
ТОР 5 статей:
Методические подходы к анализу финансового состояния предприятия
Проблема периодизации русской литературы ХХ века. Краткая характеристика второй половины ХХ века
Характеристика шлифовальных кругов и ее маркировка
Служебные части речи. Предлог. Союз. Частицы
КАТЕГОРИИ:
- Археология
- Архитектура
- Астрономия
- Аудит
- Биология
- Ботаника
- Бухгалтерский учёт
- Войное дело
- Генетика
- География
- Геология
- Дизайн
- Искусство
- История
- Кино
- Кулинария
- Культура
- Литература
- Математика
- Медицина
- Металлургия
- Мифология
- Музыка
- Психология
- Религия
- Спорт
- Строительство
- Техника
- Транспорт
- Туризм
- Усадьба
- Физика
- Фотография
- Химия
- Экология
- Электричество
- Электроника
- Энергетика
DBMS - Database management systems 3 страница
Flash graphics and animation are designed using a variety of Flash editing software, such as Adobe Flash Builder, Adobe Animate, FlashDevelop, or any text editor when used with the Apache Flex SDK. Content may be viewed by end-users using Flash Player (for web browsers), AIR (for desktop or mobile apps) or third-party players such as Scaleform GFx (for video games). Adobe Flash Player enables end-users to view Flash content using web browsers, and is supported on Microsoft Windows, Mac OS X and Linux. Adobe Flash Lite enabled viewing Flash content on older smartphones, but has been discontinued and superseded by Adobe AIR.
The ActionScript programming language allows creation of interactive animations, video games, web applications, desktop applications and mobile applications. Flash software can be developed using an IDE such as Adobe Animate, Adobe Flash Builder, FlashDevelop and Powerflasher FDT. Adobe AIR enables full-featured desktop and mobile applications to be developed with Flash, and published for Microsoft Windows, Mac OS X, Google Android, and iOS.
Flash is frequently used to display streaming video, advertisement and interactive multimedia content on web pages and Flash-enabled software. However, after the 2000s, the usage of Flash on Web sites has declined; as of 2015, Flash is primarily used to build video games for mobile devices with Adobe AIR [18].
CorelDRAW Graphics Suite is a light, attractive drawing and editing suite for professional design, vector illustration, photo editing and page layout [19].
Any update to the world's most popular professional imaging application is always certain to generate interest, so we've put together a hit list of the best new features in Photoshop CC 2015, which Adobe has released today.
You may have already caught seen a sneak peek of the Artboards feature in Photoshop CC, but some tools and tweaks you'll see here will be totally fresh, such as Photoshop Design Space, a sleek new work environment focused on the needs of mobile app and web site designers.
CreativeSync intelligently syncs creative assets such as files, photos, fonts, vector graphics, brushes, colours, settings, and metadata, making them instantly available, in the right format, across desktop, web and mobile apps [20].
2.1.1 Model of information streams in information (telecommunication) system and its description
StarUML is a free, Windows-based UML tool used for creating diagrams related to application design. There are many different kinds of diagrams that UML support, but our focus here will be on Class Diagrams. Class diagrams represent the structure of a collection of classes by showing both how they're defined (inheritance hierarchy) and how they relate to one another (associations).
By creating a class diagram before you even begin writing a single line of code, you can place focus on one of the more important aspects of an application, it's interface and design. Once you have that defined, implementation becomes a lot simpler and smoother to incorporate. Additionally, UML can be used to create class skeleton files for you. Most UML tools, including StarUML, support an export to a programming language's source code.
StarUML can export to a number of different programming languages out of the box but does not support ActionScript natively. Instead, a custom export script is required to supply that functionality. This tutorial will cover the use of StarUML to export UML class diagrams to ActionScript 3.0 source code using a custom export script [21].
2.1.2 General provisions (function tree and dialogue scenario)
Develop of the flash game, consisting of the following sections:
1) Design
2) Program code
My game consists of 11 levels, made with hypertext markup, animated graphics and audio files (каз.swf, registration.swf and КзХан.swf):
1. The introduction
2. Registration
3. Button history
4. Map
5. Preloader
6. Game
7. Congratulations
The introduction (see figure 2.1):

Figure 2.1 - Introduction
Registration (see figure 2.2):

Figure 2.2 – Registration
Button history (see figure 2.3, figure 2.4, figure 2.5, figure 2.6, figure 2.7, figure 2.8, figure 2.9, figure 2.10, figure 2.11):

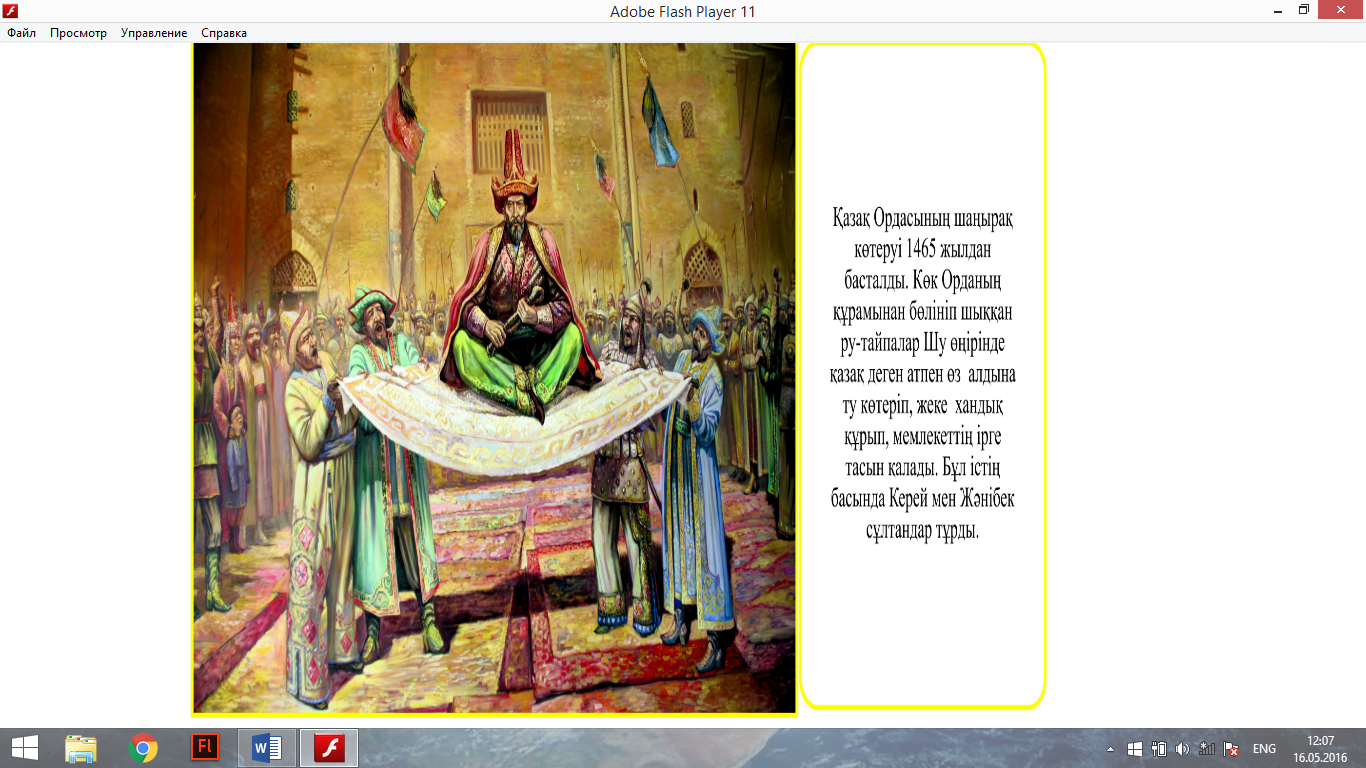
Figure 2.3 – Zhanibek, Kerei

Figure 2.4 – Koterui

Figure 2.5 – Hans

Figure 2.6 – Buryndyk

Figure 2.7 – Prezident

Figure 2.8 – Tomiris

Figure 2.9 – Handygy

Figure 2.10 – Khanate

Figure 2.11 – Otrar
Map (see figure 2.12, figure 2.13):

Figure 2.12 – map

Figure 2.13 – Animated map
Preloader (see figure 2.14):

Figure 2.14 – Preloader
Game (see figure 2.15, figure 2.16, figure 2.17, figure 2.18, figure 2.19):

Figure 2.15 – Play

Figure 2.16 – Wave1

Figure 2.17 – Wave2

Figure 2.18 – Wave3

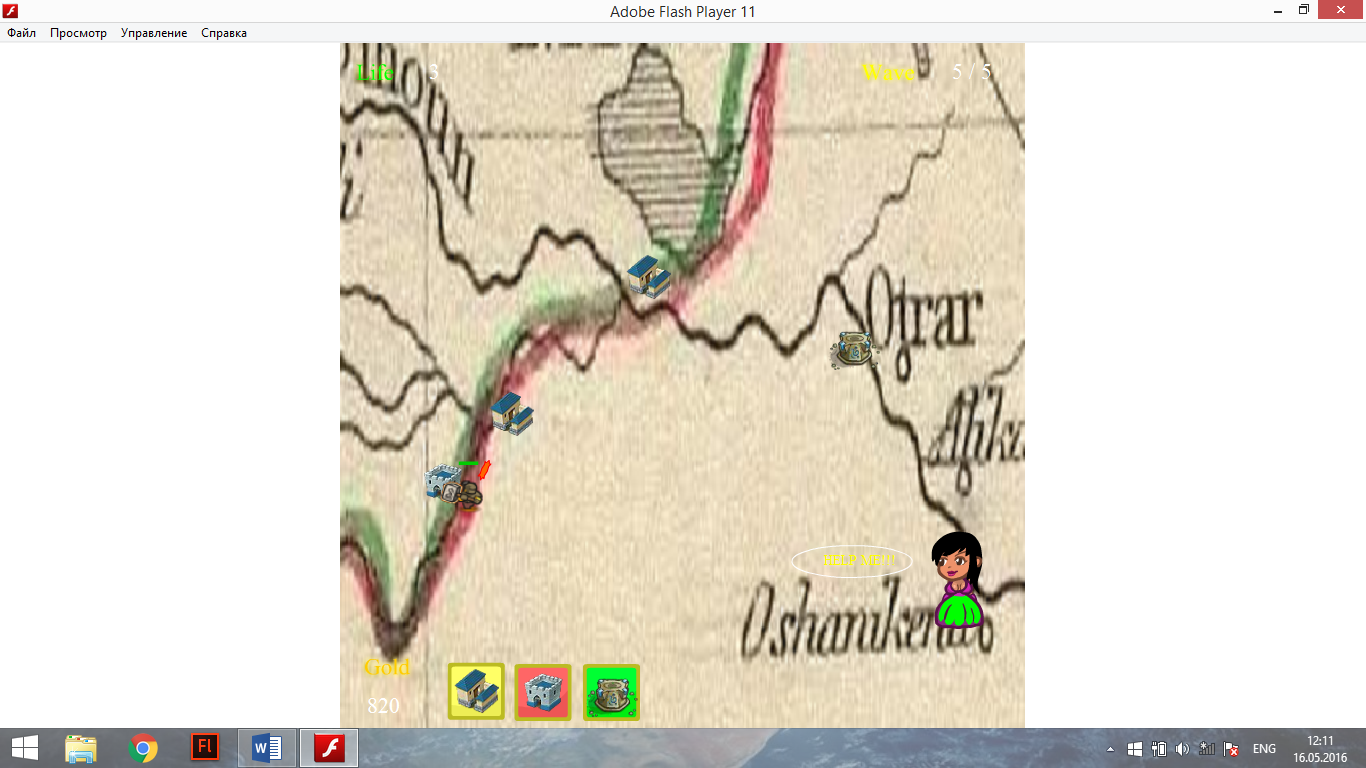
Figure 2.19 – Wave5
Congratulations (see figure 2.20):

Figure 2.20 - Win
2.1.3 Physical scheme of interaction between different parts of the designed information (telecommunication) system
Use Case Diagrams describe the relationships and dependencies between a group of Use Cases and the Actors participating in the process.
It is important to notice that Use Case Diagrams are not suited to represent the design, and cannot describe the internals of a system. Use Case Diagrams are meant to facilitate the communication with the future users of the system, and with the customer, and are specially helpful to determine the required features the system is to have. Use Case Diagrams tell, what the system should do but do not — and cannot — specify how this is to be achieved.
A Use Case describes — from the point of view of the actors — a group of activities in a system that produces a concrete, tangible result.
Use Cases are descriptions of the typical interactions between the users of a system and the system itself. They represent the external interface of the system and specify a form of requirements of what the system has to do (remember, only what, not how).
When working with Use Cases, it is important to remember some simple rules:
- Each Use Case is related to at least one actor
- Each Use Case has an initiator (i.e. an actor)
- Each Use Case leads to a relevant result (a result with “business value”)
- Use Cases can also have relationships with other Use Cases. The three most typical types of relationships between Use Cases are:
- <<include>> which specifies that a Use Case takes place inside another Use Case
- <<extends>> which specifies that in certain situations, or at some point (called an extension point) a Use Case will be extended by another.
- Generalization specifies that a Use Case inherits the characteristics of the “Super”-Use Case, and can override some of them or add new ones in a similar way as the inheritance between classes.
An actor is an external entity (outside of the system) that interacts with the system by participating (and often initiating) a Use Case. Actors can be in real life people (for example users of the system), other computer systems or external events [22] (see figure 2.21).

Figure 2.21 - Example of a use case diagram
3 THE SYSTEM DESIGNE AS A TECHNICAL OR MODEL EXPERIMENT
This section is the most important part of the graduation project. In this section will detailed described all of the classes, methods, variables, application, scripts and database. UML diagrams are drawn. And in this part written a “how to use instructions”.
3.1 Aim of experiment
The plan in my game (see figure 3.1, figure 3.2):
1) registration
2) introduction
3) loading
4) information about history of Kazakhstan
5) scenario
6) the animated card
7) to begin level
8) to construct towers
9) to improve towers
10) to expose soldiers
11) to use additional force
12) to win against enemies
13) to stop the boss
14) to earn money
15) to move to the following level
16) to see achievements
17) to get points
18) to buy the hero
19) to improve the hero
20) to improve additional forces
21) to see credits

Figure 3.1 - Steps

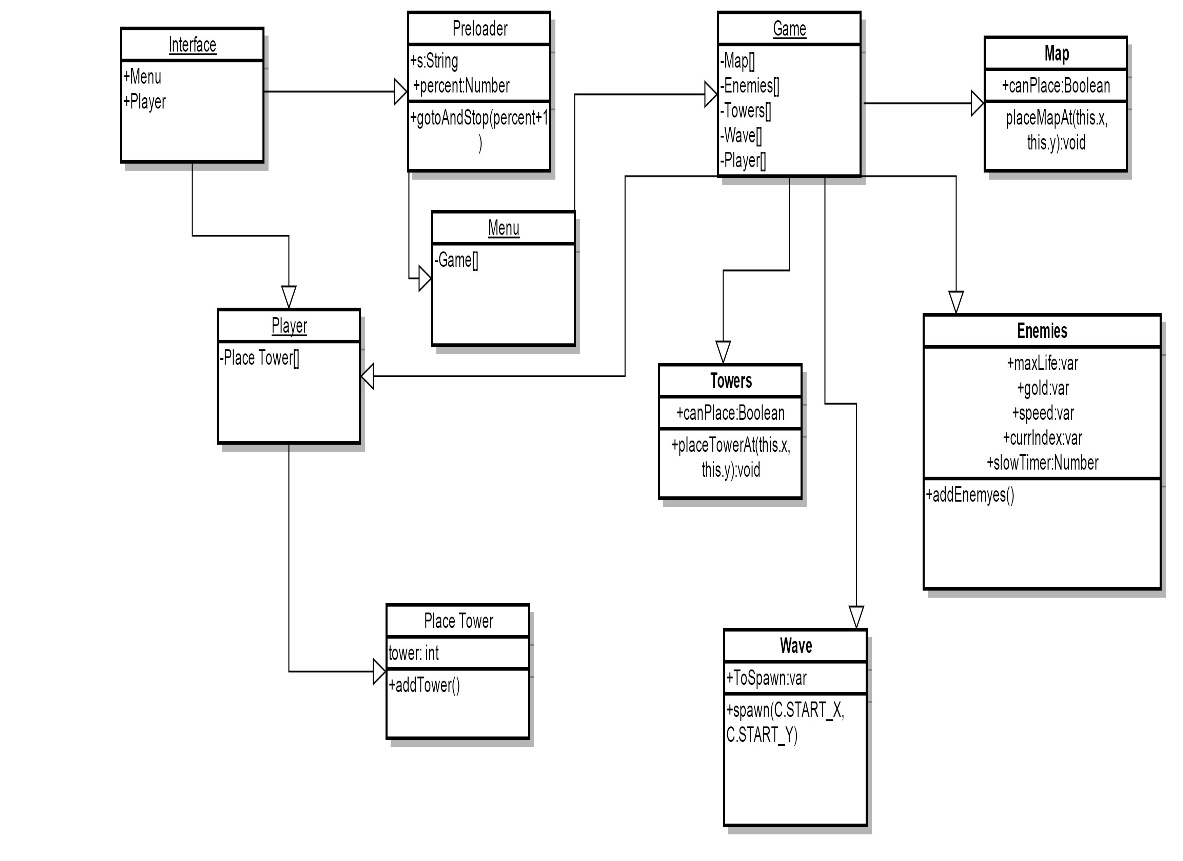
Figure 3.2 - Class diagram
In my game, I used 12 classes: Boss.as, Bullet.as, C.as, Enemy.as, Placing.as, preloader.as, Tower_Fire.as etc.
Game at me begins with Nazarbayev's words (see figure 3.3):
"If not to consider Altyn Orda and of Turkic peoples, then the Kazakh khanate our direct roots", after game begins.

Figure 3.3 - Kazakh khanate
My project aim – is create game for people who want play game and learn Kazakh language and Kazakh history.
Some parts of my projects (see figure 3.4, figure 3.5, figure 3.6, figure 3.7, figure 3.8, figure 3.9, figure 3.10, figure 3.11, figure 3.12, figure 3.13,):

Figure 3.4 – Hans

Figure 3.5 – Otrar

Figure 3.6 – Girl

Figure 3.7 – Tower1

Figure 3.8 – Tower2

Figure 3.9 – Tower3

Figure 3.10 – Boss

Figure 3.11 – Enemy

Figure 3.12 – Dragon

Figure 3.13 – Soldier
Thank you for reading my project. Have a great day!
3.2 Choice and explanation of the experiment methodology (see figure 3.14):

Figure 3.14 – Methodology
Development methodology
Planning
- Storyboarding, Game Analysis, and Game Rules
- User Experience
- Game Level Design
- Platform Identification
- Identification of Game Type
- Identify Technical Constraints and Implement Approach
- Design
- Art Assets and Graphics
- Identify Color Scheme
- Game Layout
- Graphics and Animations
- Image and File Formats
- Audio and Sound Effects
- Game framework
- Prototypes
- Use cases
- Design Signoff
- Programming
- Game Programming
- Level Implementation
- Game Architecture Implementation
- UI and UX integration
- Unit Testing
- Peer Code Reviews and Functional Reviews
- Alpha, Beta, and Gold Release Cycles
- Testing
- Functional Testing
- Game Play and Logic Testing
- Rule Adherence Testing
- Graphics Testing
- Issue Reporting
- QA Signoff and Final Release for UAT [23].
Flash game development has become increasingly popular over the years. Mostly in everybody’s life games play an important part. Gaming industry is continuously being boosted with the rapid and the latest innovations in Flash Game Development technology. The latest trend in the gaming industry is that of the games based on flash due to their exceptional graphics, animations, highly interactive and user friendly interface which virtually creates a real-time environment.
Our flash game developers constantly look for coming up with fresh and new concepts for flash game design. The developers are well versed with the blend of high end skill sets and enthusiasm of innovative creation with constant hard work.
Our Flash Game development Methodology
- Analyze your gaming requirements
- Create an effective game story and plot
- Create game characters and icons
- Design right game environment
- Add suitable graphics and animations and carry out logical implementation in the game
- Create different gaming levels
- Bug fixing and trial run
- Final deployment
Our expert developers can develop games accompanying all types of categories for Flash such as:
- Action and thrilling games
- Adventure games
- Entertainment games
- Sports and racing games
- Puzzle and arcade games
- Multiplayer games
- 2D and 3D games
Why Dotsquares?
- Eye-catching flash banners
- Robust, scalable, reliable and innovative games with on time project delivery.
- Cost effective Flash based game development
- Attractive landing pages
- Powerful and attractive games that keep the audience engrossed.
- Customized high-end gaming solutions [24].
3.3 Experiment findings
Architecture of application
In figure 3.15, the diagram of the use case drawn. Where USER - the user can interact with the application. It can send contacts in the application, the request contacts, update your contacts. SERVER - plays its role as a store contacts, gives an account name in the application, if required. The Application - acts as a buffer between the user and the server. The interaction with the user is prompted to store and edit contacts.

Figure 3.15 - The use case diagram
In figure 3.16 the sequence diagram is drawn. Here you can see the sequence of actions as the action happens.
1: User presses registration button
2: Application asks for login and password
3: User gives that information
4: Application approves user information
5: If the USER identification is valid THEN application displays a welcome message to User
6: User presses send contacts button
7: Application gets contacts and sends to server

Figure 3.16 - The sequence diagram.
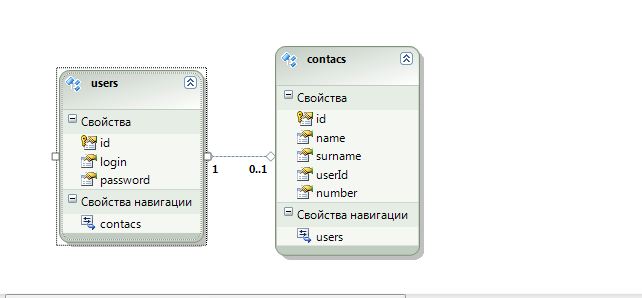
In figure 3.17 is drawn database. The database contains two tables: Users and Contact. Table Users is designed to store information about the user. Table Users contains columns id, login and password. Column id’s type is “int (255) serial” Primary key. When you add user to database id is automatically increased by one unit. Column login’s type is “varchar (50).” Longest password can be 50 characters. Column password’s type is «varchar (50)." Longest login can have 50 characters.
Table Contacts is designed to store telephone contact person. Table Contacts contains columns id, name, surname, userId, number. Column id’s type is “int (255) serial” Primary key. When you add one contact id is automatically increased by one unit. Type of name column is «varchar (50)." The longest name of a contact can have 50 characters. Type of column surname is «varchar (50)." The longest name can have 50 characters. Type of column userId is «int (255) serial» Foreign key. Used to know who owns this contact. Type of column number is «varchar (50)." This column is used to store phone number.

Figure 3.17 - Diagram Databases
Description of the classes
GameController.as – is a main class, which connect with other classes.
Table 3.1 - Shown functions of this class
| Function | Type | Description |
| turnOffPlacing() | MouseEvent | currentLabel == "on" |
| showTowerFireHelp() | Checking, updating and stops the game | |
| turnOnPlacing() | MouseEvent | currentLabel == "possible" |
| spawnMonster() | push(monsterToSpawn); | This function add my enemy |
| gameOver() | RemoveEventListener | Play again |
| spawnWave() | C.BOSS_START_X - 40*i; | This function write counts of my enemy waves |
| clickTowerFire() | MouseEvent | Check if the player has already clicked on a tower, create a Fire Tower, turn on all placings |
| startMenu() | btnPlay | This variable of type button, if pressed starts the game |
| startGameWin() | btnRestart | This variable of type button, if pressed game restarted |
| setupGame() | getChildAt(i); | To create a new currObject, which is Placing |
XML files
Extensible Markup Language (XML) is a markup language that defines a set of rules for encoding documents in a format that is both human-readable and machine-readable. In diploma project xml used for designing application. XML is view of application for user. In table 3.3.2 xml’s used in diploma project.
Gallery.xml:
Table 3.2 – Xml description
| Name | Type | Description |
| IMAGE FULL | full_images | In this folder my big images |
| THUMB | Thumbs | In this folder my small images |
Preloader.as – this class is preloader of my game, which counts size of my project (6764 kb).
Table 3.3 - Shown preloader class’s functions
| Function | Type | Description |
| preloader() | addEventListener | Create Update funtion |
| Update () | Event | This function consists of mathematical logics and loadings strings. |
Register.swf:
This file is used for login (logout) and registration before the starting the game, which connected with php files:
login.sendAndLoad("http://localhost/flaphpsql/data/login.php", logged, "GET");
register.sendAndLoad("http://localhost/flaphpsql/data/register.php", registered, "GET");
PHP scripts:
login.php:
<?php
require_once('../include/dbconnect.php');
$user = $_GET['user'];
$pass = $_GET['pass'];
$result = mysql_query("SELECT * FROM accounts WHERE user = '$user' AND pass = '$pass'");
if(mysql_num_rows($result)==0){
$login = "&err = Login Failed.";
echo($login);}
else{$row = mysql_fetch_array($result);
$user=$row['user'];
$pass=$row['pass'];
$login = "&user=". $user. "&pass=". $pass. "&err=Login Successful.";
echo($login);}?>
register.php:
<?php
require_once('../include/dbconnect.php');
$user = $_GET['user'];
$pass = $_GET['pass'];
$result = mysql_query("SELECT * FROM accounts WHERE user = '$user'");
if(mysql_num_rows($result)>0){
$register = "&err = Registration Failed.";
echo($register);}
else{
mysql_query("INSERT INTO accounts (id,user,pass) VALUES ('', '$user', '$pass')");
$register = "&err=Registration Successful.";
echo($register);}?>
dbconnect.php:
<?php
define("HOST", "localhost");
define("DBUSER", "root");
define("PASS", "");
define("DB", "cora_db");
$conn = mysql_connect(HOST, DBUSER, PASS) or die ('Could not connect to server.');
$db = mysql_select_db(DB) or die('Database could not be located.');?>
C.as – is initialize general, game, towers, monsters and bullets constants.
For example: public static const TOWER_FIRE_COST:Number = 60;
Bullet.as – is class of bullets in my game.
Table 3.4 - shown bullet class’s functions
| Function | Type | Description |
| Bullet () | This | Create new variables |
| update () | hitTestPoint | This function consists of mathematical logics of Slow Effect to monster and damage all nearby monsters |
Boss.as – is class where written coordinates, speed and life of my enemy-boss.
Table 3.5 - Shown Boss class’s functions
| Function | Type | Description |
| Boss () | checkPoints | Create new variables and coordinate my boss |
| takeDamage | gotoAndPlay("death"); | Counts damage |
| update () | Var | finalSpeed |
Tower_Fire.as – is tower class in my game.
Table 3.6 - Shown Tower_Fire class’s functions
| Function | Type | Description |
| Tower_Fire () | Number | Initialize variables |
| setActive() | Boolean | true |
| update () | Var | spawn new bullet |
Placing.as – is used for checking of some placed objects.
Table 3.7 - Shown Placing class’s functions
| Function | Type | Description |
| Placing () | Boolean | true |
| placeTower () | Boolean | canPlace = false; |
Monster.as - is class where written 1coordinates, speed and life of my enemies.
Table 3.8 - Shown Monster class’s functions
| Function | Type | Description |
| Monster () | checkPoints | Create new variables and coordinate my enemies |
| takeDamage | gotoAndPlay("death"); | Counts damage |
| update () | var | move in the direction of the checkpoint |
4 ECONOMIC RATIONALE OF THE PROJECT
The purpose of this section consists in an assessment of complexity and cost of creation and implementation of the program, developed and to compare her to the cost of the existing alternative tutorials.
As the main criterion on the basis of which you can really estimate the cost of creation of the program tool can serve complexity of cost of his creation. As the program becomes a product of any type, approach to his production in many respects has to be similar approach to industrial production. Therefore becomes extremely important economic efficiency of their creation and use.
The purpose of the degree project is development of game on a flash "The Kazakh khanate". This game will be available on windows and mac. Audience are those who studies history of Kazakhstan, prepares for UNT, wants to learn about Kazakhstan, to game programmers or just players.
4.1 Economic effectiveness of the project
Economic efficiency to receive the greatest possible benefits from the available resources. For this purpose it is necessary to correlate constantly benefits and expenses, or being expressed differently, it is rational to behave. The rational behavior is the fact that the producer and consumer goods, as a rule, high efficiency both to maximize this benefit and to minimize expenses.
Important part of efficiency of economic system is efficiency of capital investments. It is expressed as the relation of the gained effect to capital investments which have caused this effect. Efficiency of capital investments is measured a set of indicators which includes cumulative effect of capital investments, rate of return, a payback period, comparative efficiency and other indicators of economic efficiency of capital investments are used for comparison of alternative investment projects and the choice of the best the project.
Quite big role in economic process (whether it be the economic software or not) depends on the programmers creating this software. Then to play a role of creation, debugging and work of the program.
The cost of all Adobe package is 600 000 tenges. Price only Adobe Flash of 80 000 tenges. Also there is a similar free program under the name Sothink SWF Quicker. However he has an expansion under the name.sqf and it differs from the.fla expansion as at Adobe Flash.
4.2 Choice and explanation of economic efficiency calculation methodology
GitHub represents Git web storage a hosting. He offers everything the distributed monitoring system of versions and management of a source code (SCM) functionality of Git, and also to add the features. Unlike Git which is strictly the tool of a command line GitHub provides the web interface of the graphic interface and a desktop, and also mobile integration. She also provides control of access and several functions for collaboration, such as an error of tracking, a wish, management of tasks and wiki pages for each project.
Не нашли, что искали? Воспользуйтесь поиском: