size - текущие значения высоты и ширины. New - соответственно, новые. Если поставите галочку Relative, то вводимые значения приплюсуются к размеру рисунка, то есть, область увеличится. Можно ввести отрицательное значение, тогда рисунок будет обрезан. Ниже можно выбрать, куда добавлять (удалять) ширину и/или высоту. Если выбрана центральная кнопка, то уменьшение/увеличение произойдет равномерно со всех сторон. И еще ниже можно выбрать цвет, которым будут залиты поля слоя Background. Поля обычных слоев будут прозрачны.
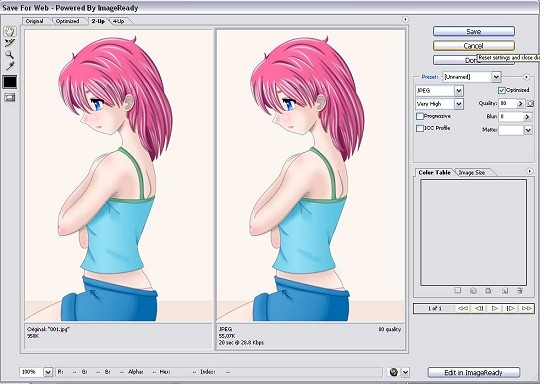
Ну что же, вы сделали с рисунком все что хотели. Теперь надо сохранить итог в формате, подходящем для того, чтобы выложить в Интернете. Для этого идите File --> Save for Web.

Слева вы видите панель инструментов: Рука, Нож, Лупа, Пипетка, Цвет и Сделать кусочки видимыми. Новичкам нужны только Рука (чтобы прокручивать большое изображение) и Лупа. Вкладки. Original - оригинальный файл. Optimized - оптимизированный оригинал, то, что вы будете сохранять. 2-Up - отображение оригинала и оптимизированного файла одновременно (очень удобно смотреть потери качества). 4-Up - оригинал и 3 варианта оптимизирования рисунка.
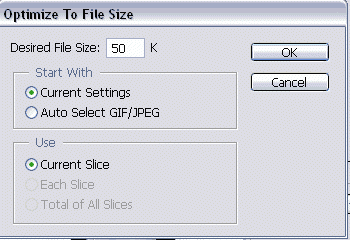
Справа кнопки. Надеюсь, значения Save и Cancel вам понятны?;) Done - сохраняет настройки и закрывает окно Save for Web без сохранения рисунка. Ниже кнопок различные настройки. Preset - список имеющихся типов настроек. Справа от списка значок треугольник в круге. Там можно сохранить текущие настройки оптимизации (Save Settings), оптимизировать файл под определенный размер (Optimize to File Size) и изменить "выходные" настройки (Edit Output Settings). Последние я вообще не использую, и сомневаюсь, что они могут понадобиться новичкам. Насколько я поняла, там в основном настройки для HTML-файлов (рисунок можно сохранить и вместе с html-страничкой, в которую он будет вставлен).
Ниже выбор формата сохранения. Допустим, вы выбрали JPEG. Теперь вам надо выбрать подходящее качество. Можно либо выбрать из списка, либо изменить вручную на бегунке Quality. Вес итогового рисунка можно увидеть внизу окна, где и отображается оптимизируемая картинка. Blur - размытие, я думаю, вам ни к чему. А что значат и на что влияют Matte флажки Optimized, Progressive и ICC Profile не знаю, да как-то и не пригождалось это мне ^^ Еще ниже есть вкладка Image Size, можете, если хотите, изменять размер тут, а не до сохранения.
Если вы выбрали формат GIF, то увидите следующие настройки:

Что такое Lossy, я не знаю (опять ^^), но видимый эффект от него чем-то похож на фильтр Wind. Список, где на моем скриншоте выбрано Selective, содержит список палитр. Perseptual, Selective, Adaptive не очень отличаются. Restrictive (Web) - "безопасные цвета", которые на всех мониторах отображаются одинаково (вроде бы). Custom - текущая, то что вы навыбирали. Black&White - всего два цвета в палитре, угадайте, какие?:) Grayscale - градация серого, оттенки серого от белого к черному. Mac Os и Windows - цвета соответствующих ОС. Colors - количество цветов (но учтите, чем их больше, тем больше размер). Список, где у меня выбрано No Dither, что-то типа текстуры рисунка. Попробуйте сами изменить эту текстуру и смотрите, как изменяется рисунок. "Дизерные" проценты - количество этой текстуры. Transparency - прозрачность. Matte - цвет, который будет прозрачным (можно и None, то бишь никакой). Interlaced - построчная загрузка (то есть, сначала вы видите только очертания рисунка, но постепенно он загружается весь), наверняка вы встречали такие изображения в сети. Ставьте, если рисунок большой, а модемщиков жалко;) Web Snap - степень соответствия цветов безопасным (при 100 % все цвета, как я понимаю, будут таковыми). Color Table - цвета рисунка. Можете поменять, если хотите, какие-то цвета.
Настройки формата PNG почти такие же, как и у GIF, поэтому я не буду их рассматривать в уроке.
Кстати, при сохранении в JPEG рисунка, в котором много красного, будьте внимательны - этот цвет при низком качестве красный покроется шумом и блюром. Такое, в общем-то, характерно и для остальных цветов, но как я заметила, с красным дела обстоят хуже всего.
Оптимизация под определенный размер. Desired File Size - желаемый размер рисунка в килобайтах. Current Settings - текущие настройки (рисунок будет выбранного формата). Auto Select GIF/JPEG - программа сама решит, какой формат предпочтительнее.

Желаю вам успехов! Надеюсь, скоро вы будете разбираться в фотошопе лучше меня;)
И главное: уменьшать рисунки для Интернета надо, но не переусердствуйте - картинки плохого качества никого не порадуют, равно как и огромные файлы.
Если что-то не понятно, спрашивайте, возможно, я смогу вам объяснить:-D
Рисуем фуриков
Так как многие спрашивают о рисовании фуриков, то я решила выложить статью о том, как научиться их быстро рисовать.
Для начала надо определиться с персонажем, которого хочется нарисовать. Для этого необходимо достаточно точно представить его мысленно: во всех подробностях.
Теперь, когда готова задумка, нужно продумать позу и сделать набросок по типу выделения основных деталей тела.
Я решила нарисовать малыша дракончика.

Итак, поза готова, структура тела видна. Теперь приступаем к более детальной прорисовке персонажа: выделяем основные линии на эскизе, но не убираем старые (вдруг пригодятся потом чтобы исправить).
Мой дракончик преимущественно летающий, но он еще очень мал и поэтому может только ходить. Следовательно, я сделала ему лапы чуть потолще и побольше.

В зависимости от того кого вы рисуете нужно учитывать особенности строения тела: например, если существо водоплавающее то наиболее мощным органом будет хвост или плавники, а если сухопутное, то довольно крупные конечности.
Не нашли, что искали? Воспользуйтесь поиском: