
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
Разработка дизайна и макета оригинал -макетов Web -ресурса
Принятие концепции семантического Web и переход к семантической верстке, привели к значительным изменениям в области веб-дизайна как в плане подхода, так и в плане технологий. На место табличного метода, как наиболее часто используемого, пришла верстка при помощи блоков (тег div) и CSS, или, так называемая блочная верстка.
Именно блочной версткой был разработан данный Web - ресурс, создаваемые с помощью тега DIV слоя, являются очень удобными структурными элементами, оформление которых задается при помощи описывающих их таблиц стилей (CSS). Да, это более сложнее, чем работать с таблицами, но и преимуществ у результата, получаемого с помощью такого подхода, гораздо больше.
Можно выделить следующие преимущества блочной верстки:
– меньший объем кода при использовании div-блоков все гораздо логичнее и понятнее, да и сам код страницы уменьшается в несколько раз основная часть описания визуального вида выноситься в css-файл, который загружается одноразово, и потом просто кэшируется браузером;
– удобство изменения элементов изменить практически любой из элементов внешнего вида макета сайта можно путем правки файла стилей, например, чтобы перенести блок с правой стороны, достаточно заменить float:left на float:right;
– преимущества в плане SEO в таблицах контент раскидан по разным ячейкам, что усложняет индексацию поисковыми роботами. С div-слоями такой проблемы не существует, поскольку вместо кода сначала распознается контент, и на странице он размечается семантически правильно. Это неоспоримое преимущество, которое должно учитываться владельцами современных сайтов.
– Читабельность кода макета сайта, при создании которого использовалась корректная блочная верстка, будет соответствовать стандартам валидности W3C, а меньший объем кода и его логическая разметка, упрощает визуальное восприятие со стороны разработчика. Отсутствуют сложные конструкции из нагромождений тегов, код компактный и читабельный. Работать с таким действительно приятно.
– Реализация сложных задач с помощью блоков реализовать различные задачи по нестандартному расположению и оформлению элементов сайта гораздо проще, чем при использовании таблиц. С помощью нескольких инструкций можно реализовать такие расширенные возможности как выпадающие списки меню, эффекты скругленых углов и теней, а также другие визуальные эффекты, которые делают сайт более выразительным и понятным для посетителя.
– Возможность создания адаптивного дизайна наметившийся несколько лет назад тренд в виде создания специальных мобильных сайтов на поддомене, оказался несостоятельным и неэффективным. Ему на смену пришла концепция «адаптивного дизайна» или responsive design, суть которой в создании макета, который одинаково корректно отображается на устройствах с различным разрешением экрана от стационарных PC и до смартфонов или планшетов.
Именно с помощью блочной верстки стало возможно создавать по-настоящему адаптивные дизайны, хотя это и требует кропотливой проработки и хороших знаний.
Графический интерфейс пользователя разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений. Макет Главной страницы представлен на рисунке 3.1.

Рисунок 3.1 — Макет Главной страницы
1 — Область отображения логотипа и названия. 2 — горизонтальное меню навигации. 3 — поиск. 4 блок всего контента. 5 — дата добавленой записи. 6 — название статьи. 7 — название рублики. 8 — отрывок текста из новости. 9 — кнопка для продолжения чтения необходимой овости. 10 — блок правого меню. 11 — список форумов. 12 — горизонтальное меню навигации. 13 — данные из архива за определенный период. 14 — недавние статьи. 15 — блок авторизации через mail и социальные сети. 16 — футер.
Исходя из этого, разработанный сайт имеет простой, удобный и интуитивно понятный интерфейс, состоящий из набора страниц.
Страницы сайта содержат следующие элементы интерфейса:
– заголовок окна, содержащий название страницы или назначение текущей страницы;
– рабочее поле, на котором в виде текста отображена информация;
– строка времени и даты.
Web сайт имеет пять основных рабочих вкладок для выборки. На Главной странице сайта содержится новости, меню навигации по сайту, меню с данными из архива, блок авторизации.
При щелчке мышью на выбранный пункт меню открывается новая страница, на которой отображены сведения об организации или другая информация. Макет страницы форума представлен на рисунке 3.2.

Рисунок 3.2 — Макет форума
1 — Название страницы. 2 — поиск по форуму. 3 — описание контента. 4 — блок с форумами. 5 — количество тем на форуме. 6 — количество сообщений на форуме. 7 — дата поледнего сообщения и имя пользователя оставевшего сообщение.
При входе на сайт «Gomelivc.tk» появляется Главная страница, предлагающая пользователю меню (рисунок 3.1).

Рисунок 3.3 — Внешний вид страницы «Главная»
На главной странице представлено меню навигации. При выборе одного из пунктов можно перейти на выбранную вами страницу. Также на главной странице находятся блок последних новостей, блок авторизации, блок с последними темами форума, а также архив данных за определенный период.
На строницу «О Нас» находится информация об организации и история данной организации.
Внешний вид страницы «О Нас» представлен на рисунке 3.4.

Рисунок 3.4 — Внешний вид страницы «О Нас»
На странице «Вакансии» представлены рабочие вакансии, а также возможность перехода на сайты дружественных организаций из других регионов Республики для ознакомления с вакансиями (рисунок 3.5).

Рисунок 3.5 — Внешний вид страницы «Вакансии»
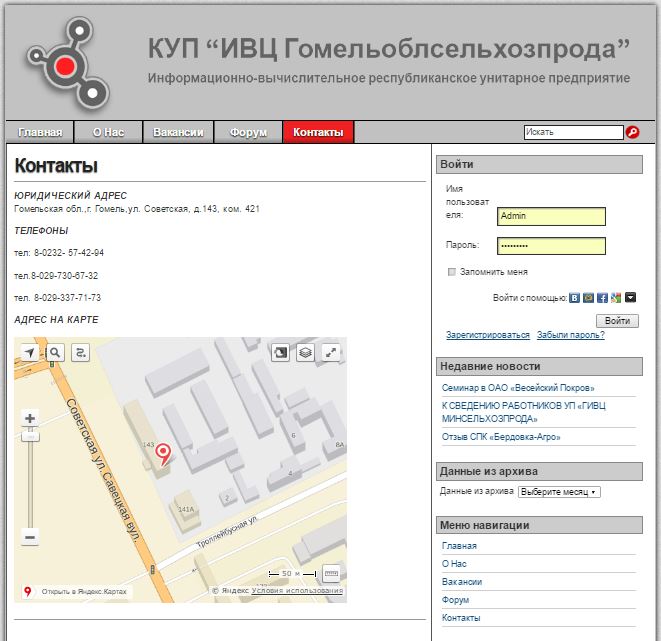
На странице «Контакты» находится контактная информация и карта проезда к организации (рисунок 3.6).

Рисунок 3.6 — Внешний вид страницы «Контакты»
На странице «Форум» находится форум организации (рисунок 3.7).

Рисунок 3.7 — Внешний вид страницы «Форум»
При выборе пункта «Вход» вы должны ввести свой Логин и Пароль или авторизироваться через социальные сети (рисунок 3.8).

Рисунок 3.8 — Внешний вид модуля «Авторизации»
Если вы не зарегистрированы, то при выборе пункта меню «Регистрация» вы перейдете на страницу, где можно зарегистрироваться на сайте организации (рисунок 3.9).

Рисунок 3.9 — Внешний вид страницы «Регистрация»
Не нашли, что искали? Воспользуйтесь поиском: